Пошаговая инструкция, как создать макет сайта самостоятельно. онлайн или в photoshop
Содержание:
- Думаем о пользователе
- Шаг 4: Загружаем и устанавливаем тему на CMS
- Шаблоны веб-сайтов от Nicepage
- Табличная верстка
- Найдите референсы
- Адаптивный макет сайта
- Шаг 2: Выбираем хостинг и домен
- Способ №3. Онлайн-инструмент для создания макетов
- Резиновый (гибкий) макет сайта
- Общие советы
- Способ №1. Нарезка макета из шаблона сайта
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- Определитесь с типом сайта
- Редактирование макета страницы
- Настройки секций страницы
- Как получить индивидуальный шаблон по отличной цене
- Разработка макета сайта — преимущества
- Устанавливаем базовое форматирование
- Шаг 1: Подбираем CMS-систему
- Этапы разработки макета сайта
Думаем о пользователе
Ширина макета для мобильного сильно ограничена, поэтому главная задача дизайнера — поместить на него всю важную информацию из компьютерной версии. Для этого некоторые блоки прячут под кнопки или в раскрывающиеся списки. Частный вид такого списка — это меню сайта.
Обычно меню сайта занимает широкую область вверху экрана и состоит из нескольких пунктов. Если пунктов в меню много, то перенести их в мобильный макет не получится: придется либо уменьшать шрифт, либо размещать его в две строки.
Если уменьшить шрифт у пунктов меню или разместить их рядом, то пользователю мобильного телефона будет тяжело попасть в них пальцем. Одно из решений этой проблемы — меню-бургер. Это кнопка в мобильном макете, нажатие на которую открывает полноценное меню сайта.
Шаг 4: Загружаем и устанавливаем тему на CMS
Правильно спроектированный шаблон разрешает изменять картинки, редактировать меню шапки и основной контент, добавлять свои собственные стили и многое другое.
Прежде чем начать установку, стоит понимать, чего именно вы хотите. Современные тенденции выделяют следующие типы веб-сайтов:
Изначально в WordPress встроено 3 стандартные темы, но на этом многообразие шаблонов не заканчивается. В самой системе есть много доступных обложек с бесплатной лицензией. Также есть различные популярные сервисы, включающие в себя множество тем для WordPress. Один из них — WP-Templates.
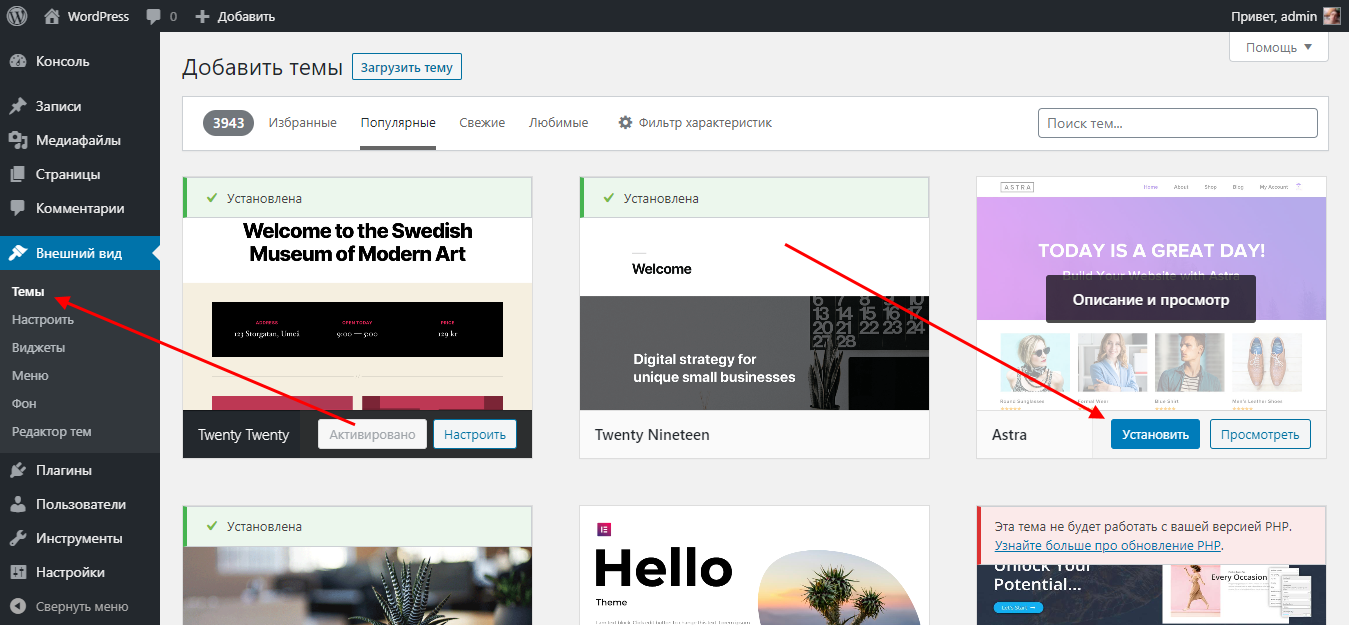
Чтобы произвести установку через административную панель WP, достаточно открыть раздел «Внешний вид» и перейти в «Темы». Затем выбрать один из подходящих вариантов, навести на него курсор и нажать «Установить».
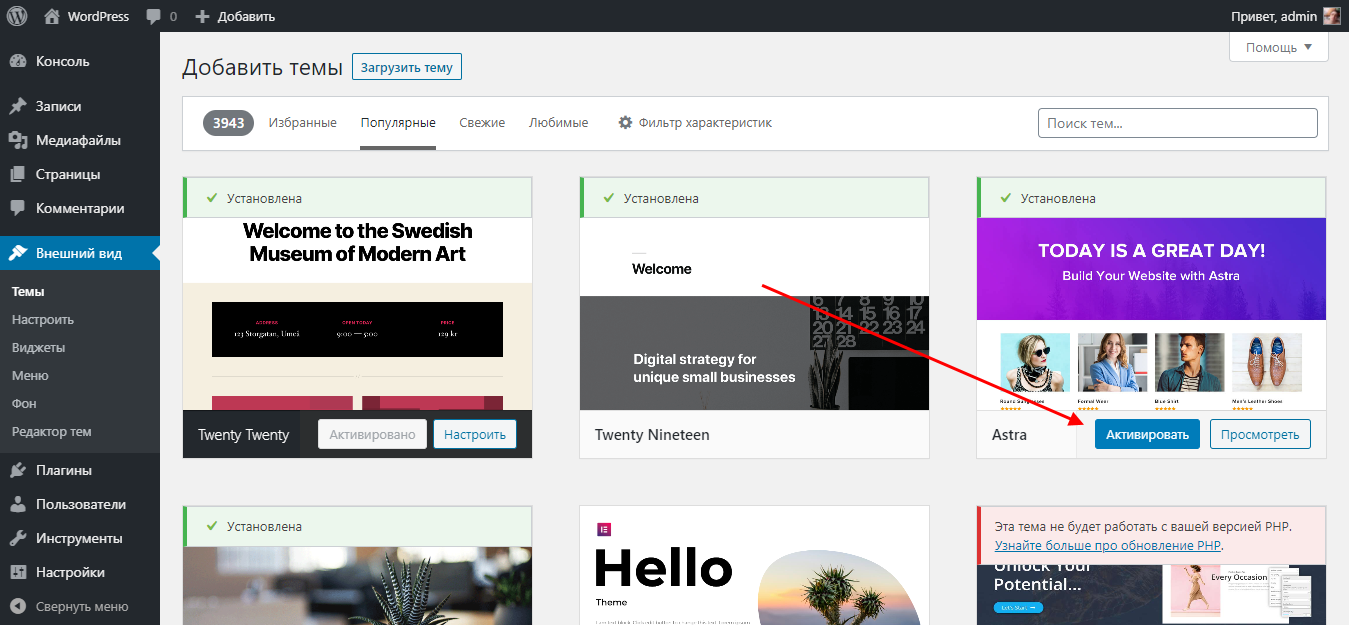
После установки нужно еще провести активацию – просто нажимаем на соответствующую кнопку, расположенную под картинкой.
Установка через сторонние сервисы немного отличается, поэтому давайте рассмотрим и этот вариант:
- Открываем сервис с набором шаблонов WP-Temaplates и подбираем подходящую тему. Возьмем для примера «Music and Video».
- Возвращаемся в панель управления WP и переходим в раздел «Темы», затем выбираем опцию «Добавить».
- Далее нажимаем «Загрузить тему».
- Перемещаем в окно загрузки скачанный архив и нажимаем «Установить».
- Последним действием активируем тему.
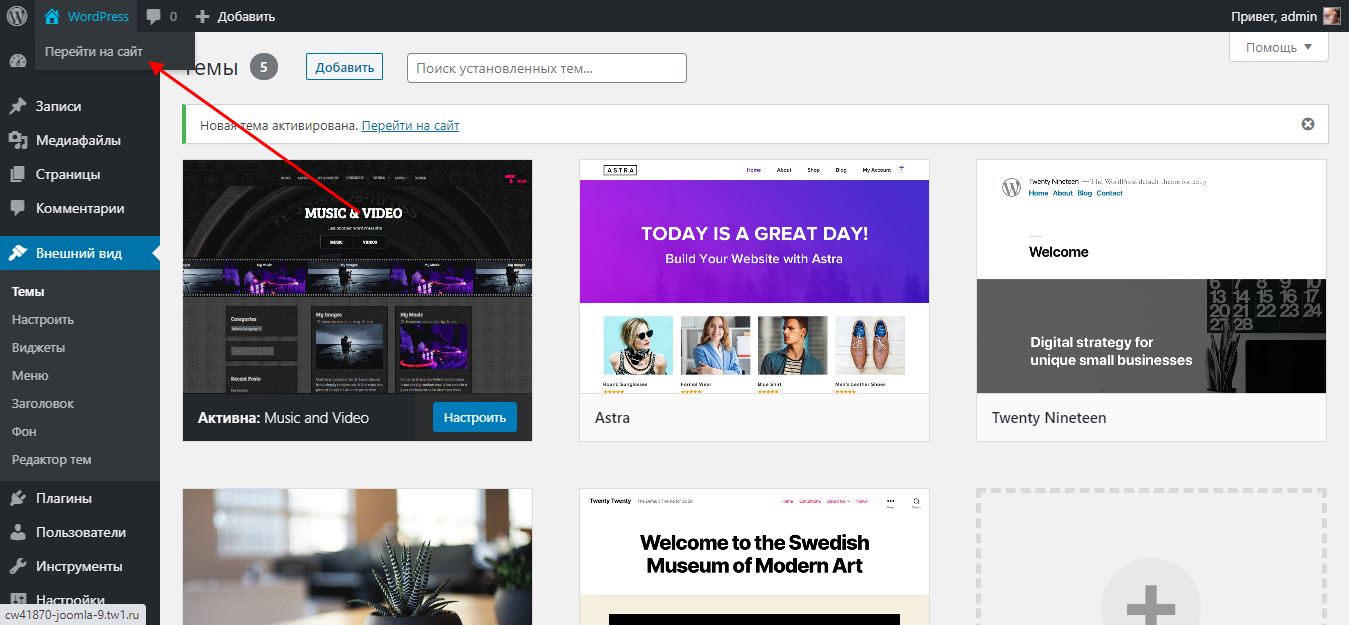
Теперь давайте посмотрим, как выглядит веб-сайт с примененным шаблоном:
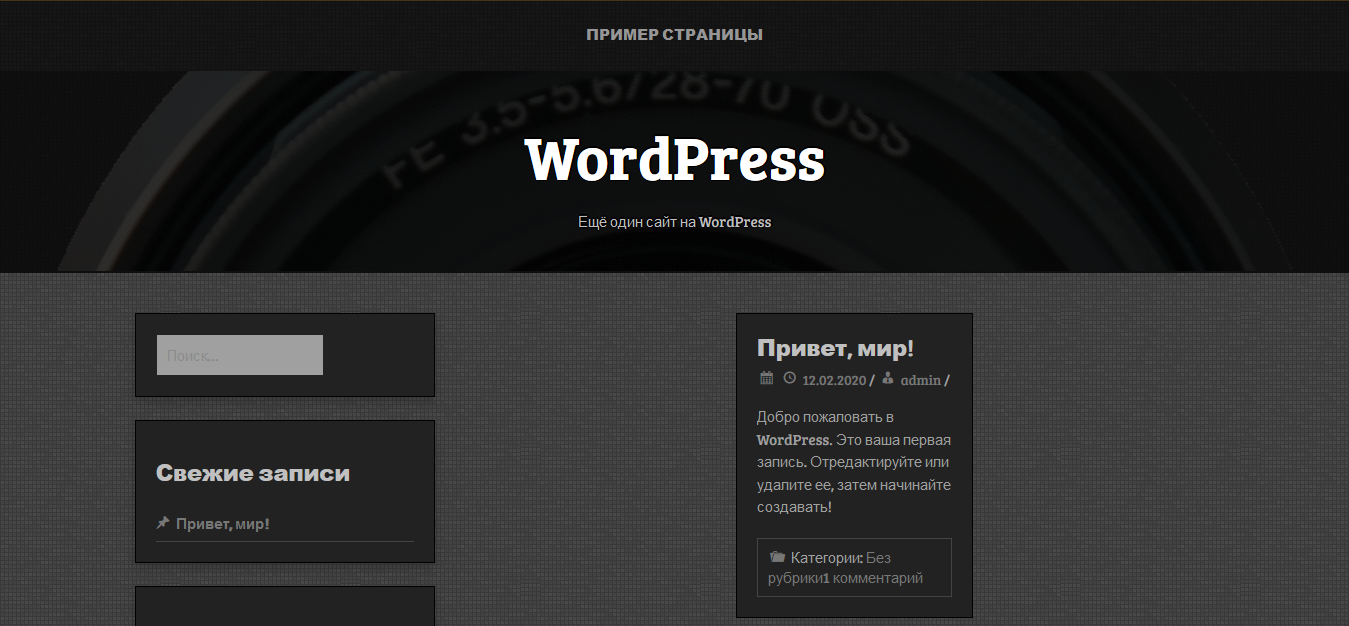
Как видим, сайт преобразовался в выбранный образ:
Сейчас перед нами отображен типичный шаблон со своей обложкой. Все это мы можем изменить через специальную панель, подробнее о которой поговорим дальше.
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны cms, включая темы WordPress, создавать высококачественную домашнюю страницу, целевую страницу для поддержки, контактов и услуг в соответствии с современными веб-стандартами. Сайты могут быть самыми разными, представляя корпоративный бизнес, профессиональный веб-сайт, бизнес-консалтинг, бизнес-услуги, маркетинговый веб-сайт, сайт туристического агентства, модную красоту, косметический спорт, включая определенные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, созданными в нескольких версий макеток. Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Табличная верстка
Суть такой вёрстки заключается в применении сетки таблиц с невидимой границей, в которых удобно размещать разнообразные элементы.
Совсем недавно до появления блоков и слоёв это был самый популярный тип вёрстки, имеющий множество преимуществ:
- Лёгкость в создании колонок, что положительно влияет на поведение при изменении размера окна браузера и позволяет создавать многоколоночные макеты сайта;
- Склейка изображений. Зачастую рисунки делят на несколько отдельных фрагментов для уменьшения объёма файлов, создания эффекта анимации и т.д. Каждый рисунок помещается в отдельную ячейку таблицы, параметры которой задаются таким образом, чтобы стыков между ячейками видно не было;
- Поскольку высоту и ширину таблицы можно задавать в процентах, табличная верстка широко применяется при создании резинового макета;
- В отличие от некоторых CSS параметров, таблицы в разных браузерах отображаются практически идентично, что упрощает создание страниц;
- Из-за одновременного выравнивания содержимого ячеек таблицы и по вертикали, и по горизонтали, возможности по размещению различных элементов дизайна относительно друг друга и на странице в целом расширяются.
Однако имеет место быть и небольшая ложка дёгтя:
- Для того чтобы содержимое таблицы корректно отображалось браузером, она не будет показываться до тех пор, пока не будет загружена полностью. Если таблица массивная, загрузка сайта займёт довольно много времени;
- Слишком громоздкий код из-за иерархической структуры тегов, что повышает сложность внесения изменений в отдельные параметры;
- Плохая индексация поисковыми роботами. Контент сайта с табличной вёрсткой находится относительно далеко друг от друга, что затрудняет попадание сайта в топ поисковой выдачи.

Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Адаптивный макет сайта
Адаптивный макет сайта — это макет, который может «приспосабливаться» под различные устройства (ширину рабочей области окна браузера). Т.е. на одних устройствах он может иметь одну структуру, а на других — другую.
Рассмотрим пример адаптивного макета, состоящего из 2 блоков, который на разных устройствах выглядит по-разному.
А именно:
- на смартфонах и планшетах (устройствах с очень маленьким размером экрана) блоки должны располагаться вертикально, т.е. один под другим;
- на ноутбуках (устройствах со средним размером экрана) блоки должны располагаться горизонтально (1 блок — 33.3%, 2 блок — 66.7%);
- на десктопах (устройствах с большим размером экрана) тоже горизонтально, но с другими размерами (1 блок — 25%, 2 блок — 75%)
<style>
body {
margin: 0;
}
.container {
display: flex;
flex-wrap: wrap;
}
.aside, .main {
width: 100%;
min-height: 1px;
}
@media (min-width: 992px) {
.aside {
flex: 0 0 33.333333%;
max-width: 33.333333%;
order: 1;
}
.main {
flex: 0 0 66.666667%;
max-width: 66.666667%;
order: 2;
}
}
@media (min-width: 1400px) {
.aside {
flex: 0 0 25%;
max-width: 25%;
}
.main {
flex: 0 0 75%;
max-width: 75%;
}
}
</style>
<div class="container">
<main class="main">
MAIN
</main>
<aside class="aside">
ASIDE
</aside>
</div>
Шаг 2: Выбираем хостинг и домен
Для создания сайта на основе шаблона необходимо специальное место, на котором будут храниться все данные. Можно использовать домашний компьютер, но это неэффективно и трудозатратно. Хранением сайтов обычно занимаются профессиональные компании, предоставляющие услуги хостинга.
Хостинг позволяет пользователям размещать свой веб-ресурс на сервере. В таких местах разрешено не только загружать html-файлы, но и устанавливать доменное имя, добавлять CMS-систему и даже настраивать базу данных.
Вот несколько правил, которые стоит принимать во внимание при выборе хостинг-провайдера:
Совместимость с выбранной CMS. Обычно хостинги поддерживают все существующие системы управления контентом.
Месторасположение сайта. Рекомендуется, чтобы под сайт было отведено отдельное место.
Многообразие тарифных планов. Если вы хотите развивать веб-ресурс, то нужно сразу отбросить бесплатные сервисы – они предназначены исключительно под домашние проекты. Для веб-сайтов с высокой перспективой следует подбирать хостинг с тарифами различной производительности.
Круглосуточная техническая поддержка
Обратите на это пристальное внимание, иначе ожидание в случае неполадок может затянуться на несколько часов.
- Открываем страницу выбора виртуального хостинга Timeweb и нажимаем на кнопку регистрации.
- В отобразившемся окне указываем, на какое лицо будет зарегистрирован аккаунт, вводим данные и жмем «Заказать». Тарифный план пока можете опустить, при регистрации никакие средства списаны не будут, потому что подключится только пробный тариф на 10 дней.
- Как только регистрация завершится, перед нами отобразится окно личного кабинета, в котором совершаются все действия с хостингом.
Оплатить или изменить тарифный план можно в разделе «Тариф».
После выбора хостинга стоит подобрать доменное имя. Оно отражает суть веб-ресурса и включает в себя название организации, например, apple.com. Также оно может выглядеть как apple.ru, apple.net, apple.biz и так далее.
Последнее значение после точки – это первый уровень домена, и он ограничен в вариациях. Второй уровень – уникальное название, созданное пользователем. Если выбранное доменное имя уже используется, то зарегистрировать его нельзя.
Для регистрации домена существует много различных сервисов, например, Timeweb, Reg, Beget и другие. Его стоимость может разниться – от 100 до 5000 рублей и выше. В некоторых случаях можно найти и бесплатное имя, но обычно оно слабо защищено и содержит непопулярный набор символов первого уровня.
Давайте подключим новое доменное имя в личном кабинете, доступ к которому мы получили:
На хостинге Timeweb для этого существует специальный раздел «Домены и поддомены».
По умолчанию здесь есть тестовые доменные имена, но для нормального функционирующего сайта они никуда не годятся. Мы можем зарегистрировать новое напрямую через сервис либо добавить другое, зарегистрированное в ином месте. Рассмотрим, как создать новое: нажимаем «Зарегистрировать домен».
Вводим название и подбираем первый уровень. Для примера возьмем .fun с основным именем pizzamaker
Обратите внимание, что свободный домен выделяется зеленой галочкой. В завершение кликаем по кнопке «Зарегистрировать».
Осталось заполнить некоторые данные
Если вы планируете развивать свой веб-ресурс, то рекомендуем воспользоваться услугой SSL-защиты, благодаря которой веб-сайт будет работать на основе защищенного протокола.
И последним действием добавляем администратора – это ваши контактные данные, включающие серию и номер паспорта. Это обусловлено законами РФ, в противном случае веб-ресурс может быть попросту заблокирован.
Теперь зарегистрированный домен будет храниться в личном кабинете Timeweb, и его можно использовать на других хостингах при условии, что он не используется ни на каком другом веб-сайте.
Способ №3. Онлайн-инструмент для создания макетов
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Резиновый (гибкий) макет сайта
Резиновый (гибкий) макет сайта — это макет, который изменяется в зависимости от ширины рабочей области окна (вкладки) браузера. Потребность в такой разметке возникла, когда у многих пользователей появились мониторы, имеющие диагональ 19″, 21″ и больше.
В этот период времени сложилась такая ситуация, когда у одних пользователей были маленькие мониторы, а у других средние и большие. Разрешения, которые были установлены на этих мониторах стали сильно отличаться, и уже трудно было выбрать для макета какую-то определённую ширину.
Выходом из этой ситуации стало создание разметки, в которой блоки имеют не строго фиксированную ширину, а резиновую (обычно заданную в процентах). Такой макет в отличие от фиксированного уже мог «подстраиваться» под размеры монитора, т.е. изменять свои размеры.
Пример верстки первого макета:
<style>
body {
margin: 0;
}
.aside {
float: left;
width: 250px;
}
.main {
margin-left: 250px;
}
</style>
<div class="container">
<aside class="aside">
ASIDE
</aside>
<main class="main">
MAIN
</main>
</div>
Пример верстки второго макета:
<style>
body {
margin: 0;
}
.aside {
float: left;
width: 25%;
}
.main {
margin-left: 25%;
}
</style>
<div class="container">
<aside class="aside">
ASIDE
</aside>
<main class="main">
MAIN
</main>
</div>
После десктопов начали появляться и другие электронные устройства. В настоящее время просматривать сайты можно с помощью смартфонов (размер экрана от 3″ до 6″), планшетов (от 7″ до 10″), ноутбуков (10″ и выше), десктопов (19″ и выше) и TV (32″ и выше).
Резиновый (гибкий) макет нельзя спроектировать так, чтобы он оптимально отображался на всех этих устройствах, т.к. он рассчитан на определённый диапазон или класс устройств.
Чтобы было понятно, выполним расчёты на примере вышеприведённого резинового макета. А именно вычислим ширину блоков (1 и 2), которые они будут иметь на смартфоне с горизонтальным разрешением 320рх. В первом варианте: 1 блок — 250рх, 2 блок — 70рх. Во втором: 1 блок — 80рх, 2 блок — 240рх.
Как видно из расчётов, сайт, имеющий такой резиновый (гибкий) макет выглядеть на смартфонах будет просто ужасно.
Общие советы
Чем аккуратнее нарисован сайт, тем больше он понравится заказчику. А это значит, что обсуждать структуру и вносить правки будет легче.
Схемы сайтов, нарисованные быстро и небрежно, не хочется рассматривать и изучать.
Расскажем, как делать скетчи сайтов так, чтобы они были понятными и аккуратными.
Ровно рисовать линии
Не использовать линейку. Когда фрагмент нарисован от руки, он кажется живым и настоящим. А идеально ровные линии делают рисунок скучным.
Упрощать элементы
Скетч — это схема будущего сайта. Поэтому не стоит тратить время на детали и прорисовывать каждый элемент. Не нужно подробно рисовать иконки, писать текст и заголовки.
Подбирать оптимальный размер рисунка
Скетч не должен быть слишком большим. Если рисуете на листе формата А4, то его можно визуально разделить две части. В первой нарисовать сайт, а вторую оставить для комментариев.
Способ №1. Нарезка макета из шаблона сайта
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.

Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.

Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось

Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»

Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
Определитесь с типом сайта
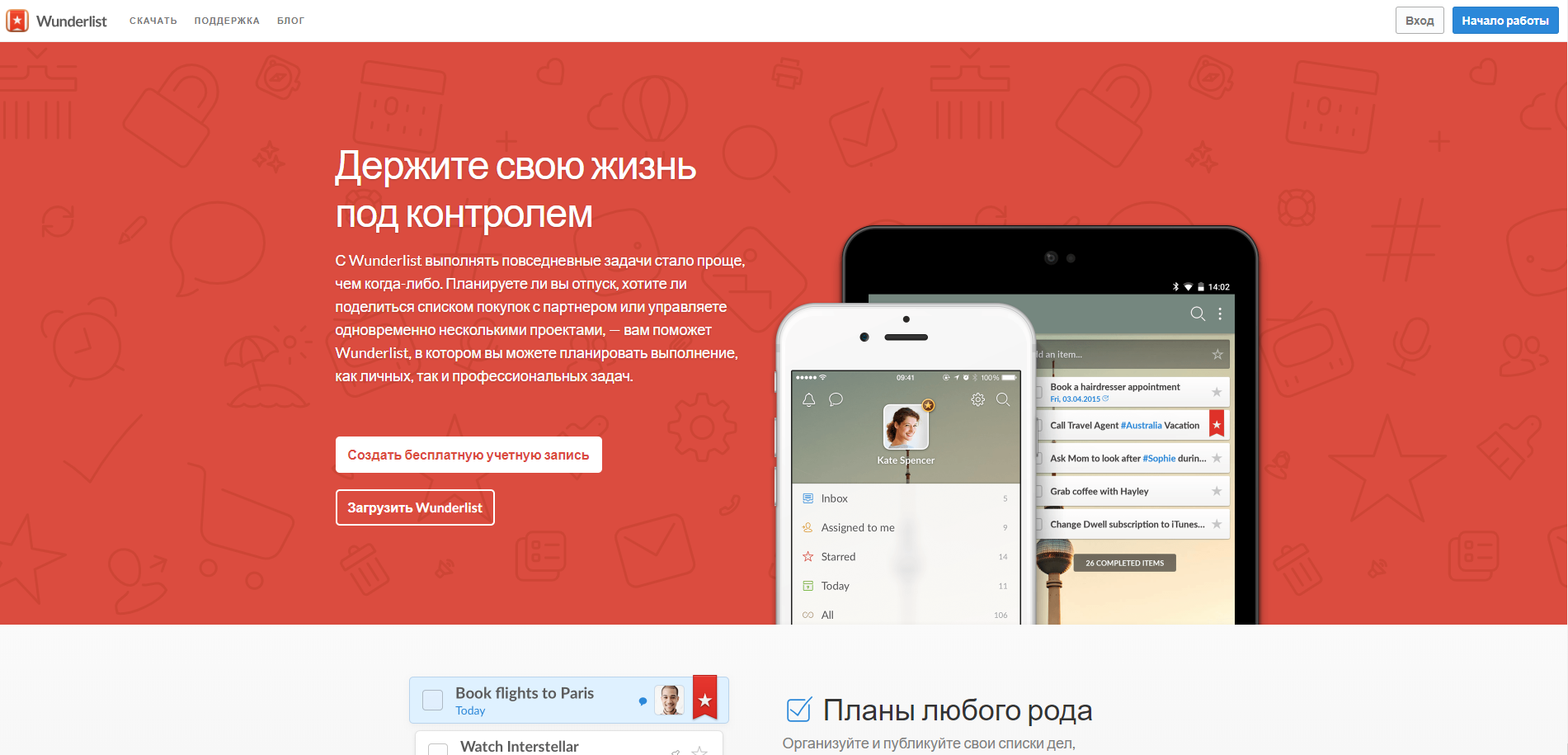
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.

Яркий пример Landing Page — вся основная информация на одной странице
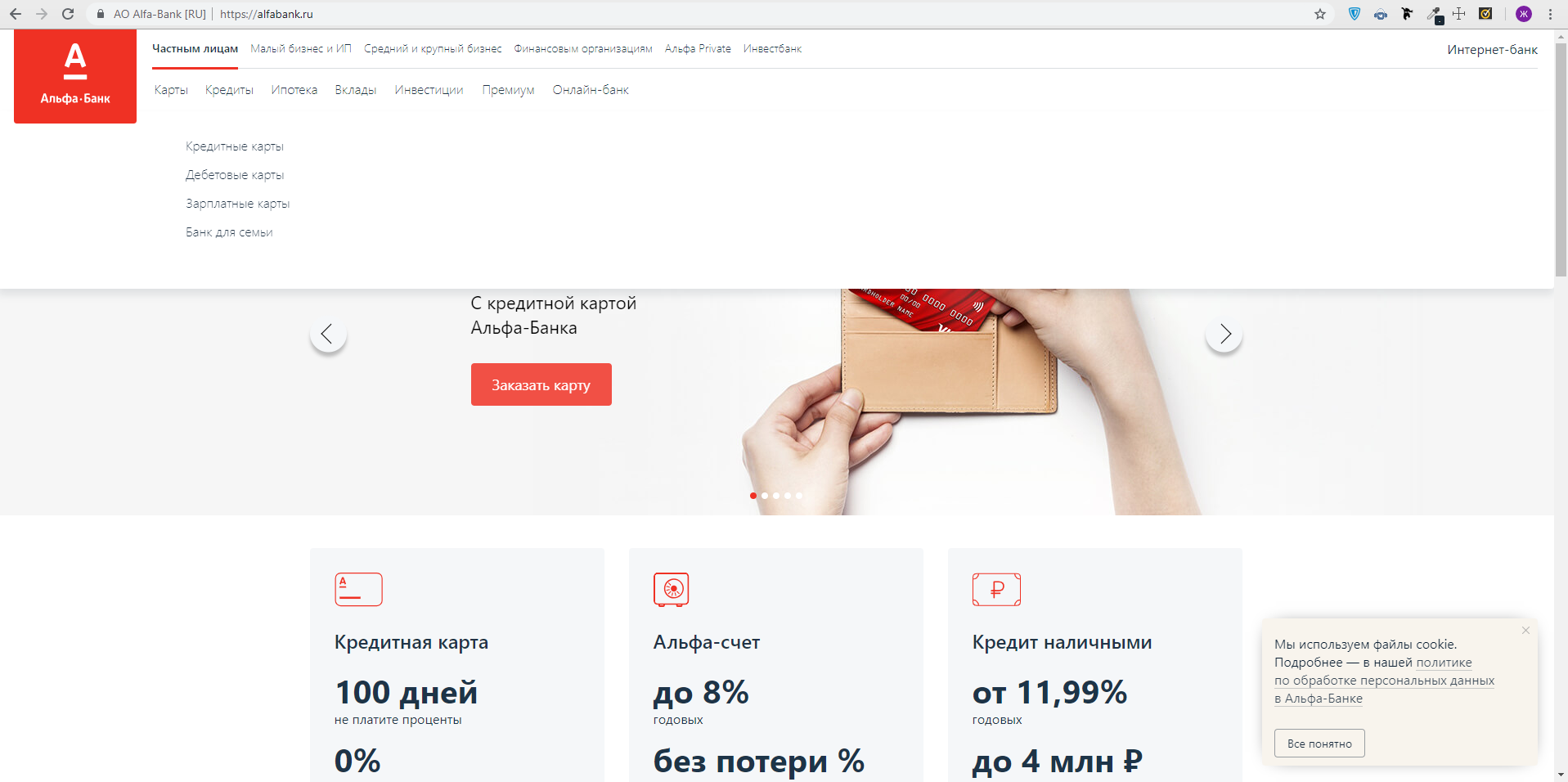
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов

Сайты банков — классический пример корпоративных сайтов
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.
Редактирование макета страницы
-
1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»
-
2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
-
3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
-
4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.
-
5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.
-
6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
-
7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
-
8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
-
9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.
-
10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
-
11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
-
12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.
-
13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.
-
14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
-
15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.
А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.
Как получить индивидуальный шаблон по отличной цене
Если вы предпочитаете нанять профессионала, который разработает для вас индивидуальный шаблон, обратите внимание на Fiverr. Благодаря этой платформе вы можете связаться с первоклассными веб-дизайнерами, которые создадут для вас уникальный шаблон, соответствующий всем вашим пожеланиям
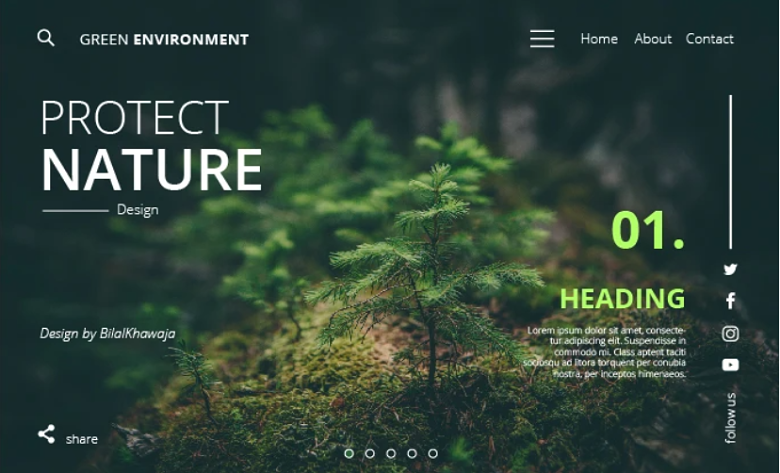
К примеру, Bilalkhawaja работает на Fiverr более 4 лет и специализируется на разработке веб-сайтов. Он обладает исключительными навыками графического дизайна, что видно по лаконичному и элегантному дизайну его шаблонов.

Этот удивительный дизайн на основе природы, выводит ваши фотографии на первый план.
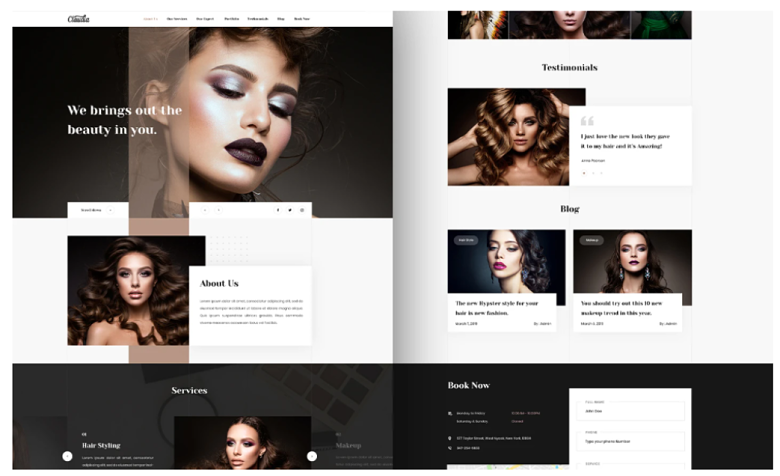
Ruchi_bhut – еще один опытный UX/UI-дизайнер, специализирующийся на брендинге и дизайне логотипов. Она создает профессиональные и современные дизайны с акцентом на шикарные изображения.

Этот великолепный шаблон с портретной фокусировкой усиливает интенсивность с помощью высококонтрастных снимков.
Разработка макета сайта — преимущества
С помощью макета дизайна сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Легко донести свое видение до клиента
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Макет в качестве руководства
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Простое внесение изменений
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}
Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}
Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}
Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}
Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Шаг 1: Подбираем CMS-систему
CMS – система управления веб-сайтами, позволяющая любому пользователю вносить изменения в контент без помощи специалиста. Подобные платформы включают в себя набор уже созданных шаблонов, которые каждый может отредактировать по своему усмотрению. В CMS разрешено добавлять загруженные темы из других источников либо свои собственные – такой подход используют крупные организации или бизнесмены для реализации уникального веб-сайта.
Сегодня можно найти много различных CMS. Особой популярностью пользуются следующие: WordPress, 1С-Битрикс, Joomla, OpenCart, Drupal и Wix. В каждой из них разрешено создавать свой собственный сайт на основе шаблона, но наиболее используемой системой является WordPress — на ее основе и будет построено наше руководство.
Если же вам захочется выбрать иную систему, то стоит учитывать следующие критерии:
- CMS должна поддерживать редактор, в котором можно работать с текстовыми, графическими и html-элементами.
- Оптимизация под поисковики – поля title, description и keywords должны присутствовать в редакторе. Благодаря этим мета-тегам поисковые системы будут индексировать веб-ресурс, что позволит увеличить его посещаемость.
- Кастомизация данных под потребности юзера.
- Поддержка CRM-систем. Это позволяет легко контактировать с клиентами, оставляющими заявку.
Этапы разработки макета сайта
При разработке макета для сайта:
- Определяют цели работы и характеристики сайта.
- Планируют структуру сайта.
- Рисуют прототип, чтобы утвердить структуру. Это схема без дизайна, где располагают блоки будущего сайта (шапка, слайдер, кнопки и пр.). Это экономит время на этапе отрисовки макета.
- Разрабатывают дизайна. В один файл собирают цвета, шрифты, фото и видео, иконки – все то, что задаст настроение будущему сайту.
- Создают окончательный дизайн-макет страницы, а при необходимости макет для мобильной версии.
Полноценный заполненный макет передается заказчику или верстальщику для дальнейшей разработки.







