Css функции: линейные градиенты
Содержание:
Линейный градиент
Линейный градиент распространяется по прямой линии, демонстрируя плавный переход от одного оттенка цвета к другому. Линейный градиент создаётся с помощью функции linear-gradient(). Функция создаёт изображение, которое представляет собой линейный градиент между указанными оттенками цветов. Размер градиента соответствует размеру элемента, к которому он применён.
Функция linear-gradient() принимает следующие, разделяемые запятой, аргументы:
- В качестве первого аргумента указывается градус угла или ключевые слова, определяющие угол направления линии градиента. Необязательный аргумент.
- Разделяемый запятыми список состоящий из двух или более цветов, за каждым из которых может следовать стоп позиция.
Простейший линейный градиент требует только два аргумента, определяющие начальный и конечный цвет:
div {
background-image: linear-gradient(black, white);
width: 200px;
height: 200px;
}
Попробовать »
При передаче функции двух аргументов устанавливается вертикальный градиент с начальной точкой сверху.
Направление линии градиента может быть определено двумя способами:
- Использование градусов
- В качестве первого аргумента можно передать градус угла линии градиента, определяющий направление градиента, так например, угол 0deg (deg сокращение от англ degree — градус) определяет линию градиента от нижней границы элемента к верхней, угол 90deg определяет линию градиента слева на право и т.д. Проще говоря, положительные углы представляют собой вращение по часовой стрелке, отрицательные соответственно против часов.
- Использование ключевых слов
- В качестве первого аргумента могут также передаваться ключевые слова «to top», «to right», «to bottom» или «to left», они представляют собой углы линий градиентов «0deg» «90deg» «180deg» «270deg» соответственно.
Угол можно так же задать с помощью двух ключевых слов, например, to top right — линия градиента направлена в верхний правый угол.
Пример градиента заданного в разных направлениях:
div {
margin: 10px;
width: 200px;
height: 200px;
float: left;
}
#one { background-image: linear-gradient(to left, black, red); }
#two { background-image: linear-gradient(to top left, black, red); }
#three { background-image: linear-gradient(65deg, black, yellow); }
Попробовать »
Как уже упоминалось, линейный градиент может включать список более чем из двух цветов, разделяемых запятой, браузер будет их равномерно распределять по всей доступной области:
div {
margin: 10px;
width: 200px;
height: 200px;
float: left;
}
#one { background-image: linear-gradient(to right, red, blue, yellow); }
#two { background-image: linear-gradient(to top left, blue, white, blue); }
Попробовать »
После цвета допускается указывать стоп позицию для него, которая определяет место расположение цвета (где один цвет начинает переходить в другой) относительно начальной и конечной точки градиента. Стоп позиция указывается с помощью единиц измерения поддерживаемых в CSS или с помощью процентов. При использовании процентов, расположение стоп позиции вычисляется в зависимости от длины линии градиента. Значение 0% является начальной точкой градиента, 100% — конечной.
div {
margin: 10px;
width: 200px;
height: 200px;
float: left;
}
#one { background-image: linear-gradient(to top right, blue, white 70%, blue); }
#two { background-image: linear-gradient(to right bottom, yellow 10%, white, red, black 90%);}
#three { background-image: linear-gradient(to right, black 10%, yellow, black 90%); }
Попробовать »
Значение цвета можно указывать различными способами, например: указать имя цвета, использовать (HEX), с помощью синтаксиса (RGBA) или (HSLA). Например, использование градиента с прозрачностью может быть использовано в сочетании с фоновым цветом или изображением, расположенным под градиентом для создания интересных визуальных эффектов:
div {
margin: 10px;
width: 300px;
height: 100px;
background-color: green;
}
#one { background: linear-gradient(to left, rgb(255,255,0), rgba(255,255,0,0)); }
#two { background: linear-gradient(rgb(255,255,255), rgba(255,255,255,0)); }
Попробовать »
Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
О том, почему не все цвета RGB воспроизводятся в CMYK и почему не все цвета CMYK можно получить в RGB, читайте .
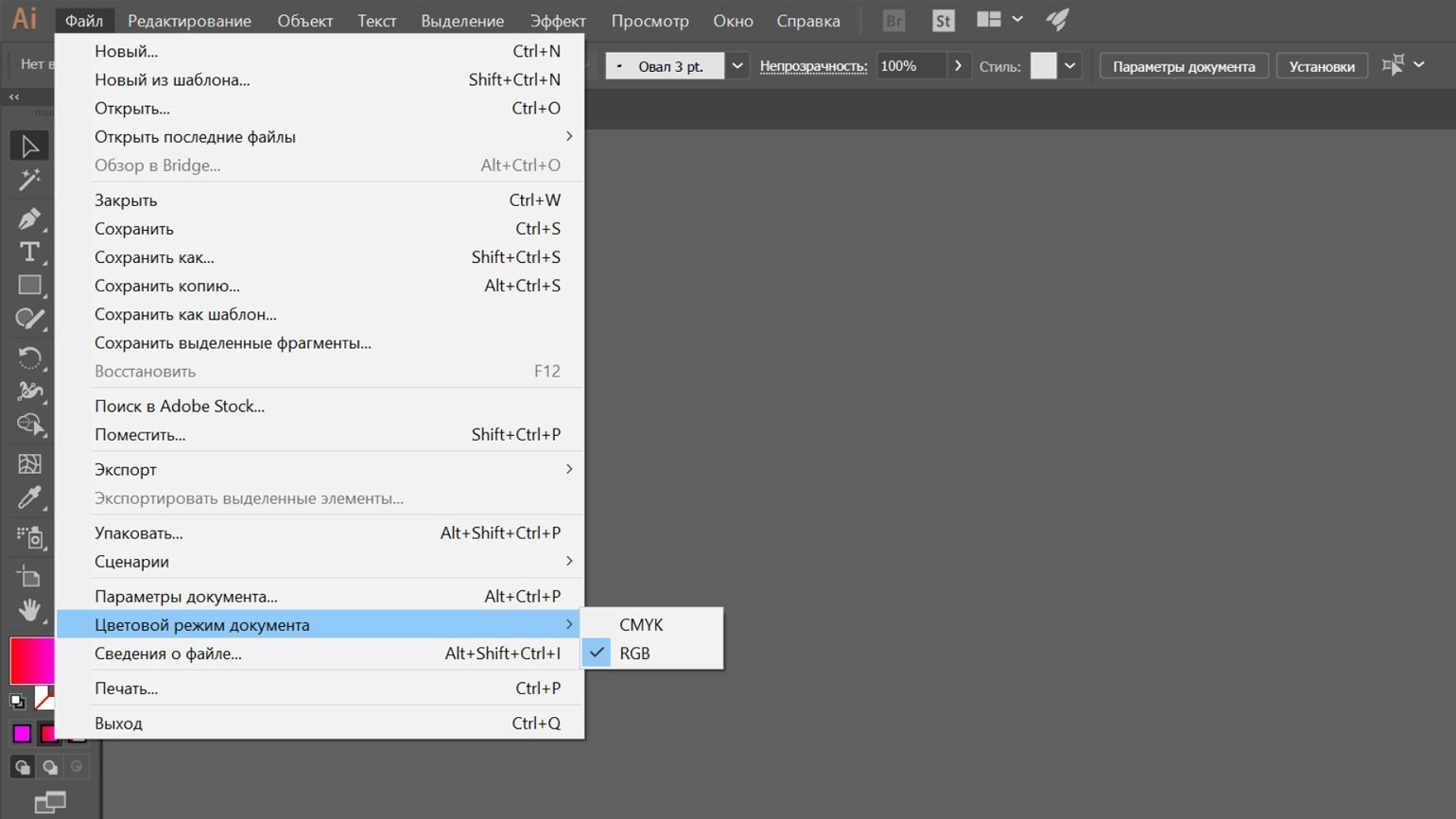
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню «Файл», перейдите в пункт «Цветовой режим документа» и кликните по CMYK.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
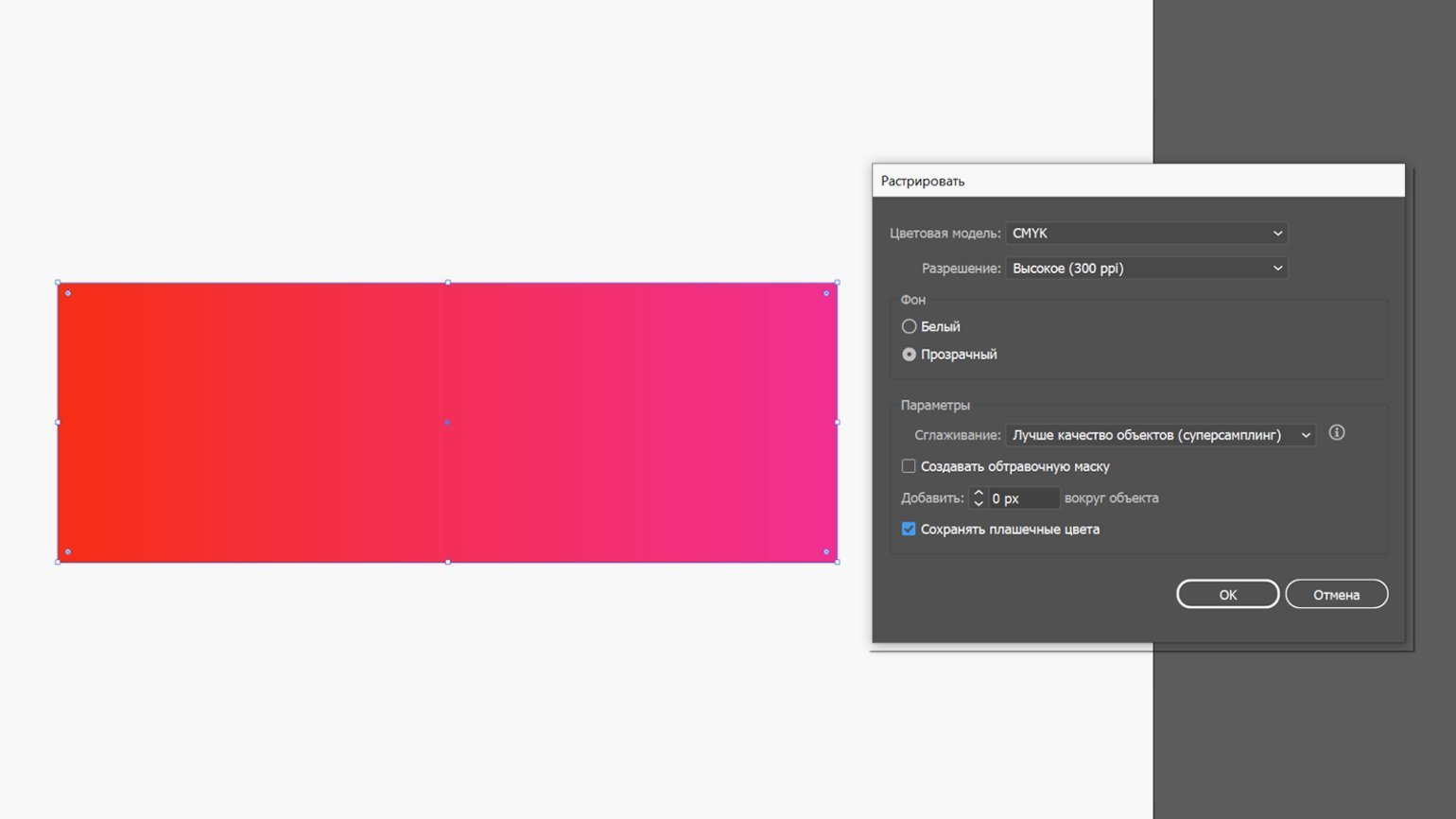
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню «Объект» и выбрать «Растрировать…», после чего нажать на ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
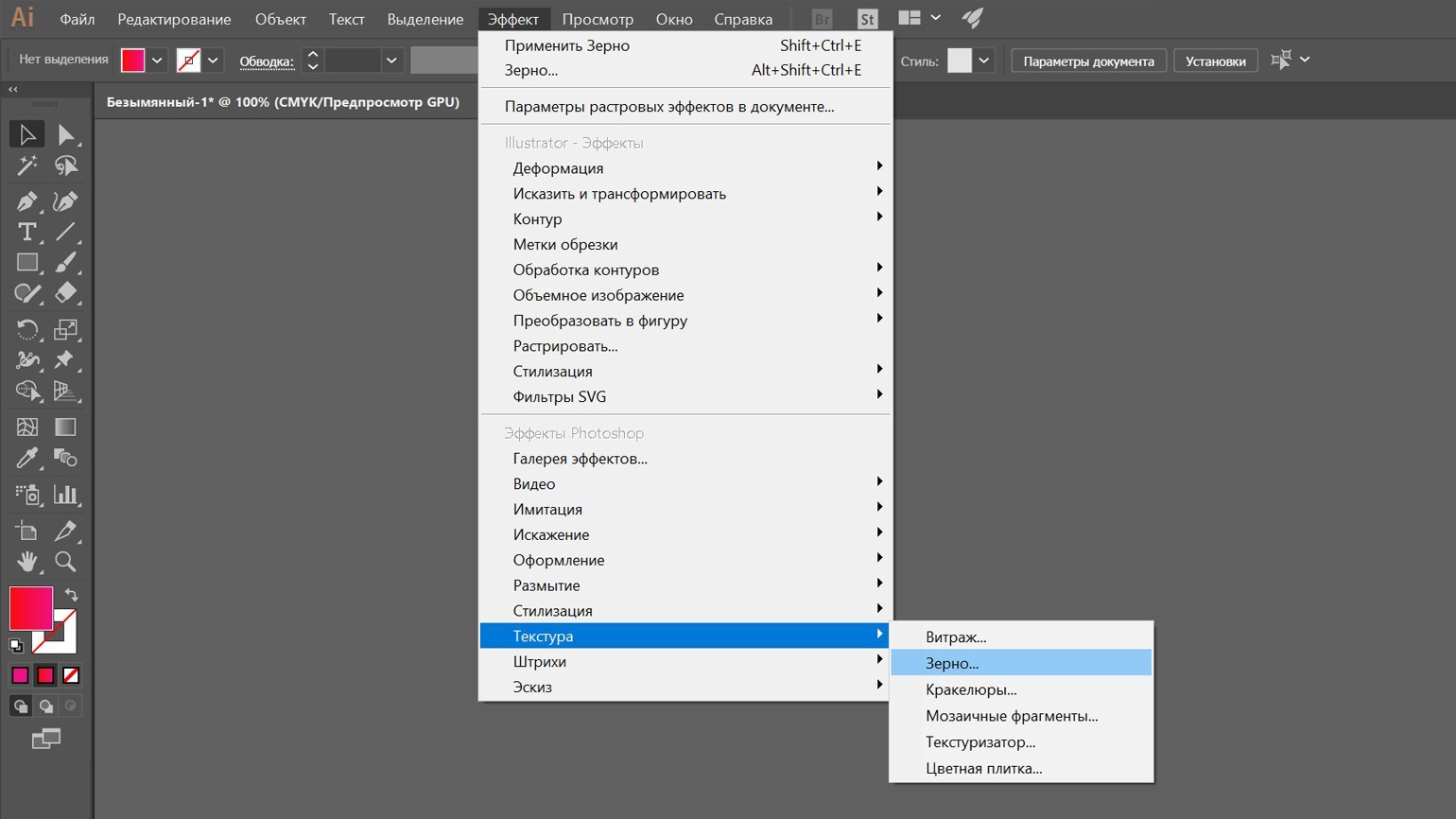
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню «Эффект», выбрать в нем «Текстура» и затем «Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Конструкторы
|
Инициализирует новый экземпляр класса LinearGradientBrush с указанными точками и цветами. |
|
|
Инициализирует новый экземпляр класса LinearGradientBrush с указанными точками и цветами. |
|
|
Создает новый экземпляр класса LinearGradientBrush на основе прямоугольника, начального и конечного цветов, а также ориентации. |
|
|
Создает новый экземпляр класса LinearGradientBrush на основе прямоугольника, начального и конечного цветов, а также угла ориентации. |
|
|
Создает новый экземпляр класса LinearGradientBrush на основе прямоугольника, начального и конечного цветов, а также угла ориентации. |
|
|
Создает новый экземпляр объекта LinearGradientBrush на основе прямоугольника, начального и конечного цветов, а также режима ориентации. |
|
|
Создает новый экземпляр класса LinearGradientBrush на основе прямоугольника, начального и конечного цветов, а также угла ориентации. |
|
|
Создает новый экземпляр класса LinearGradientBrush на основе прямоугольника, начального и конечного цветов, а также угла ориентации. |
Указание цветов и создание эффектов
Все типы CSS-градиентов – это диапазон позиционно-зависимых цветов. Цвета, создаваемые CSS-градиентами, могут варьироваться непрерывно с изменением позиции, создавая плавные цветовые переходы. Возможно также создавать полосы сплошных цветов, и резкие переходы между двумя цветами. Следующее примеры работают во всех градиентных функциях:
Использование более двух цветов
Вам не нужно ограничиваться двумя цветами – вы можете использовать столько, сколько хотите! По умолчанию цвета равномерно распределены по градиенту.
Расположение точек остановок цветов
Вам не нужно оставлять ваши точки остановок цветов на их исходных позициях. Чтобы подправить их расположение, вы можете не задавать каждому ничего, или задать одну или две процентные, а для круговых и линейных градиентов – абсолютные значения. Если вы зададите расположение с процентах, будет представлять начальную точку, в то время как будет являться конечной точкой; однако, если необходимо, вы можете использовать значения и вне этого диапазона для достижения желаемого эффекта. Если вы не будете задавать расположение, позиция этой точки остановки будет автоматически рассчитана за вас так, что первая точка остановки будет расположена на , а последняя – на , а все остальные точки остановки будут расположены на полпути между соседними точками остановки.
Создание резких переходов
Чтобы создать резкий переход между двумя цветами, т. е. получить черту вместо постепенного перехода, обе соседние точки остановки должны быть установлены в одном месте. В этом примере цвета делят точку остановки на отметке , посередине градиента:
Подсказки градиента
По умолчанию градиент идёт плавно от одного цвета до другого. Вы можете добавить цветовую подсказку, чтобы переместить значение средней точки перехода в определённую точку градиента. В этом примере мы переместили среднюю точку перехода из отметки 50% на отметку 10%.
Создание цветных линий и полосок
Чтобы добавить внутрь градиента сплошную цветную область без плавного перехода, добавьте две позиции для точки остановки. Точки остановки могут быть в двух позициях, что эквивалентно двум подряд точкам остановки с тем же цветом на разных позициях. Цвет достигнет полной насыщенности на первой точке, проследует с той же насыщенностью до второй точки остановки и перейдёт в цвет следующей точки остановки через первую позицию следующей точки остановки.
В первом примере выше лаймовый цвет идёт от отметки 0%, далее, как указано, до отметки 20%, сделает переход от лаймового до красного через 10% ширины градиента, достигнет сплошного красного на отметке 30%, и останется таким до 45% градиента, где он потускнеет до голубого, оставаясь таким ещё 15% градиента, и так далее.
Во втором примере каждая вторая точка остановки для каждого цвета находится на той же позиции, что и первая точка остановки соседнего цвета, создавая полосатый эффект.
В обоих примерах градиент написан дважды: первый – это метод из CSS-изображений уровня 3 использующий повторения цвета на каждой остановке, а второй пример – это метод из CSS-изображений уровня 4, где в линейном объявлении точек остановки используются множественные точки остановки с двумя значениями длин точек остановки.
Управление переходом градиента
По умолчанию градиент плавно переходит между цветами двух соседних точек остановки, а средняя точка между этими двумя точками остановки является средним значением цветового перехода. Вы можете контролировать интерполяцию или переход между двумя точками остановки добавлением его расположения в цветовой подсказке. В этом примере цвет достигает средней точки перехода от лаймового до голубого на расстоянии 20% градиента вместо стандартных 50%. Во втором примере нет такой подсказки, чтобы подчеркнуть отличие, получаемое при её использовании:
Градиенты поддерживают прозрачность, так что вы можете накладывать фоны для получения всяких разных эффектов. Фоны накладываются снизу вверх таким образом, что первый объявленный будет лежать поверх остальных.
Вы можете даже наслаивать градиенты друг на друга. Если верхние градиенты не полностью непрозрачны, градиенты, лежащие под ними, тоже будут видны.
Управление положением цветов
Значения точек остановки для цветов градиента задаются в единицах или в процентах и могут быть больше 100% и меньше 0%.
Примеры задания значений в , в и значения, выходящие за границы элемента:
Чем ближе находятся точки остановки соседних цветов, тем четче будет граница между ними. Таким образом можно легко делать полосатые фоны:
Так можно сделать, например, фон под боковую колонку, растянутый на всю высоту родительского элемента:
Полоски на фоне сайдбара — ещё один градиент, состоящий из чередования полной прозрачности и белого цвета с прозрачностью 30%.
Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиент в примере задан сложным длинным кодом, потому что полоски должны располагаться только над фоном для сайдбара. Если не пытаться сделать всё фоном для одного блока, можно было бы решить задачу с помощью псевдоэлемента.
При отсутствии ограничений код может быть гораздо короче:
В первой строчке задаем фоновый цвет элемента, тип и направление (цвет и направление можно опустить), во второй — определяем цвета градиента и границу между ними, в третьей — задаем положение и размер получившегося изображения. Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента.
Очень легко и понятно : )
Вся запись может быть сделана в одну строчку, но для читабельности удобнее писать в несколько, особенно для сложных градиентов.
Также важно знать, что ключевое слово означает прозрачный черный, а не прозрачный белый, поэтому при его использовании в Firefox можно получить вот такую неприятность:

Действующий пример (смотреть в Firefox): jsbin.com/OvOwEma/2/edit.
Чтобы этого избежать, используйте полностью прозрачные цвета нужного оттенка, например, белый: или черный . Про разные способы задавать цвета можно почитать здесь.
Чтобы узнать rgb-нотацию конкретного цвета, можно воспользоваться leaverou.github.io/css-colors, инструментом от Lea Verou.
Доступность
Если вы обрабатываете фотографии в Фотошопе – не добавляйте текст непосредственно на изображения. Такие надписи окажутся недоступными для программ чтения экрана, которыми пользуются люди с проблемным зрением. Сайт должен быть максимально удобным для всех пользователей.
Атрибутом alt нужно пользоваться всегда, однако он предусматривает описание для самого изображения, а не текста на нем.
<img src="image.jpg" alt="описание изображения"/>
Кроме того, если изображение добавляется с помощью CSS свойств background или background-image, добавить описание фото в alt не получится. Поэтому использовать фоновые изображения таким образом не стоит:
body {
/* сокращенная запись */
background: url(image.jpg) no-repeat;
/*полная запись */
background-image: url(image.jpg);
background-repeat: no-repeat;
}
Грязные градиенты → чистые градиенты
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с . Выглядит такой градиент грязно.

Изображение: Skillbox Media
Убрать ненасыщенную область сероватого оттенка можно несколькими методами.
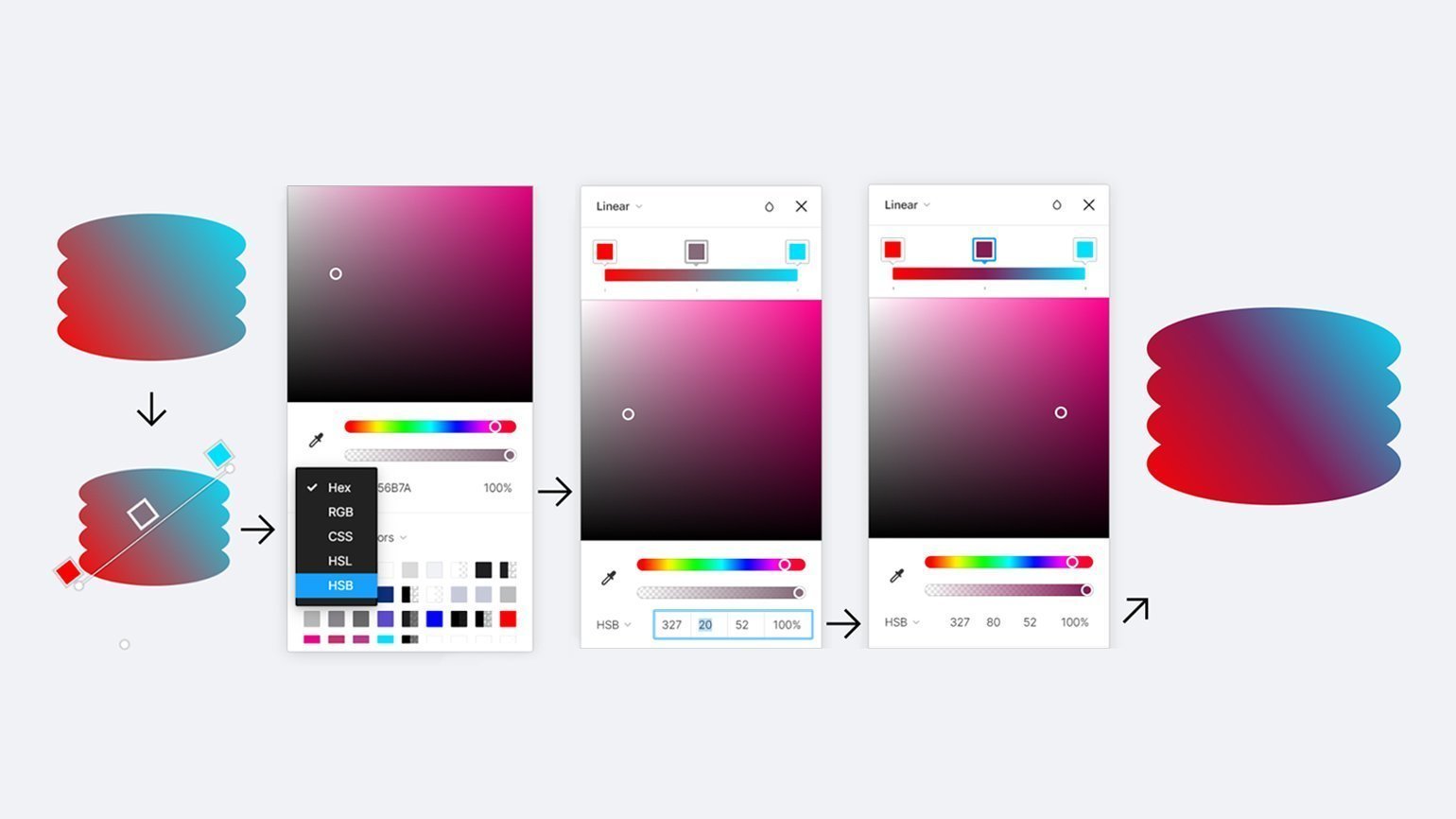
Промежуточная точка
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.

Изображение: Skillbox Media
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
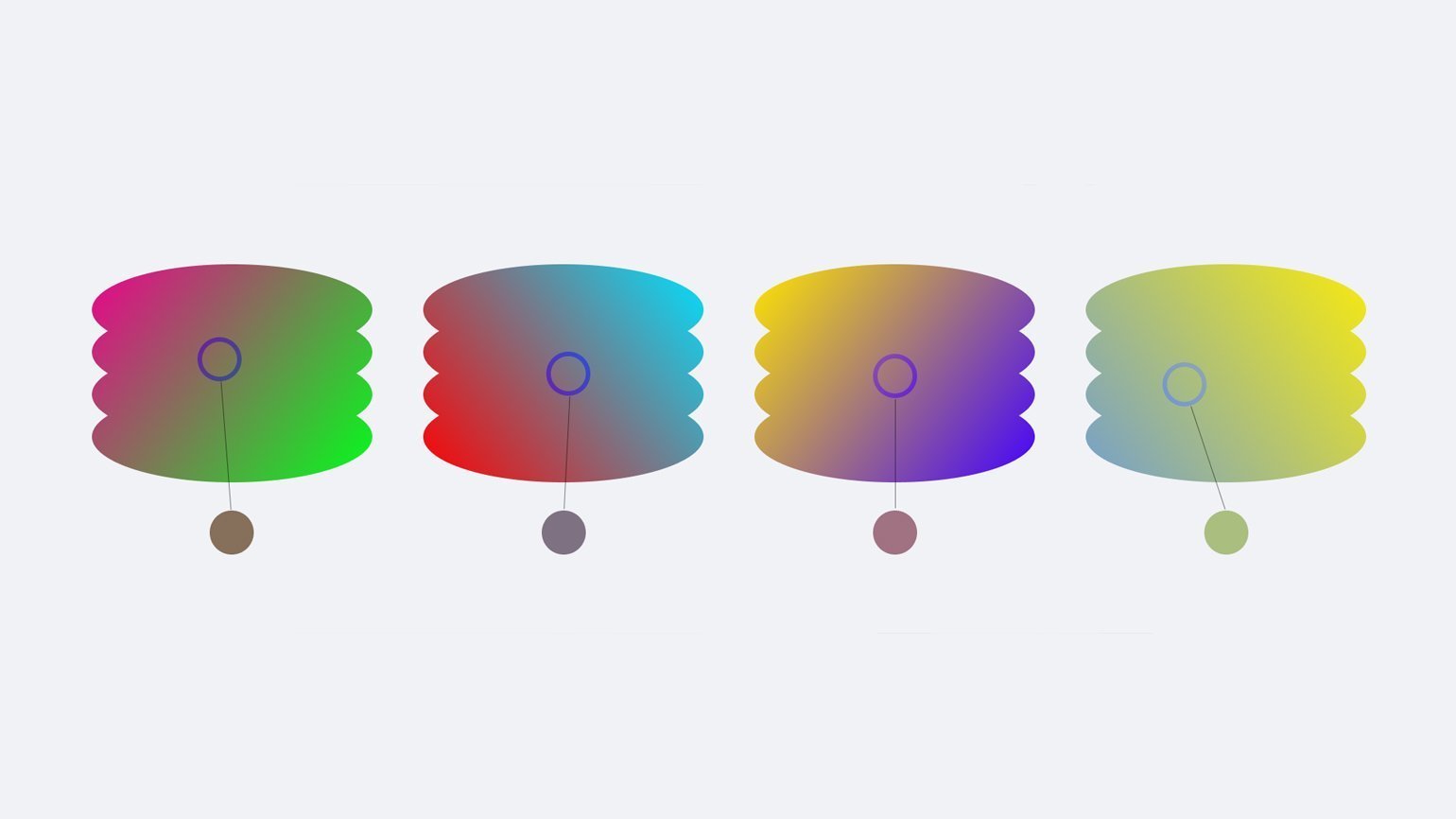
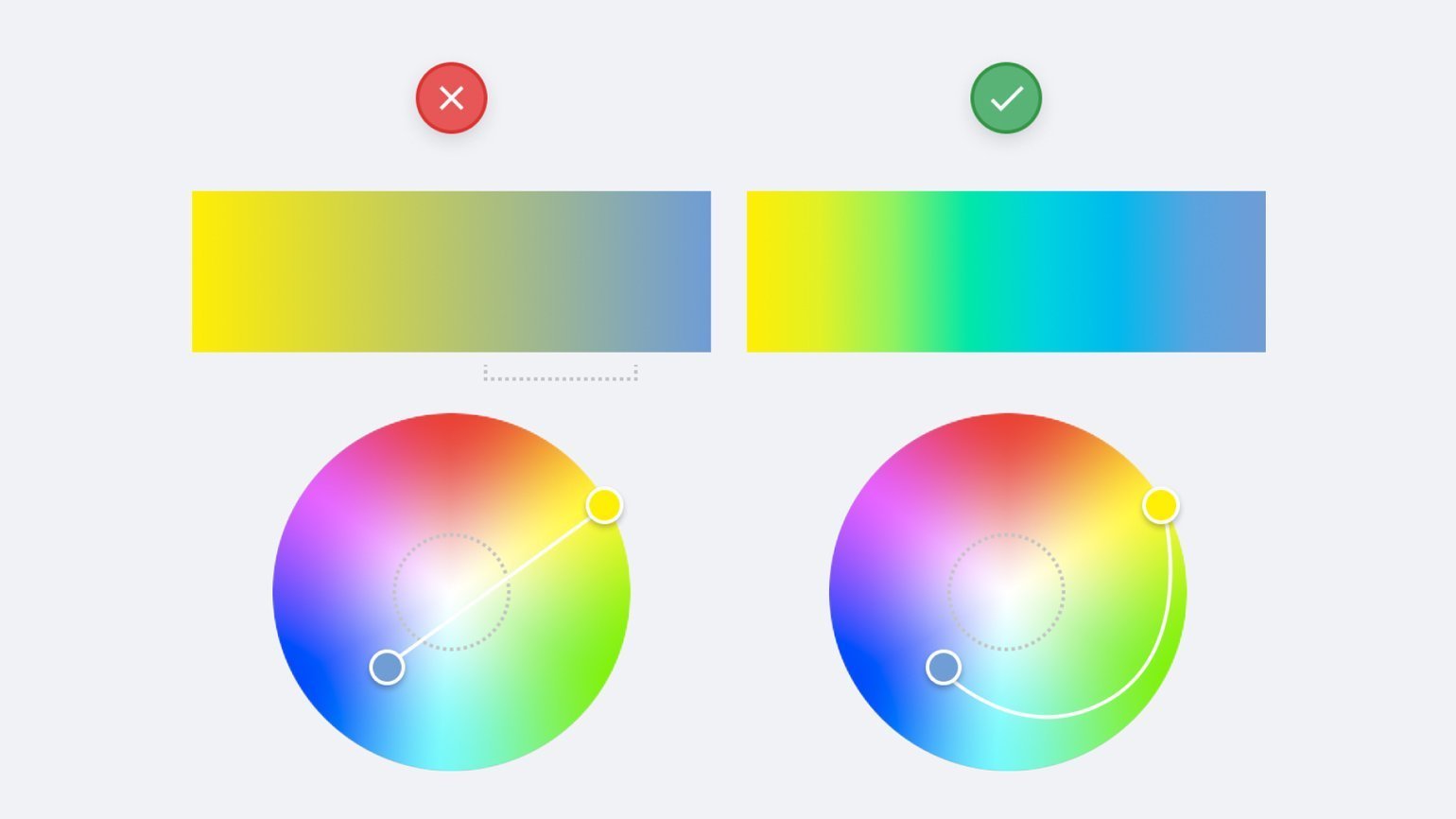
По дуге
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
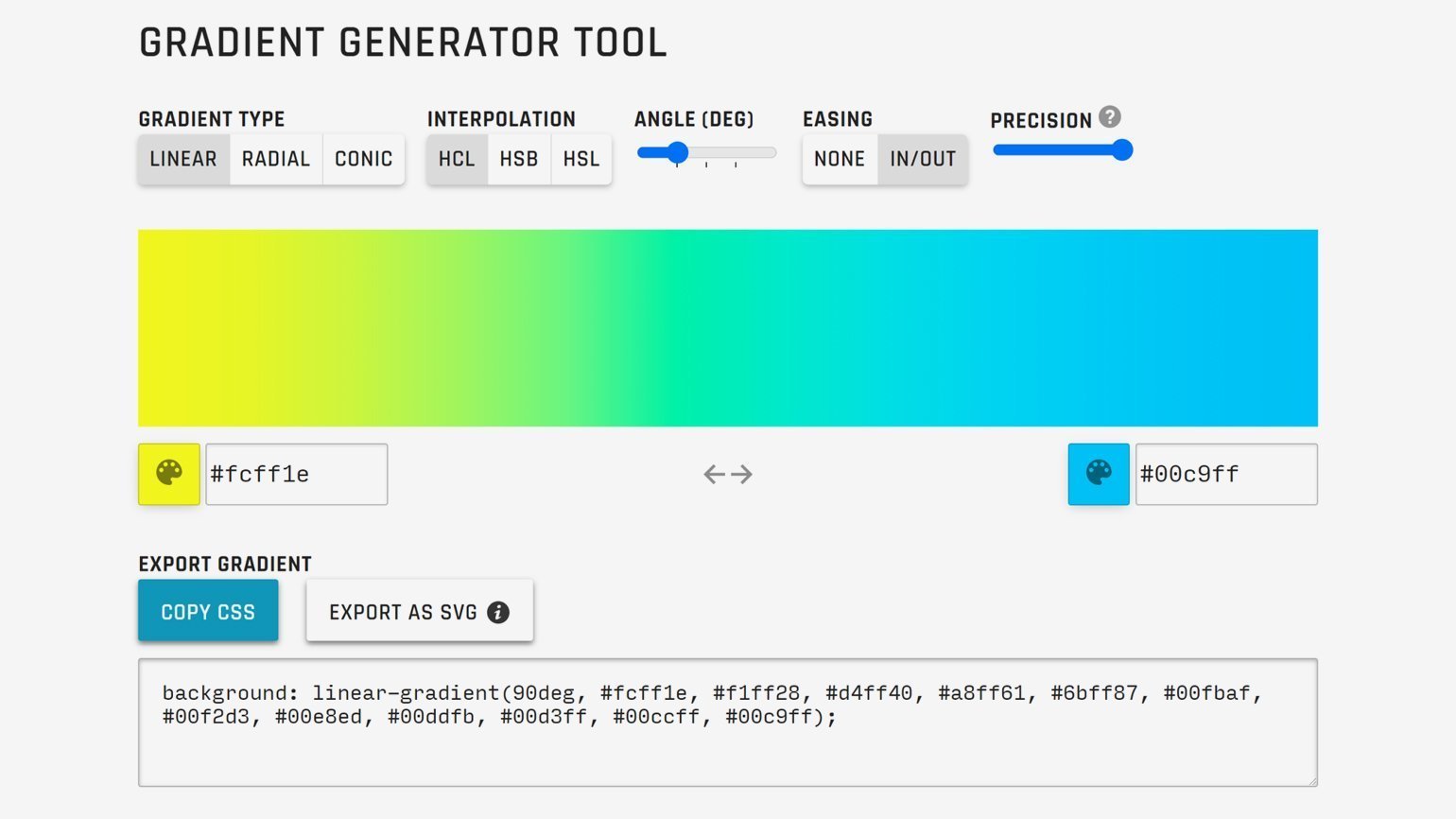
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.

Изображение: сайт learnui.design
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.

Скриншот: сайт learnui.design
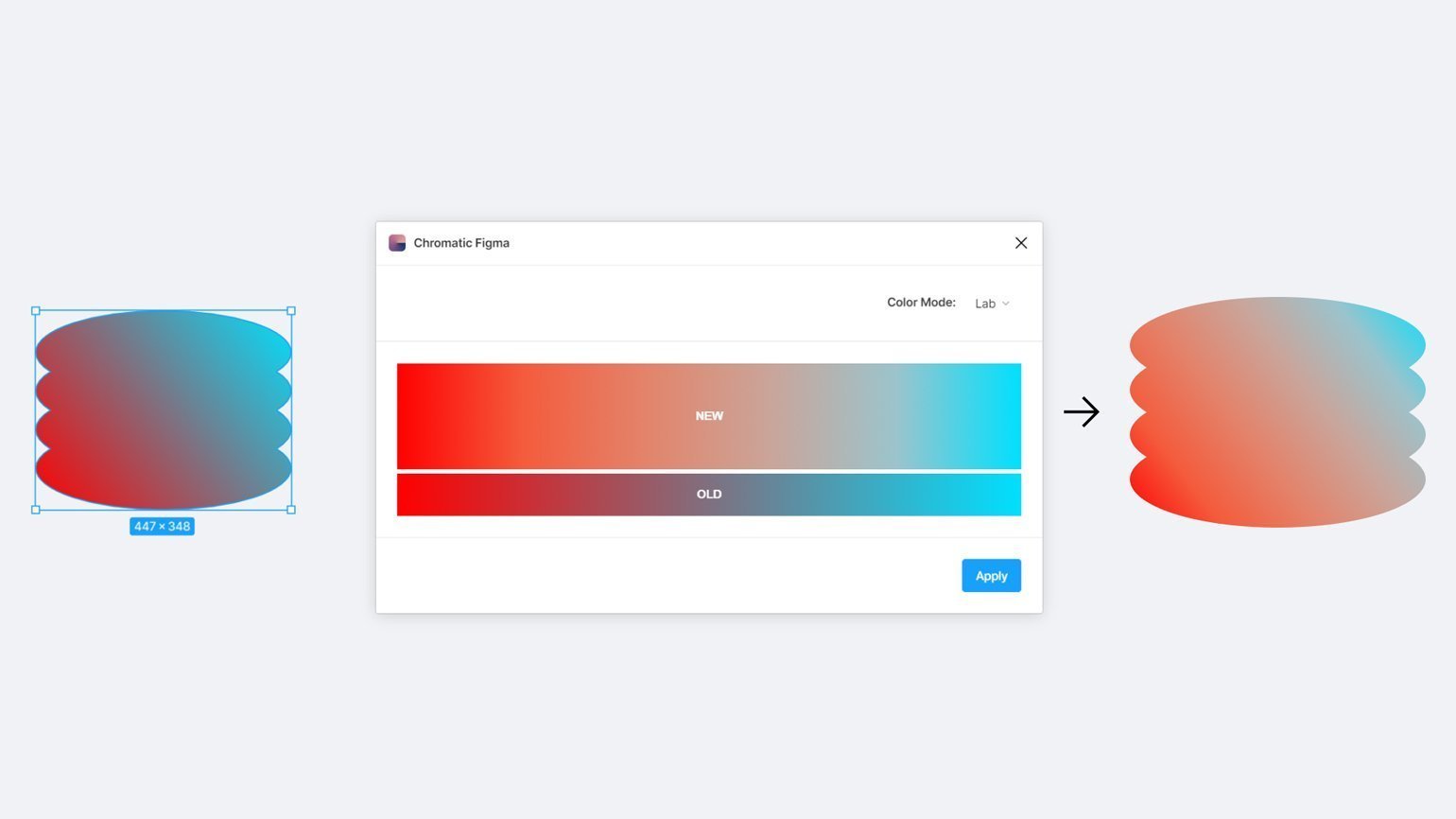
RGB → LAB
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством . Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.

Изображение: Skillbox Media
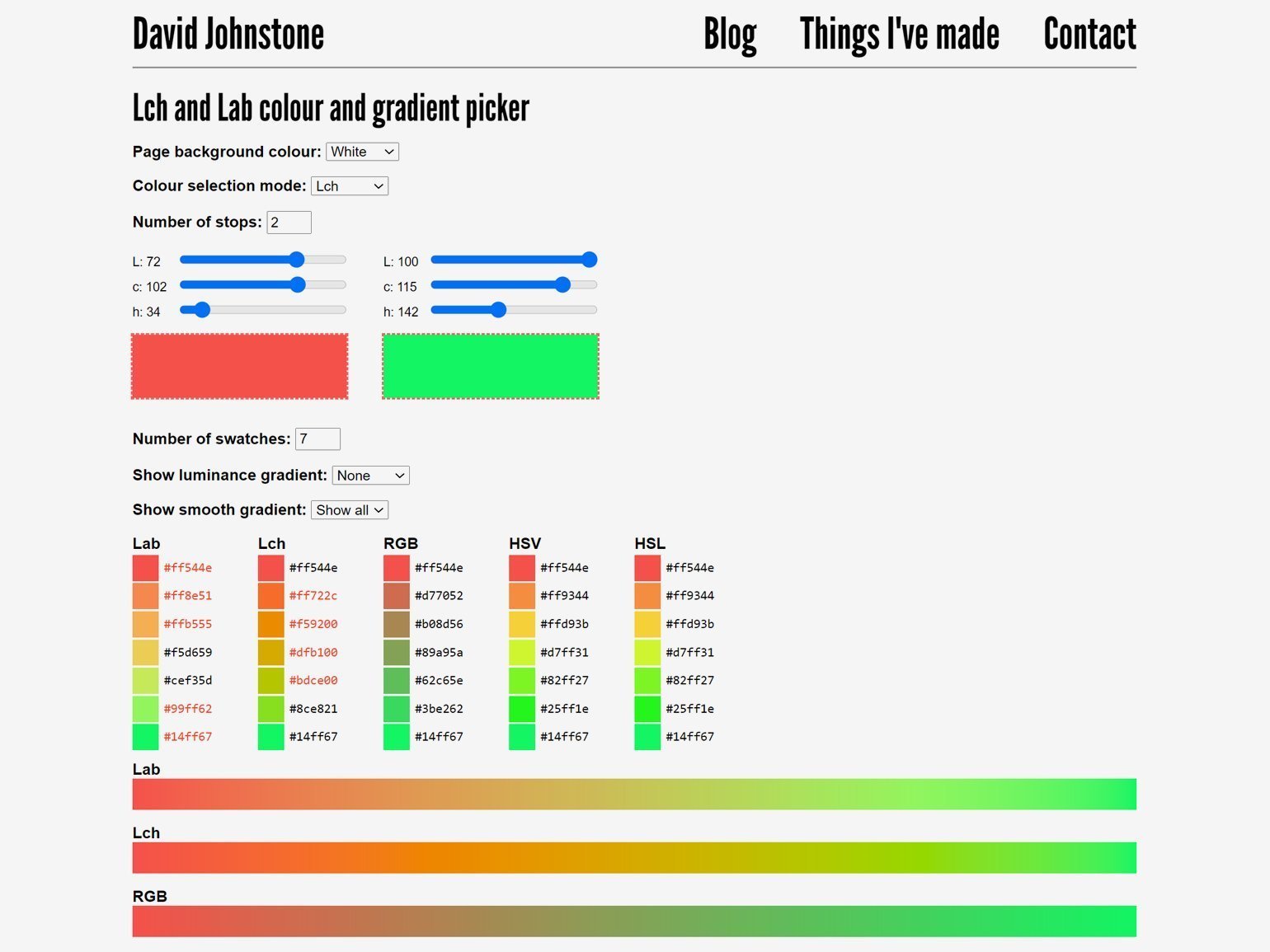
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.

Скриншот: архив сайта Дэвида Джонстона
Затем перенесите цвета из колонки Lab в редактор.

Изображение: Skillbox Media
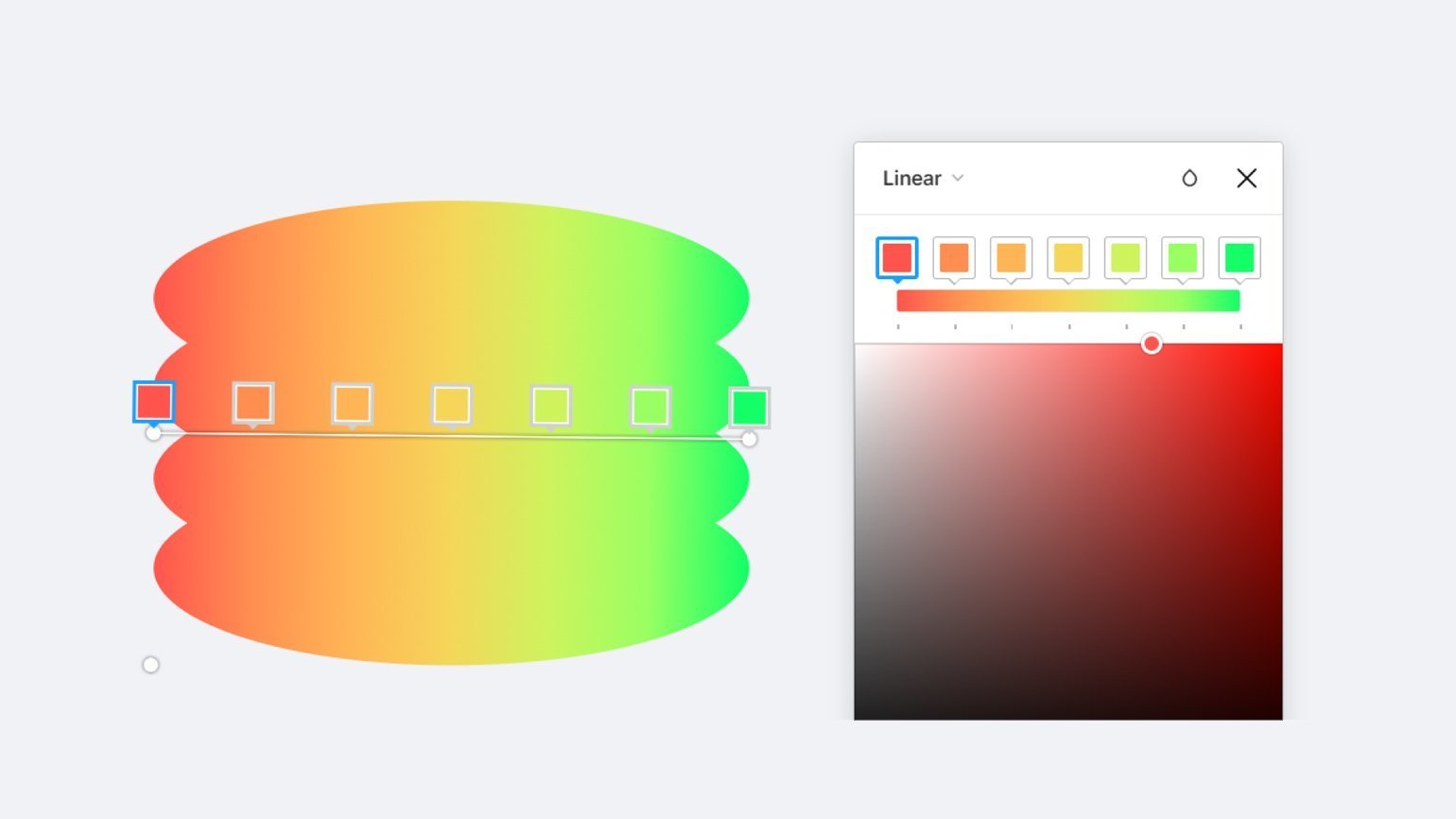
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Методы
|
Создает точную копию данного объекта LinearGradientBrush. |
|
|
Создает объект, который содержит всю необходимую информацию для создания прокси-сервера, используемого для взаимодействия с удаленным объектом. (Унаследовано от MarshalByRefObject) |
|
|
Освобождает все ресурсы, используемые этим объектом Brush. (Унаследовано от Brush) |
|
|
Освобождает неуправляемые ресурсы, используемые объектом Brush, а при необходимости освобождает также управляемые ресурсы. (Унаследовано от Brush) |
|
|
Определяет, равен ли указанный объект текущему объекту. (Унаследовано от Object) |
|
|
Служит хэш-функцией по умолчанию. (Унаследовано от Object) |
|
|
Является устаревшей. Извлекает объект обслуживания во время существования, который управляет политикой времени существования данного экземпляра. (Унаследовано от MarshalByRefObject) |
|
|
Возвращает объект Type для текущего экземпляра. (Унаследовано от Object) |
|
|
Является устаревшей. Получает объект службы времени существования для управления политикой времени существования для этого экземпляра. (Унаследовано от MarshalByRefObject) |
|
|
Создает неполную копию текущего объекта Object. (Унаследовано от Object) |
|
|
Создает неполную копию текущего объекта MarshalByRefObject. (Унаследовано от MarshalByRefObject) |
|
|
Умножает объект Matrix, представляющий локальное геометрическое преобразование объекта LinearGradientBrush, на указанный объект Matrix, добавляя указанный объект Matrix. |
|
|
Умножает объект Matrix, представляющий локальное геометрическое преобразование объекта LinearGradientBrush, на указанный объект Matrix в заданном порядке. |
|
|
Возвращает свойству единичное значение. |
|
|
Поворачивает локальное геометрическое преобразование на заданную величину. Этот метод добавляет поворот к преобразованию. |
|
|
Поворачивает локальное геометрическое преобразование на указанную величину в заданном порядке. |
|
|
Масштабирует локальное геометрическое преобразование на заданные величины. Этот метод добавляет в преобразование масштабирующую матрицу. |
|
|
Масштабирует локальное геометрическое преобразование на заданные величины в указанном порядке. |
|
|
Создает линейный градиент с цветом центра и линейным спадом к одному цвету на обоих концах. |
|
|
Создает линейный градиент с цветом центра и линейным спадом к одному цвету на обоих концах. |
|
|
в производном классе задает ссылку на объект GDI+ brush. (Унаследовано от Brush) |
|
|
Создает градиентный переход, основанный на колоколообразной кривой. |
|
|
Создает градиентный переход, основанный на колоколообразной кривой. |
|
|
Возвращает строку, представляющую текущий объект. (Унаследовано от Object) |
|
|
Выполняет смещение локального геометрического преобразования в заданных измерениях. Этот метод добавляет сдвиг к преобразованию. |
|
|
Выполняет смещение локального геометрического преобразования в заданных измерениях и в указанном порядке. |
Syntax
A radial gradient is specified by indicating the center of the gradient (where the 0% ellipse will be) and the size and shape of the ending shape (the 100% ellipse).
-
The position of the gradient, interpreted in the same way as or . If unspecified, it defaults to .
-
The gradient’s ending-shape. The value can be (meaning that the gradient’s shape is a circle with a constant radius) or (meaning that the shape is an axis-aligned ellipse). If unspecified, it defaults to .
-
Determines the size of the gradient’s ending shape. If omitted it defaults to farthest-corner. It can be given explicitly or by keyword. For the purpose of the keyword definitions, consider the gradient box edges as extending infinitely in both directions, rather than being finite line segments.
Both circle and ellipse gradients accept the following keywords for their :
Keyword Description The gradient’s ending shape meets the side of the box closest to its center (for circles) or meets both the vertical and horizontal sides closest to the center (for ellipses). The gradient’s ending shape is sized so that it exactly meets the closest corner of the box from its center. Similar to , except the ending shape is sized to meet the side of the box farthest from its center (or vertical and horizontal sides). The default value, the gradient’s ending shape is sized so that it exactly meets the farthest corner of the box from its center. If is specified as , the size may be given explicitly as a , which provides an explicit circle radius. Negative values are invalid.
If is specified as or is omitted, the size may be given as a with two values to provide an explicit ellipse size. The first value represents the horizontal radius, the second the vertical radius. Percentages values are relative to the corresponding dimension of the gradient box. Negative values are invalid.
-
A color-stop’s value, followed by an one or two optional stop positions (either a or a along the gradient’s axis). A percentage of , or a length of , represents the center of the gradient; the value represents the intersection of the ending shape with the virtual gradient ray. Percentage values in between are linearly positioned on the gradient ray. Including two stop positions is equivalent to declaring two color stops with the same color at the two positions.
-
Th color-hint is an interpolation hint defining how the gradient progresses between adjacent color stops. The length defines at which point between two color stops the gradient color should reach the midpoint of the color transition. If omitted, the midpoint of the color transition is the midpoint between two color stops.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphensimage-rendering@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmask-imagemask-modemask-originmask-positionmask-repeatmask-sizemax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderorphansoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidowswidthword-breakword-spacingword-wrapwriting-modez-index
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.

Упаковка шоколада Laroché. Изображение: дизайн Martin Naumann, Andrius Martinaitis
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
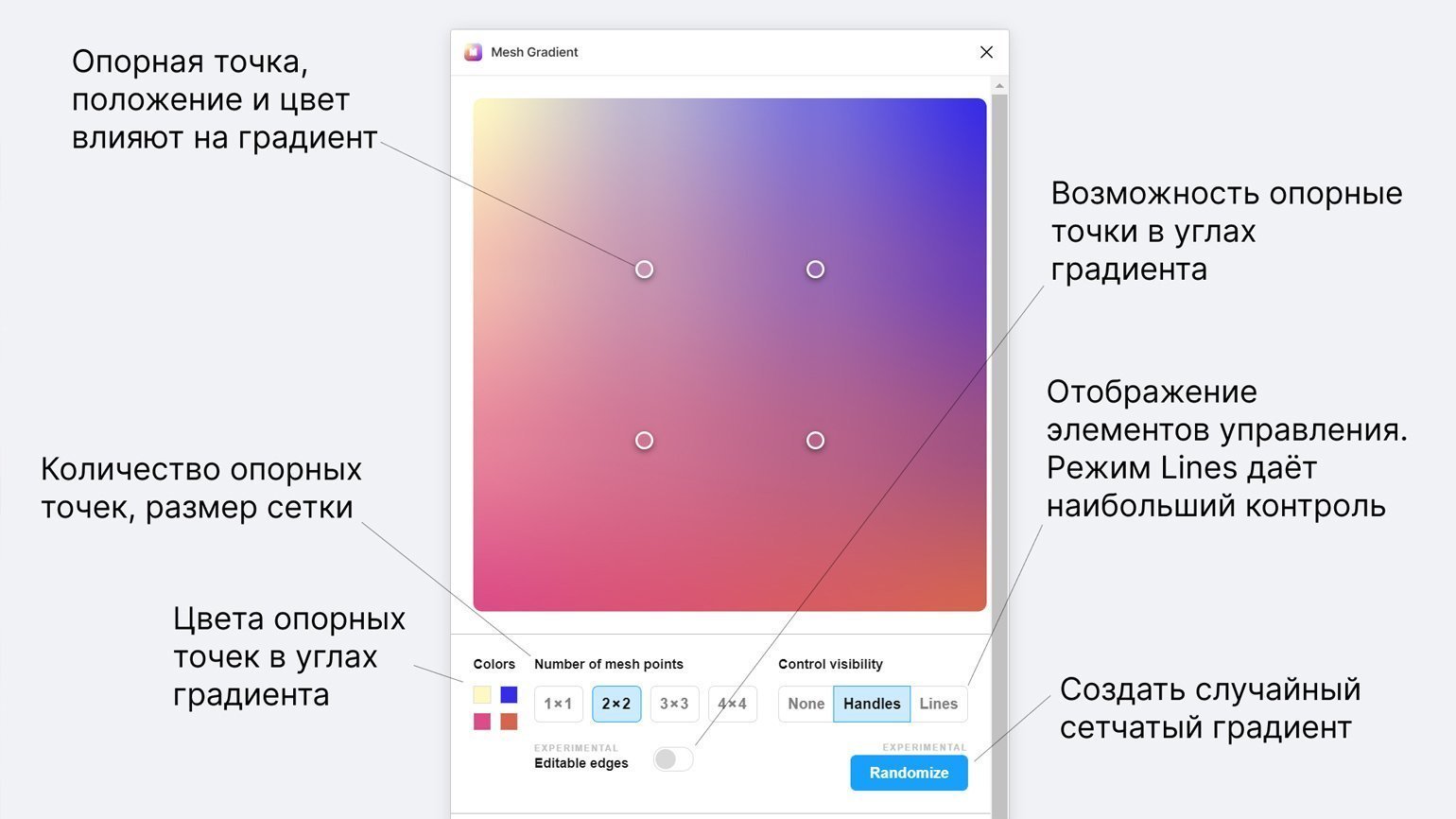
Плагин Mesh Gradient в Figma
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
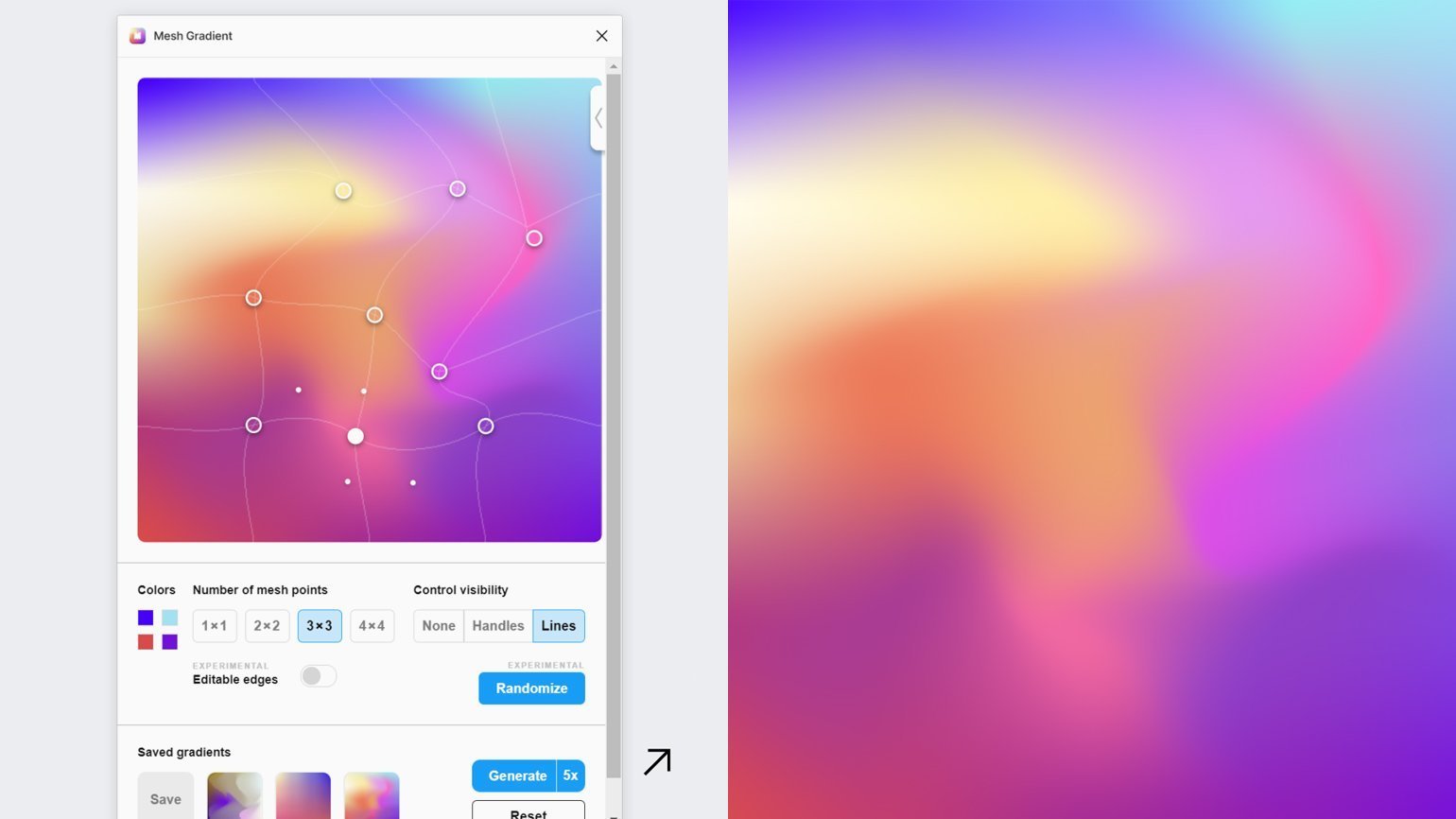
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.

Изображение: Skillbox Media
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.

Изображение: Skillbox Media
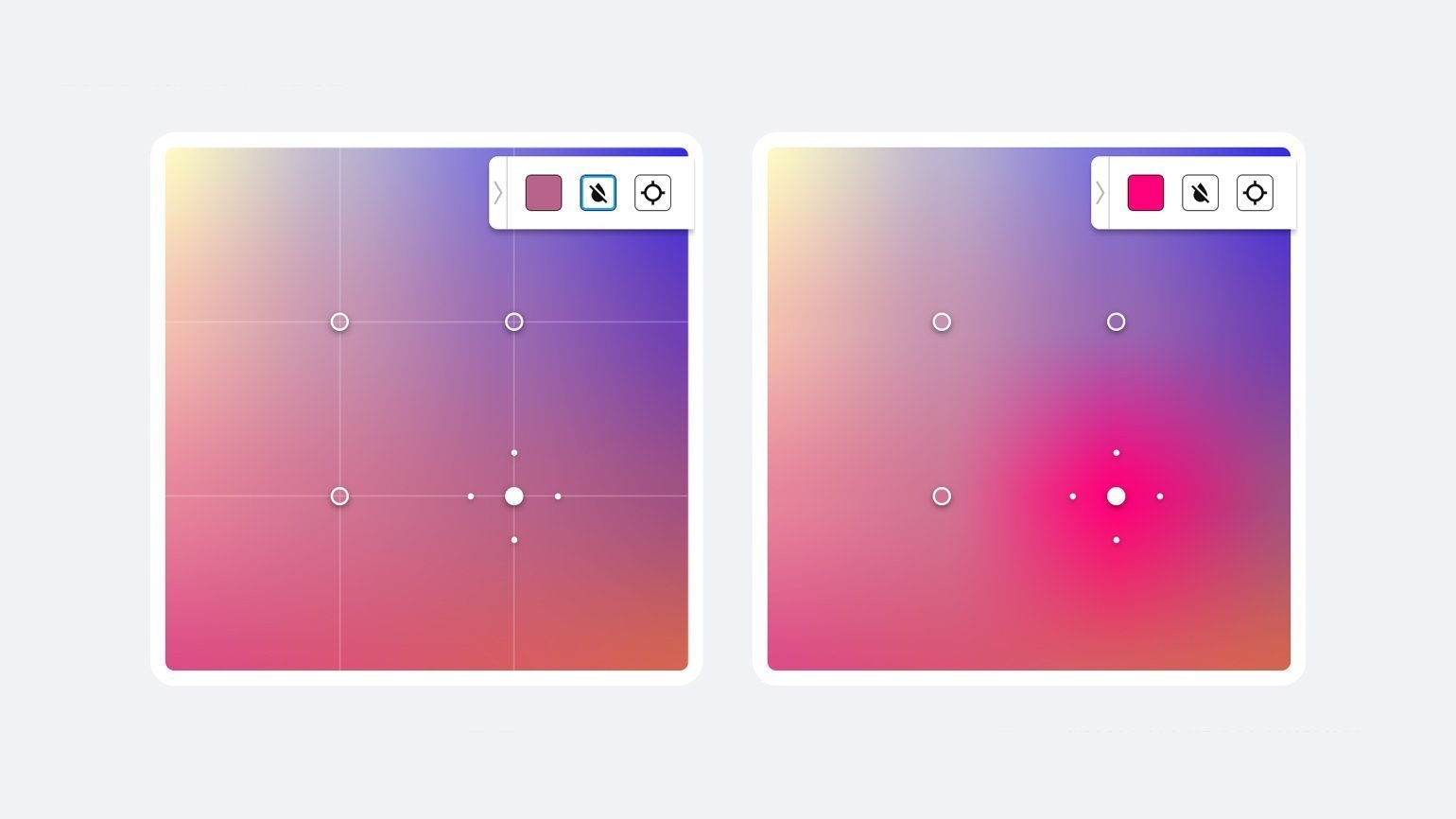
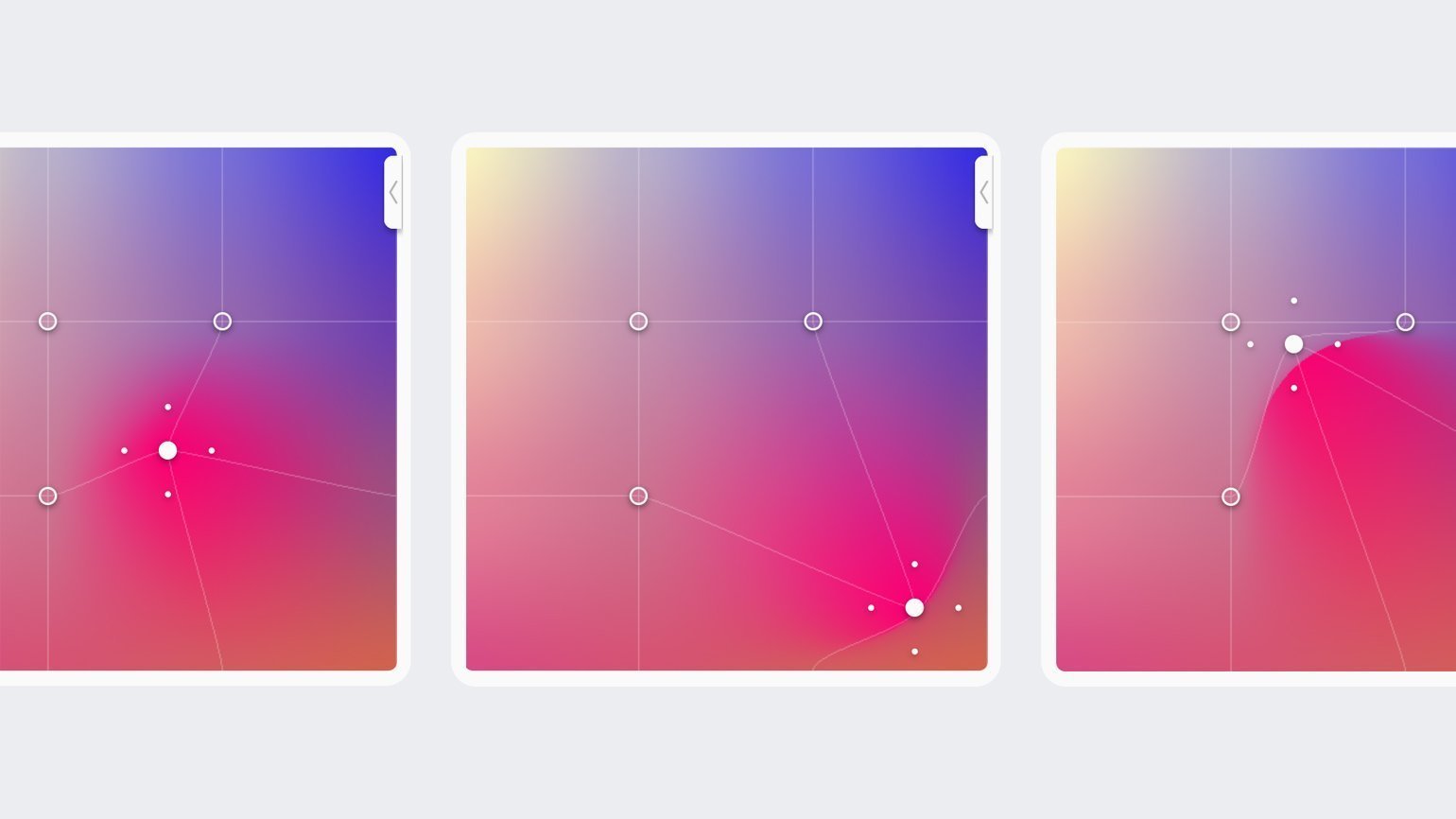
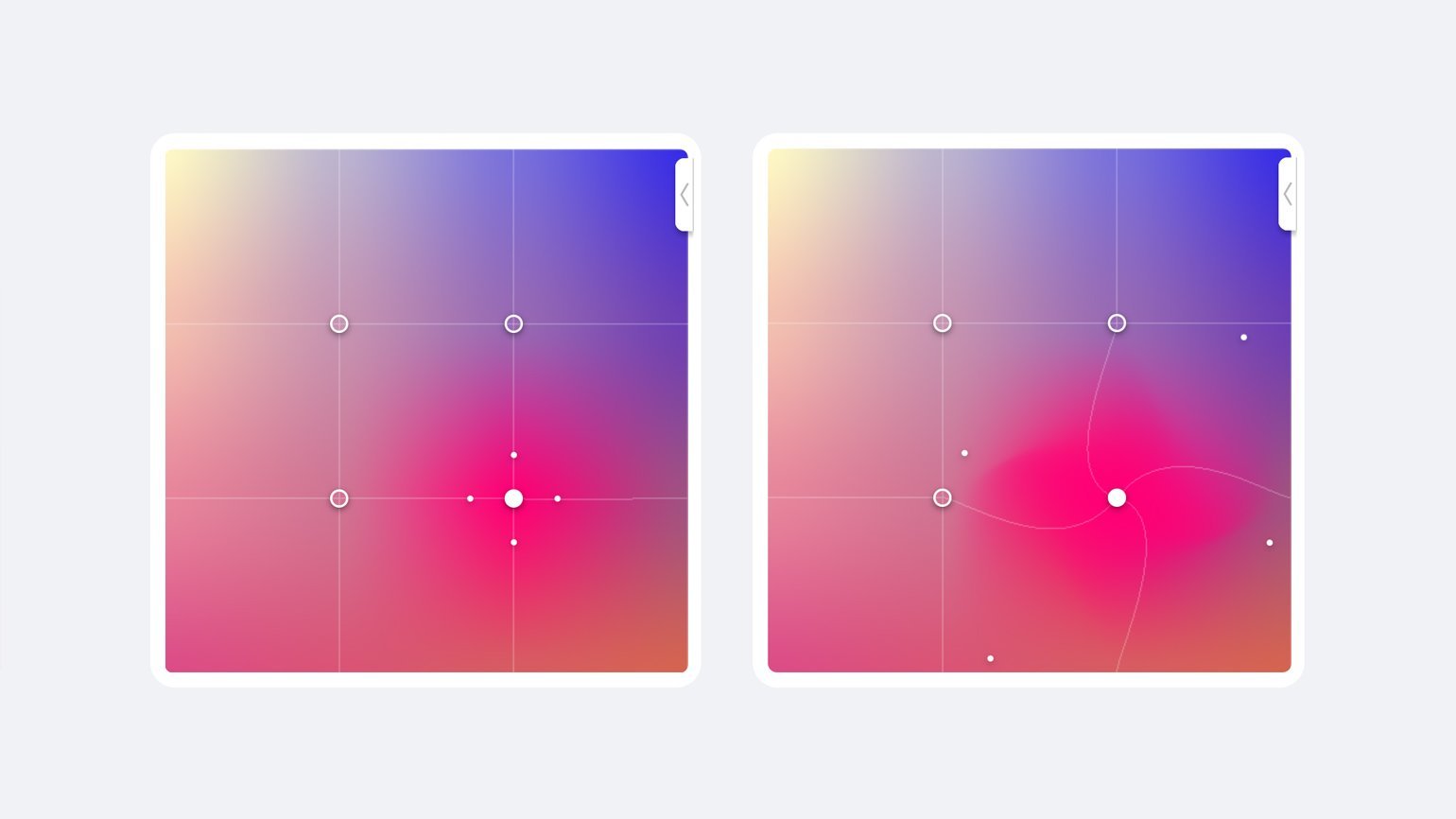
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.

Изображение: Skillbox Media
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.

Изображение: Skillbox Media
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер «1x» создаёт файл в размере 512×512 px, размер «5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.

Изображение: Skillbox Media
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
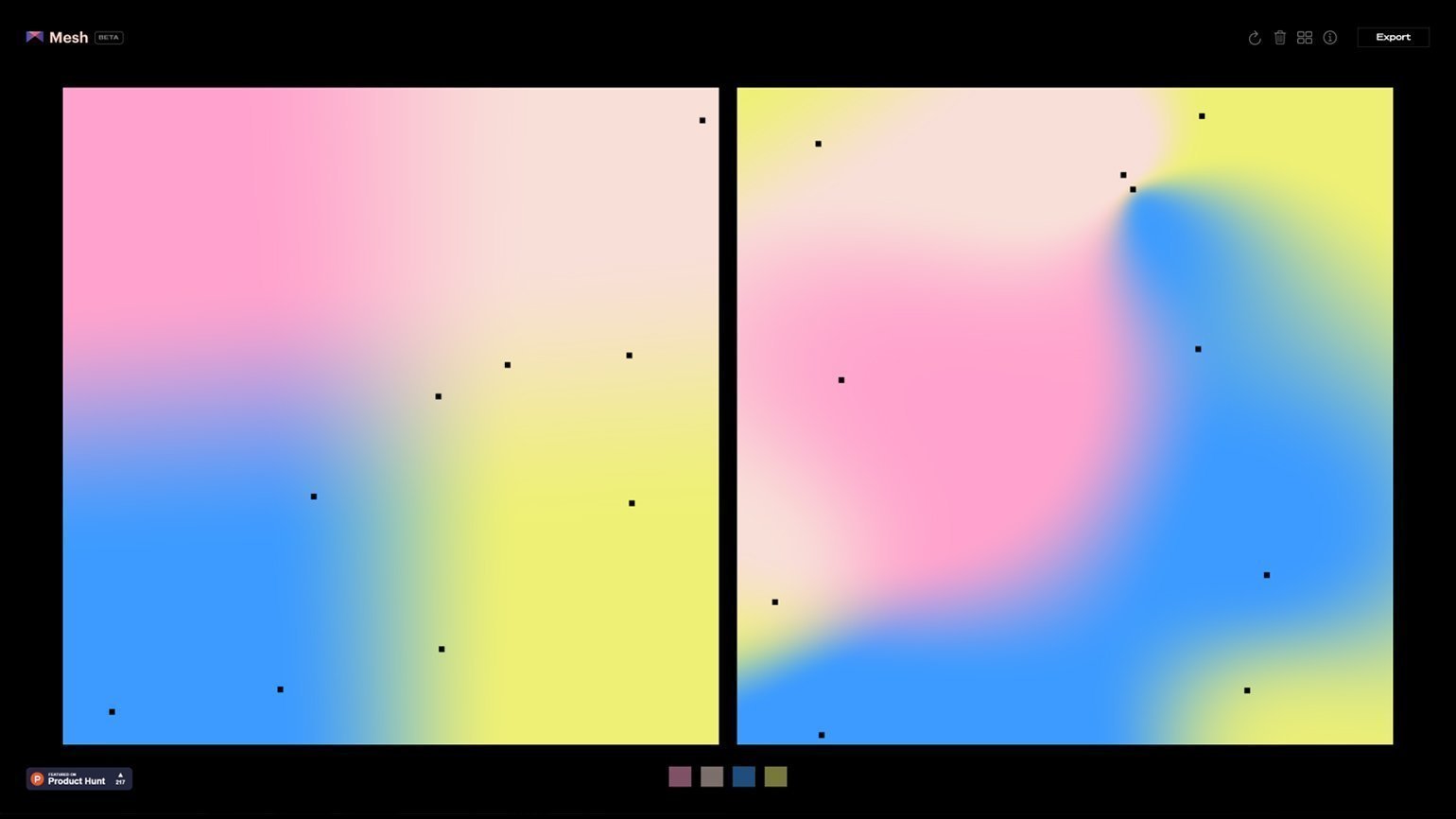
Веб-сервис Mesh
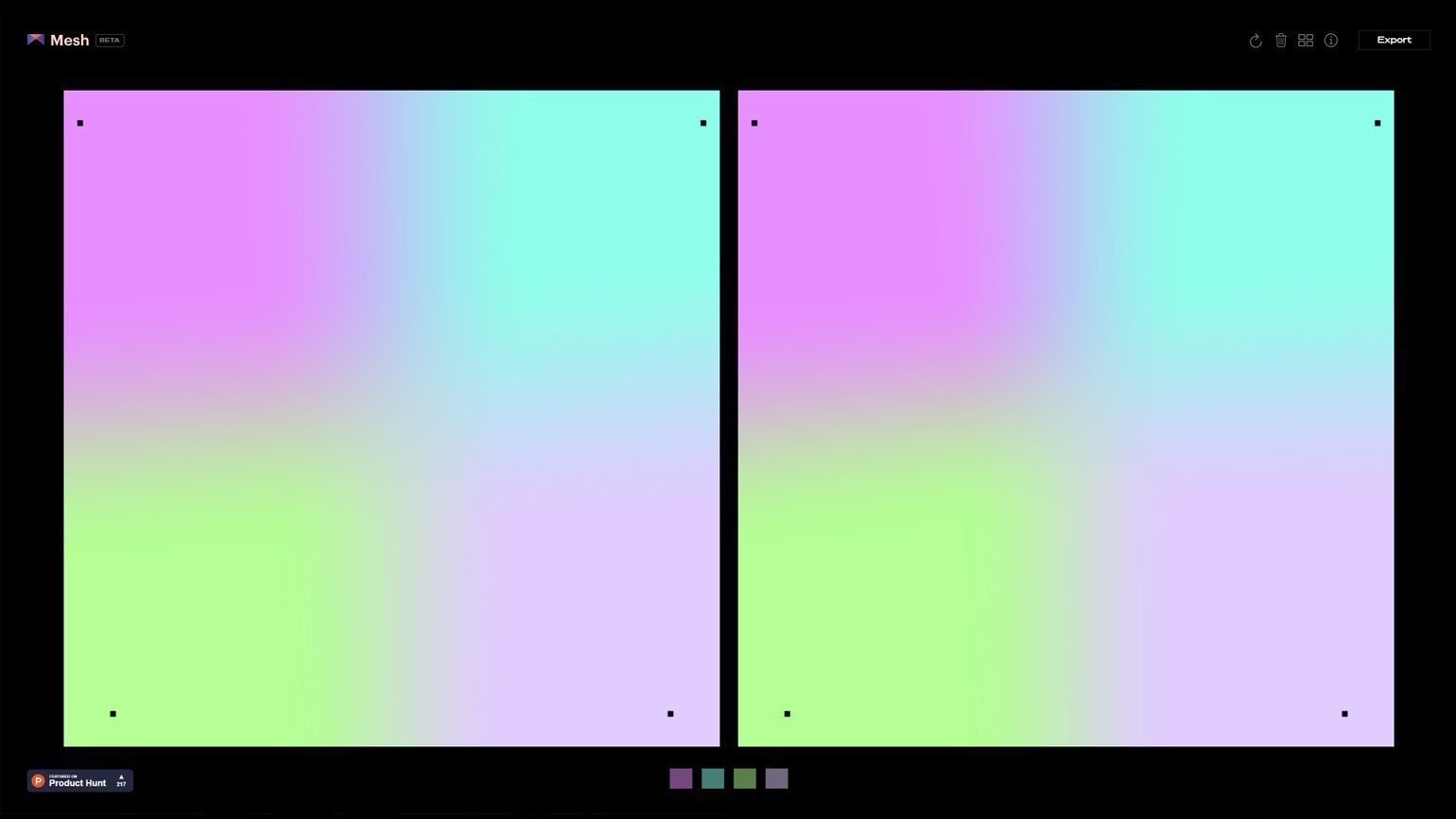
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.

Скриншот: сайт meshgradient.com
Скриншот: сайт meshgradient.com
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Второй способ
Второй способ заключается в использовании свойства CSS3 border-image. Свойство CSS3 border-image позволяет нам заполнить рамку изображением, а также градиентом CSS3. Большинство браузеров поддерживают border-image: Chrome, Internet Explorer 11, Firefox, Safari и Opera нормально выводят border-image.
Однако следует отметить, что border-image будет работать только для прямоугольных фигур или блоков. Это означает, что добавление border-radius будет отменять вывод border-image.
Ниже приведена спецификация свойства border-image:
border-image: <source> <slice> <width> <outset> <repeat|initial|inherit>;
<source> это путь, который задает изображение, используемое в рамке. При этом мы заполним его с помощью CSS3 Gradient. Для достижения такого же вида, что и в предыдущих примерах, мы применяем CSS3 Gradient в пределах border-image следующим образом:
.box{
width: 250px;
height: 250px;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottombottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
border-image не выведет ничего, если мы не зададим ширину рамки. Так что, как вы можете видеть выше, мы добавляем ширину рамки 20 пикселей с прозрачным цветом. Затем мы устанавливаем значение для border-image и linear-gradient вместе с вендорными префиксами для ранних версий Webkit и Firefox.
Добавление border-image-slice устанавливает внутреннее смещение содержимого image-border. Это свойство необходимо для отображения градиента полностью по всему блоку. Смотрите приведенный ниже пример:
Результат
HTML:
<div class="box"></div>
CSS:
.box{
width: 250px;
height: 250px;
margin: auto;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
Этот метод обеспечивает большую гибкость, чтобы настроить градиент в каждом из возможных направлений: слева направо, сверху вниз, по диагонали или под углом. Ниже приведены некоторые примеры:
Слева направо
Результат
HTML:
<div class="box"></div>
CSS:
.box{
width: 250px;
height: 250px;
margin: auto;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
Диагональный градиент
Результат
HTML:
<div class="box"></div>
CSS:
.box{
width: 250px;
height: 250px;
margin: auto;
background: #eee;
border: 20px solid transparent;
-moz-border-image: -moz-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1;
}
Вадим Дворниковавтор-переводчик статьи «How To Create CSS Gradient Border Colors»







