Psd логотипы бесплатно
Содержание:
- Видео уроки по созданию логотипа
- Выделение логотипа
- Part 3 — Is Photoshop Ideal for Logo Design? Any Better Alternatives?
- Как создать логотип в Illustrator
- Создание векторной маски
- Как быстро создать логотип, если его еще нет?
- Part 2 — How to Create Logo in Photoshop? — Step by Step Photoshop Logo Tutorial
- Почему логотипы делают в иллюстраторе
- Как сделать модульную сетку для логотипа в иллюстраторе
- Part 1 — Key Logo Design Ideas & Principles — Photoshop Tutorial
- Как сохранить логотип в AI
- Как перерисовать логотип в иллюстраторе
Видео уроки по созданию логотипа
Помимо предложенного нами варианта создания логотипа вы можете посмотреть различные видео на данную тематику. Ссылки на некоторые из них мы оставляем ниже. Приятного просмотра.
В видео говорится как при помощи инструмента текст, а так же различных фигур создать простой незамысловатый логотип. Так же как сделать обтравочную маску с использованием текстур. И третий способ с применением шрифтов которые преобразовывают символы в рисунки.
https://youtube.com/watch?v=WDqrtoyNXM8
Видео посвящено тому как используя минимальное количество инструментов создать красивый логотип транспортной компании.
https://youtube.com/watch?v=5xoZ6rRH8iM
О создание логотипа для кофейни которое не потребует много знаний и опыта работы в иллюстраторе можно посмотреть в видео ниже.
Если вы увлекаетесь играми, и хотите создать логотип собственной команды в видео описано как сделать его красочным и запоминающимся.
https://youtube.com/watch?v=9xvSA_fqtgo
Если вам интересно как легко и за короткое время создать объемный логотип стоит посмотреть видео о создании полигонального логотипа.
Пошаговый процесс разработки, а так же создание логотипа можно посмотреть в следующем видео.
О том как использовав простые инструменты (прямоугольник и градиент) в создании логотипа можно посмотреть в видео ниже.
Видео посвящено тому как используя возможности программы создать «сладкий» логотип. Будет полезно тем кто уже имеет опыт работы с программой.
Наглядное видео по созданию объемного объекта в качестве логотипа.
Еще одно видео по созданию объемного логотипа с применением различных инструментов, а так же позволит попрактиковаться в работе со слоями.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
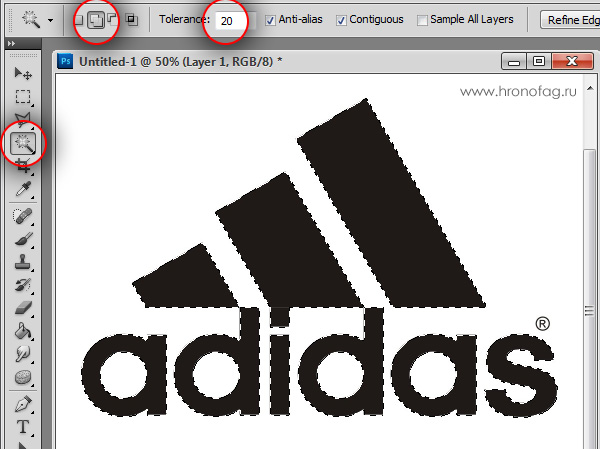
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool. 
Part 3 — Is Photoshop Ideal for Logo Design? Any Better Alternatives?
Quite a few renowned designers have stood out and advocated «Using Photoshop to create a logo may lead you to the path of redesigning a logo again and again, especially when PS fails to meet physical dimensions and dpi requirements (without pixelation).»
Any better alternatives? Aye! Have a try on DesignEvo — an easier logo maker online. You can give it a free run from its homepage: https://www.designevo.com/
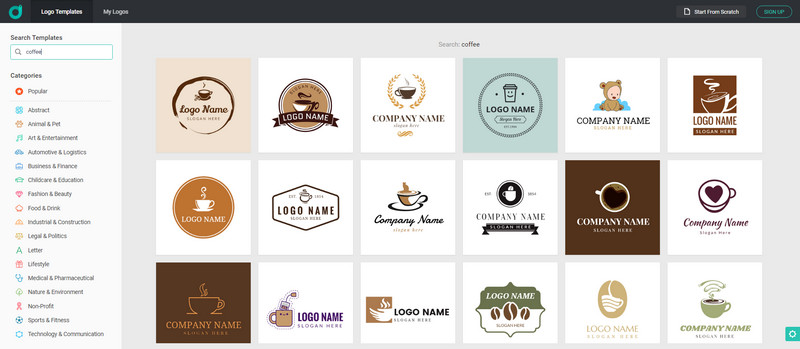
DesignEvo has earned legions of fans with its easiness and rich logo templates. Let’s say, you also want to DIY a coffee logo for free. DesignEvo can show you tens of well-designed templates for coffee, just like below.

Image: how to easier design a coffee logo with DesignEvo.
Make Free Logos
Despite it being more straightforward and offering suggestions for nice logo ideas, DesignEvo has the full capability to output vector logo design. All logos designed within DesignEvo are allowed to be downloaded as an SVG file without any quality loss. Best of best, it beats Photoshop in price when designing a logo. In DesignEvo, a logo under 500 px * 500 px in size is free of charge. Plus plan for a logo design is in a time-limited discount, that’s $39.99, covering a lifetime download of SVG, JPG and PNG and supporting a Max resolution of 5000 px * 5000 px.
Как создать логотип в Illustrator
Приступая к созданию собственного логотипа необходимо определить для себя несколько ключевых моментов. Стоит задать себе ряд вопросов прежде чем приступить к созданию логотипа, а именно:
- в каком стиле будит выполнен ваш логотип;
- будет ли он содержать рисунок и надпись, либо же только рисунок или только надпись.
Возможно вы хотите создать узнаваемый рисунок, а так же отдельно надпись которая будет выполнена в общем тематике с вашим наброском.
Если вы не можете определиться с тем каким должен быть ваш логотип перечислим возможные варианты:
- Текстовый логотип:
-
- аббревиатура;
- слово (название компании).
- Графический логотип:
-
- торговый знак или символ;
- объемный или 3d;
- абстрактный рисунок;
- в виде персонажа.
- Комбинированные логотипы:
-
- текст и графика;
- эмблема компании.
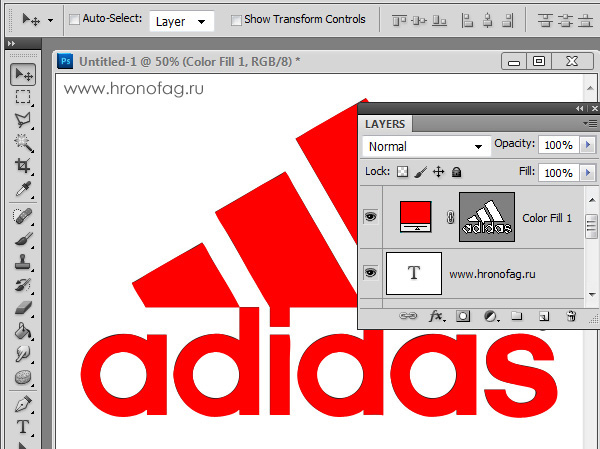
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Part 2 — How to Create Logo in Photoshop? — Step by Step Photoshop Logo Tutorial
This part is a logo design tutorial based on Photoshop CC. If you’ve installed other versions of Photoshop, no worry! PS shortcuts remain the same, and these steps will be roughly alike. Let’s enjoy the journey of Photoshop logo and make a coffee logo as our tutorial.
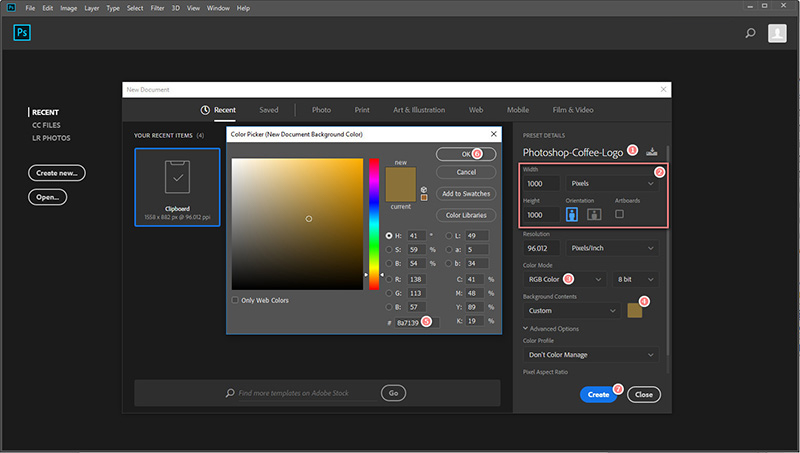
Step 1: Instance A Background Layer.
Open PS CC, and hit . Alternatively, keystroke + N. Enter the name of your logo project, along with the width and height. Usually, we set width to 1000 px and height to 1000 px. But you are free to input your wanted logo size here. Choose a background color, like 8A7139, for your logo and click .

Image: How to create a background layer in PS?
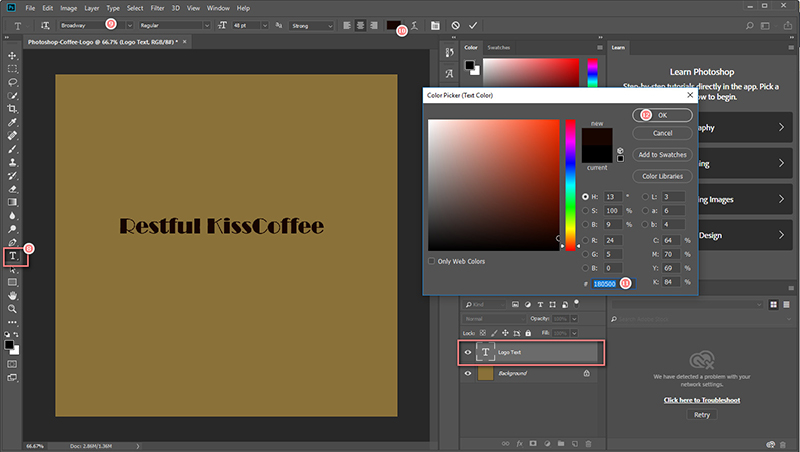
Step 2: Add Coffee Slogan — Logo Text.
Add a new layer by selecting >>, or by using Photoshop shortcut combination: + + N. Pick Photoshop Text tool from the toolbox on the left. Type your slogan — your logo text, select the font style and font color. It’s allowed to change your text to a curved one, the option is right next to font color option on the top. But we won’t use it this time.

Image: How to create a logo text in PS?
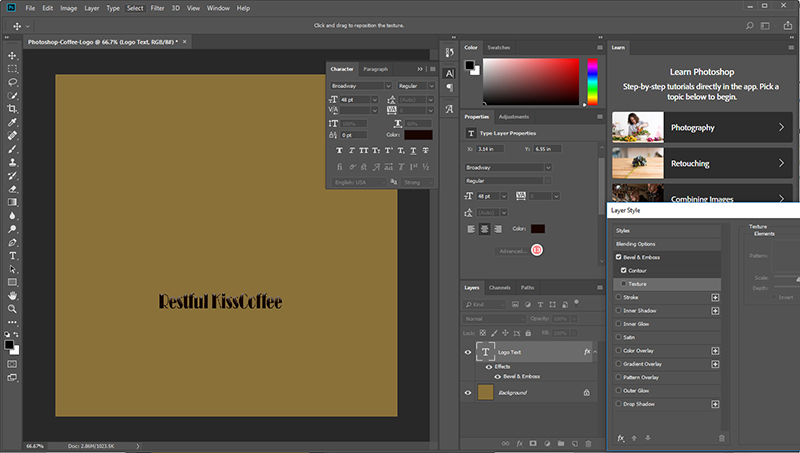
Additionally, Photoshop offers a wider range of advanced options for a text, which can be easily found under . Here, we just take advantage of these features and fine tune our logo text to make it look stylish. To change text position, you can keystroke V letter and move the object. Or double click on the Logo Text layer, move mouse cursor outside the text (you will see a change of cursor shape) and drag it to move.
What’s more? Right-click Logo Text layer, go , then you will find Layer Style windows. Just give these styles a try, you may see something interests you.

Image: How to customize texts in PS?
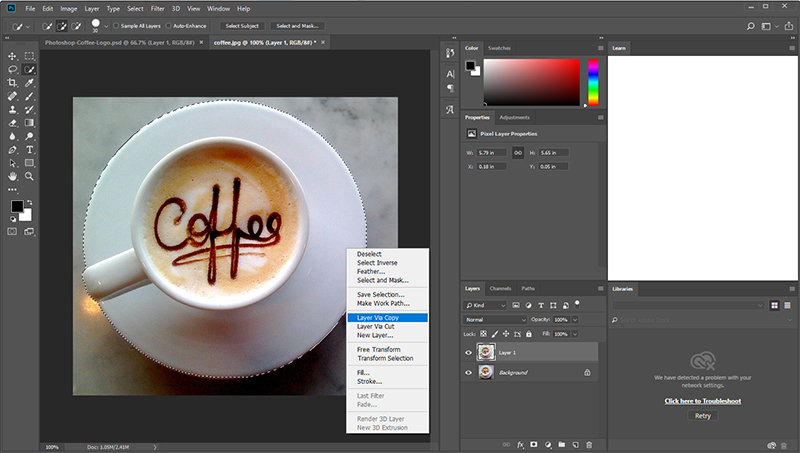
Step 3: Add Coffee Graphics as Logo Shape.
For logo shape, we are about to use a part of an image for a cup of coffee. Use + O to open an image that is about coffee. Keystroke W and apply it to the whole coffee cup. Right-click and select . It will generate a layer named . Drag and add it to block in previous document. In this case, our previous document is Photoshop-Coffee-Logo.psd.

Image: How to use Photoshop Selection Tool?
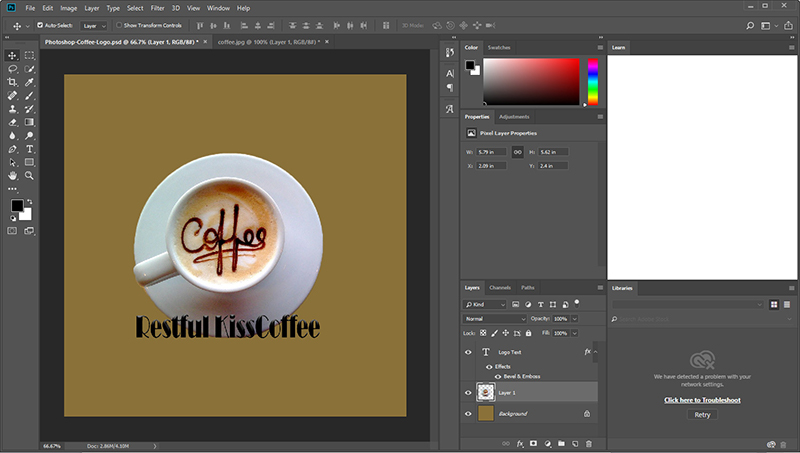
Step 4: Reorganize Logo Text and Logo Shape.
Resize logo text by applying a larger font size. Make use of shortcut to select any object on your canvas quickly. Move their positions on the canvas for a nice look.

Image: how to adjust positions in PS.
Step 5: Output Your Logo.
Go > , or keystroke + + + W.
Useful Tips: Have done something bad in previous step when Photoshopping? Hit + + Z.
From these steps, we know that using Photoshop to DIY a logo is workable but not that efficient. Also, note that Photoshop has yet fully support outputting SVG logo.
Create A Logo Fast
Почему логотипы делают в иллюстраторе
При создании логотипа лучше всего использовать иллюстратор, так как созданный логотип имеет преимущества по сравнению с работами в других графических редакторах.
- Созданный логотип или же любое другое изображение легко редактировать в случае необходимости. Разбив изображение на составляющие появляется возможность изменить как весь рисунок, так и малейшую его деталь.
- Так как логотип создан с помощью векторной графики, он легко может быть масштабирован под любой необходимый размер без потери качества, и цветовой гаммы.
- Работы созданные в иллюстраторе популярны в полиграфии когда необходимо напечатать визитки, буклеты, журналы, а так же разместить изображение на билборде.
Как сделать модульную сетку для логотипа в иллюстраторе
Для начала дадим определение понятию модульная сетка — это совокупность разного рода направляющих, которые образуют «каркас» будущего логотипа.
Перво-наперво нам необходимо включить отображение линейки в нашем документе. Это можно сделать нажав правой кнопкой мыши и выбрав «Показать линейки» или сочетанием клавиш Ctrl+R.
Устанавливая направляющие в нужном вам месте вы тем самым формируете модульную маску вашего логотипа. Вы можете устанавливать направляющие вертикально, горизонтально, а так же придавать необходимый угол наклона.
После того как все расстановки были произведены следует закрепить все направляющие для того, чтобы случайно не нарушить их положение в ходе прорисовки вашего логотипа.
Part 1 — Key Logo Design Ideas & Principles — Photoshop Tutorial
If you’ve grasped logo design rules very well or just want a quick guide on Photoshop logo, then you can click & jump to «» part directly.
When designing or redesigning a logo, take into account — your plan, marketing and vision, as these components are fundamental to the success of your business. Believe it or not, your logo, as the messager, influences your business unimaginably. Before going anywhere else, we’ll share six core rules for logo design.
1.Consistency — Make sure audiences perceive your logo and brand the same.
When people see a new logo, they will think of your consistent services, quality and vision. Never vary logo design greatly from your used logo. Or it may appear untrusted to your customers, somehow.
2.Easy to Memorize — Make logo catchy.
Typically, we all have a short-term memory. Putting too much information into logo design won’t be a wise option.
3.Recognizable — Make the logo unique.
It’s essential to guarantee the logo design is unique. Don’t try letting your audiences to recall your logo design. They just don’t have that patience.
4.Realistic — Ensure logo graphics is related to your service.
Use graphics similar to the symbols in the same category. Don’t use some abstract graphics in the logo, or no one will know what it represents.
5.Pleasing Vision Experience — Ensure that customers have a better user experience when viewing your logo.
Competing your competitors in vision enjoyment of logo is a great leap toward dominating the market share. Who will say «No» to a service that brings them happiness and solves their problems?
6.A Sense of Obtaining — Make users feel something fresh and that they can’t agree more. Give free reins to their imagination.
A meaningful story behind a logo and brand has significant impacts on winning customers. Instilling your value and vision into customers via logo design is a smart move.
Judge your logo ideas with preceding six rules: if it has all of these features, be brave and take your logo idea into action. Otherwise, redesign it.
Make A Logo
Как сохранить логотип в AI
После того как вы завершили создание своего логотипа его следует сохранить в правильном формате. Самые распространенные форматы для сохранения готовых работ являются: AI .EPS .PDF. Разберем возможности каждого формата по отдельности.
Ai – этот формат позволяет сохранять готовый проект со всеми элементами логотипа. Такими как текст, изображения, иконка, с дальнейшей возможность редактирования графическими редакторами illustrator.
Eps – широко применяется для печати логотипов в полиграфии. Так же при масштабировании логотипа качество изображения не теряется. Позволяет одновременно использовать как векторную так и растровую графику в логотипе.
Pdf – позволяет без искажений отображать шрифты, векторные и растровые элементы использованные при создании логотипа.
Как перерисовать логотип в иллюстраторе
Зачастую создания логотипа начинается с прорисовки его на листе бумаги. После того как все моменты учтены набросок вашего логотипа сканируется на компьютер и можно приступать к его перерисовке в иллюстраторе.
Сначала следует заблокировать слой на котором находится ваш рисунок и создать новый слой поверх первого. Именно на нем мы и будем прорисовывать векторную версию вашего логотипа.
Прорисовку контуров логотипа чаще всего осуществляют с помощью инструмента Перо «P».
Если вы используете какие-нибудь надписи стоит подобрать нужный вам шрифт.
В конечном итоге вы получите желанный логотип со всеми цветами и формами.









