Как открыть chrome или firefox с помощью командной строки в windows 10
Содержание:
- Как открыть консоль и инструменты разработчика в Яндекс браузере?
- Как открыть панель разработчика в Яндекс.Браузере
- Панель Elements
- Как открыть консоль в Mozilla Firefox
- Какие вкладки есть в консоли и за что они отвечают
- Зачем нужна консоль Java Script?
- Инструменты разработчика и консоль в браузере Яндекс
- Управление доступом пользователей
- Как устранить проблемы с игровыми бонусами на устройстве Android
- Шаг 1. Обновите приложения
- Шаг 2. Проверьте, подключен ли ваш аккаунт
- Шаг 3. Убедитесь, что вы вошли в правильные аккаунты
- Шаг 4. Выйдите из аккаунта и войдите снова
- Шаг 5. Закройте и заново откройте игру
- Шаг 1. Перезапустите игру
- Шаг 2. Убедитесь, что вы смотрели соответствующее условиям видео
- Шаг 3. Проверьте, подключен ли ваш аккаунт
- Шаг 4. Убедитесь, что вы вошли в нужный аккаунт
- Шаг 5. Посмотрите видео дольше
- Шаг 6. Проверьте настройки электронной почты и папки «Спам» и «Корзина»
- Производные console.log()
- Горячие клавиши
- Заключение
Как открыть консоль и инструменты разработчика в Яндекс браузере?
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов.
Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п.
Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Как открыть консоль в Яндекс браузере?
Существует несколько способов вызвать консоль в Яндекс браузере:
- Через «Настройки Яндекс.Браузера»;
- Из контекстного меню страницы;
- С помощью горячих клавиш.
Через меню браузера
Все нужные средства размещены в одном разделе «Дополнительные инструменты». Отсюда можем перейти сразу в консоль, инструменты разработчика или просто открыть HTML-код страницы.
Как открыть консоль разработчика в Яндекс браузере:
- Нажимаем на стек из трёх полос в правом верхнем углу.
- Наводим курсор мыши на пункт «Дополнительно», а затем — на элемент «Дополнительные инструменты».
- Кликаем на кнопку «Консоль JavaScript».
Таким же способом можем открыть и HTML-код после клика на «Просмотреть код страницы», а также перейти в «Инструменты разработчика», кликнув по соответствующему пункту.
Из контекстного меню
Это один из самых простых способов открыть нужный раздел, для его реализации от нас нужно сделать лишь 3 клика:
- Делаем клик ПКМ по любому месту на странице сайта.
- Выбираем «Исследовать элемент».
- В меню, в открывшейся панели, нажимаем на «Console».
Посредством горячих клавиш
Чтобы запустить консоль в Яндекс браузере, можем воспользоваться горячими клавишами. Они позволяют открыть не только саму консоль, но и инструменты разработчика.
Как включить консоль с помощью комбинаций клавиш:
- Ctrl + Shift + J – это горячие клавиши для открытия консоли JavaScript;
- Ctrl + Shift + I – эта комбинация открывает средства для разработки;
- Ctrl + U комбинация позволяет запросить новую страницу с HTML-кодом страницы.
Ещё один способ перейти в нужную панель – нажать клавишу F12.
Как открыть панель разработчика в Яндекс.Браузере
Чтобы открыть консоль в браузере Яндекс, можно воспользоваться тремя способами . Для этого можно использовать контекстное меню на странице, настройки обозревателя или комбинацию клавиш. Рассмотрим все варианты подробнее.
Через настройки Яндекс.Браузера
Открыть консоль разработчика можно следующим образом:
- Перейдите в главное меню обозреватели, нажав на иконку в виде трех полосок в верхней панели.
- Наведите курсор на «Дополнительно».
- Остановитесь на пункте «Дополнительные инструменты».
- Откроется список, где можно выбрать запуск режима разработчика, панели JavaScript и просмотр кода HTML.
Кликните по соответствующему пункту. После этого в консоли можно воспользоваться всеми доступными инструментами и возможностями.
Контекстное меню страницы
Простой способ включить режим разработчика – вызвать контекстное меню на нужной веб-странице. Для этого сделайте три простых шага:
- На любом пустом месте на странице кликните правой кнопкой мыши.
- В контекстном меню выберите пункт «Исследовать элемент».
- Откроется панель справа. Перейдите во вкладку Console.

Рассмотрим каждую вкладку подробнее:
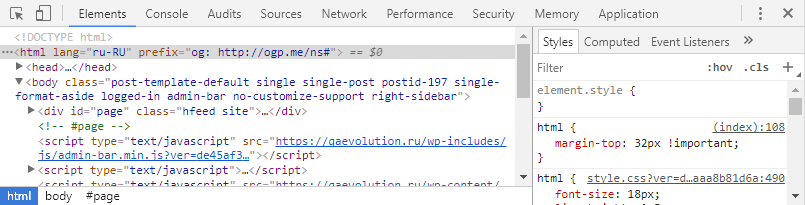
- Elements – в окне отображается код HTML, который помогает понять структуру страницы, а также посмотреть классы элементов;
- Console – отсюда можно узнать, какие есть ошибки на веб-странице;
- Sources – позволяет посмотреть файлы с CSS-кодом и JavaScript, которые подключены;
- Network – здесь находится информация, использовав которую, можно увеличить быстродействие сайта;
- Performance – инструмент позволяет проверить производительность сайта;
- Memory – изучение всех элементов сайта;
- Application – можно получить доступ к куки, кешу, сессиям, локальному и другим хранилищам;
- Security – информация о сертификатах, обеспечивающих безопасность и надежность соединения;
- Audits – обеспечивает аудит сайта, показывающий производительность, удобство использования, SEO и другие важные категории.
Горячие клавиши
Открыть инструменты разработчика можно быстро, не переходя в настройки или меню. Каждой основной функции панели разработчика присвоена горячая клавиша или комбинация:
- Чтобы просмотреть HTML-код, нужно нажать комбинацию Ctrl + U.
- Для включения панели JavaScript используется сочетание Ctrl +Shift +J.
- Открыть консоль разработчика можно с помощью Ctrl + Shift + I.
В Яндекс.Браузере предусмотрены инструменты для разработки, которые позволяют перейти к функциям для проверки скорости и производительности сайта, просмотра HTML-кода страницы или внесения в него изменений. Открыть панель можно несколькими способами, в том числе с помощью сочетания клавиш.
Панель Elements
 Панель элементов
Панель элементов
Панель Elements показывает разметку страницы точно так же, как она рендерится в браузере. Можно визуально менять наполнение сайта посредством изменения html/css кода в панели элементов. Как вы, наверное, заметили (а может и нет), в левом окошке отображается html–документ, в правом – css. Проводя нехитрые манипуляции с данными можно изменить наполнение и дизайн открытой страницы. Например, можно поменять текст в окне, если редактировать его в теле html, а также изменить шрифт страницы поменяв его значение в поле css. Но это не сохранит введенных данных, а поможет просто визуально оценить примененные изменения. Помимо этого, можно просмотреть код конкретного элемента страницы. Для этого нужно райткликнуть его и выбрать команду «Посмотреть код».
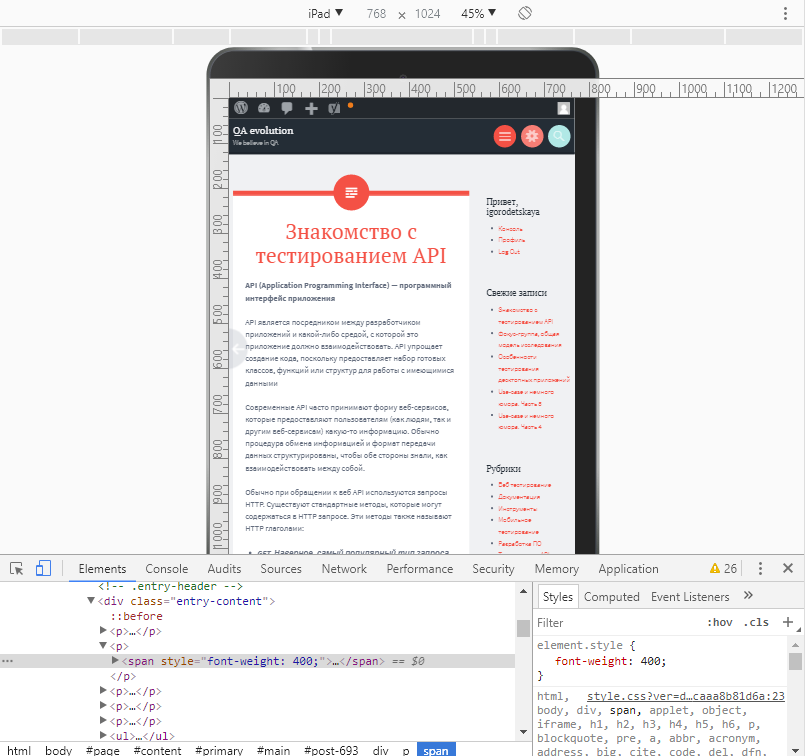
В панели Elements есть одна очень прекрасная функция. Можно посмотреть, как бы выглядела открытая страница на каком-нибудь девайсе с другим расширением экрана. Кликом по иконке телефона слева от вкладки Elements вызывается окно, в котором можно менять размер предполагаемого экрана, таким образом эмулируя тот или иной девайс и контролировать отображение страницы на нем. Выглядит это так:
 Эмулятор девайсов
Эмулятор девайсов
При клике на кнопку Select Model выпадет дропдаун с огромнейшим выбором девайсов. Выбираете что вам нужно – и вуаля! Страница отображена так, как если бы это был девайс. Таким образом панель Elements можно использовать не только для просмотра или редактирования страницы, но и для эмуляции устройств отображения. Все унифицировано и доступно в Хроме!
Как открыть консоль в Mozilla Firefox
Встроенная консоль в Mozilla Firefox работает немного иначе, чем другие аналоги, которые мы проанализировали до сих пор. Я имею в виду, что он автоматически откроется в отдельном окне, а не разделит экран вашего браузера пополам.
Это обеспечивает более продуктивный подход для людей, у которых есть второй экран, но они могут попасть внутрь способ пользователей, которым нужно работать с одним маленьким экраном. (Если вы находитесь в этом сценарии, вы можете использовать сочетание клавиш Alt + Tab для переключения между Firefox и связанной консолью браузера.
Чтобы открыть встроенную консоль браузера в Mozilla Firefox , у вас есть три варианта:
- Вы можете использовать универсальный ярлык — Ctrl + Shift + J (или Cmd + Shift + J на Mac)
- Вы можете открыть его из меню действий — щелкнув меню действий> Web Developer> Browser Console .
Или вы можете принудительно открыть консоль браузера напрямую, запустив Firefox из командной строки и передав аргумент ‘-jsconsole’:
/Applications/FirefoxAurora. app/Contents/MacOS/firefox-bin -jsconsole
Примечание. Firefox также включает веб-консоль, которая очень похожа на в консоль браузера, но он применяется к отдельной вкладке контента, а не ко всему браузеру.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
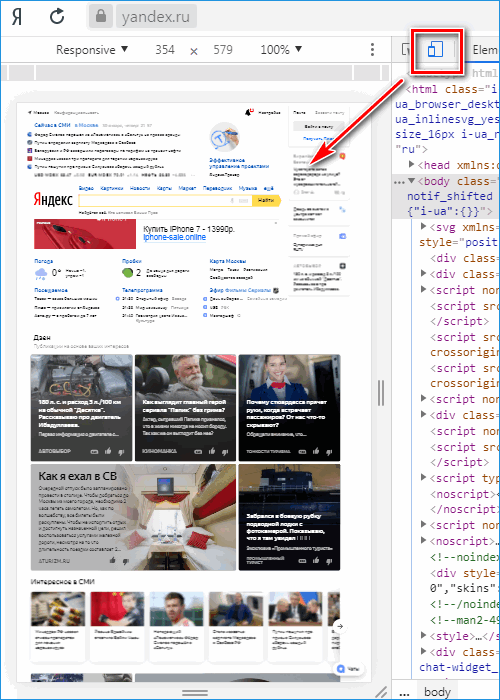
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Зачем нужна консоль Java Script?
Консоль предоставляет пользователям яндекс браузера возможность наблюдения за качеством выполнения работы скриптами, которые размещаются на просматриваемых интернет-ресурсах. С помощью этой функции веб-разработчики отслеживают работу написанных скриптов, избавляются от возникающих ошибок. С консолью можно смотреть пошаговую работу скриптов, выполнение каждого пункта программного кода.
Google Chrome ,
HTML ,
JavaScript ,
Разработка веб-сайтов
Перевод
Как с помощью консоли разработчика превратить Google Chrome в подобие текстового редактора? Какой смысл в ней приобретает знакомый многим по jQuery значок $
? Как вывести в консоль набор значений, оформленный в виде вполне приличной таблицы? Если сходу ответы на эти вопросы в голову не приходят, значит вкладка Console
из инструментов разработчика Chrome ещё не раскрылась перед вами во всей красе.
На первый взгляд, перед нами – вполне обычная JavaScript-консоль, которая годится только на то, чтобы выводить в неё логи ответов серверов или значения переменных. Я, кстати, так ей и пользовался, когда только начал программировать. Однако, со временем набрался опыта, подучился, и неожиданно для себя обнаружил, что консоль Chrome умеет много такого, о чём я и не догадывался. Хочу об этом сегодня рассказать. Да, если вы читаете сейчас не на мобильнике, можете тут же всё это и попробовать.
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:

Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.

Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Управление доступом пользователей
С каким аккаунтом может войти приглашенный пользователь
Пользователи должны входить в Play Console только с тем адресом электронной почты аккаунта Google, на который было выслано приглашение. Они могут создать аккаунт Google, зарегистрировав новый адрес Gmail (@gmail.com) или используя существующий адрес электронной почты, например корпоративный.
При необходимости пользователь может попросить администратора отправить приглашение на другой адрес.
Если пользователь не примет приглашение и не выполнит вход в течение 30 дней, срок действия приглашения истечет, и администратору нужно будет отправить его заново.
Как посмотреть отправленные приглашения
Когда вы отправите пользователю приглашение, рядом с его адресом электронной почты появится соответствующий статус. Срок действия доступа (если применимо) будет указан в приглашении. Если приглашение будет принято, статус пользователя изменится на «Активный» и вы получите уведомление по электронной почте.
Как обновить срок действия доступа
Если вы владелец аккаунта, изменить срок действия доступа для пользователя можно так:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- В правом верхнем углу таблицы с именами пользователей выберите Управлять пользователями, а затем нажмите Выбрать пользователей, для которых нужно продлить срок действия разрешения на доступ.
- Выберите пользователей в таблице и нажмите Продлить доступ.
- Укажите, на какой срок вы хотите продлить доступ, и нажмите Продлить доступ.
- Выберите Подтвердить.
Чтобы изменить срок действия доступа отдельно для каждого пользователя, сделайте следующее:
- Откройте Play Console.
- В меню слева выберите пункт Пользователи и разрешения.
- Нажмите на строку с именем пользователя.
- На странице Сведения о пользователе отметьте «Установить срок действия доступа».
- Введите дату окончания доступа или выберите ее в календаре.
- Сохраните изменения.
Как удалять пользователей
Если вы владелец аккаунта, закрыть пользователю доступ можно так:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите Управлять пользователями > Выбрать пользователей, которых нужно удалить.
- Нажмите на имена пользователей в таблице и выберите Удалить.
- Сохраните изменения.
Чтобы отозвать доступ отдельно для каждого пользователя, сделайте следующее:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите на строку с именем пользователя.
- На странице Сведения о пользователе выберите Удалить пользователя.
Ошибка 403
Если вы столкнулись с ошибкой 403 в Play Console, попросите владельца аккаунта предоставить вам необходимые разрешения для приложения.
Как устранить проблемы с игровыми бонусами на устройстве Android
Я не могу активировать полученный бонус
Если вы получили подтверждение по электронной почте, но не можете активировать бонус, выполните указанные ниже действия
Обратите внимание, что добавление бонуса в ваш аккаунт может занять несколько минут
Если подтверждения не было, возможно, вы не получили бонус для игры. В таком случае перейдите в раздел .
Шаг 1. Обновите приложения
- Откройте приложение Google Play на телефоне или планшете Android.
- В левом верхнем углу экрана нажмите на значок меню Мои приложения и игры.
- Проверьте раздел «Обновления» на наличие приложений YouTube и «Google Play Игры», а также нужных игр.
- Если они есть в списке, нажмите Обновить рядом с каждым из них.
Шаг 2. Проверьте, подключен ли ваш аккаунт
В первую очередь проверьте, связан ли ваш аккаунт Google Play Игр с YouTube. Для этого выполните следующие действия:
- Откройте приложение YouTube.
- Коснитесь фото профиля в верхней части экрана Настройки.
- Выберите Связанные приложения.
- Нажмите на игру.
Шаг 3. Убедитесь, что вы вошли в правильные аккаунты
Чтобы проверить, вошли ли вы в аккаунт в приложении YouTube, выполните указанные ниже действия.
В верхней части экрана нажмите на значок профиля.
- Если вы видите свой профиль, значит вы уже вошли.
- Если вы его не видите, войдите в аккаунт.
Убедитесь, что вы вошли в тот же аккаунт, что и в Play Играх. Для этого выполните следующие действия:
- Откройте приложение «Play Игры».
- В нижней части экрана нажмите Профиль.
- Проверьте, что под именем пользователя указан тот же адрес электронной почты, что и на YouTube.
- Убедитесь, что вы вошли в аккаунт Google Play Игр в игре.
Шаг 4. Выйдите из аккаунта и войдите снова
- Откройте игру на телефоне.
- Выйдите из аккаунта. Если у вас несколько аккаунтов, необходимо выйти из всех.
- Войдите с аккаунтом, который используете в приложении YouTube.
Шаг 5. Закройте и заново откройте игру
- Нажмите и удерживайте значок игры в списке всех приложений на телефоне.
- Выберите «О приложении» .
- Нажмите «Остановить». Снова откройте игру.
Бонус не появился после просмотра видео
Шаг 1. Перезапустите игру
Добавление бонуса в ваш аккаунт может занять до 30 минут. Если в течение этого времени вы не получили подтверждение о бонусе, закройте игру и откройте ее заново.
Шаг 2. Убедитесь, что вы смотрели соответствующее условиям видео
Найдите видео в приложении YouTube.
- Если вы видите значок «Бонусы» , значит во время просмотра этого видео вы можете их получить.
- Если такого значка нет, за просмотр этого видео нельзя получить бонус (возможно, срок действия предложения истек).
Шаг 3. Проверьте, подключен ли ваш аккаунт
В первую очередь проверьте, связан ли ваш аккаунт Google Play Игр с YouTube. Для этого выполните следующие действия:
- Откройте приложение YouTube.
- Коснитесь фото профиля в верхней части экрана Настройки.
- Выберите Связанные приложения.
- Нажмите на игру.
Шаг 4. Убедитесь, что вы вошли в нужный аккаунт
Чтобы проверить, вошли ли вы в аккаунт в приложении YouTube, выполните указанные ниже действия.
В верхней части экрана нажмите на значок профиля.
- Если вы видите свой профиль, значит вы уже вошли.
- Если вы его не видите, войдите в аккаунт.
Убедитесь, что вы вошли в тот же аккаунт, что и в Play Играх. Для этого выполните следующие действия:
- Откройте приложение «Play Игры».
- В нижней части экрана нажмите Профиль.
- Проверьте, что под именем пользователя указан тот же адрес электронной почты, что и на YouTube.
- Убедитесь, что вы вошли в аккаунт Google Play Игр в игре.
Шаг 5. Посмотрите видео дольше
Разработчики сами устанавливают количество времени, в течение которого необходимо смотреть видео, чтобы получить бонус. Если вы смотрели видео не так долго, как требуется, вы не получите бонус.
Шаг 6. Проверьте настройки электронной почты и папки «Спам» и «Корзина»
- Убедитесь, что электронное письмо, подтверждающее получение бонуса, не попало в папку «Спам» или «Корзина».
- Проверьте, не отказывались ли вы от электронной рассылки от игры.
Я не могу подключить аккаунт
Убедитесь, что вы вошли в аккаунт в приложении YouTube.
- В верхней части экрана нажмите на значок профиля.
- Если вы видите свой профиль, значит вы уже вошли. Если вы его не видите, войдите в аккаунт.
Убедитесь, что вы вошли в тот же аккаунт, что и в Play Играх. Для этого выполните следующие действия:
- Откройте приложение «Play Игры».
- В нижней части экрана нажмите Профиль.
- Проверьте адрес электронной почты, указанный под именем пользователя.
- Убедитесь, что тот же адрес используется в приложении YouTube.
Производные console.log()
Вызов console.log() позволяет отобразить в консоли сообщение.
Вызовы info() , warn() и error() позволяют сделать то же самое, визуально выделив сообщение соответствующим стилем. Бывает очень полезно, когда в процессе отладки накапливается большое количество сообщений и трудно выделить какие-то ключевые сообщения.
Результат работы console.info(), console.warn() и console.error().
Вторым параметром я передал переменную e , содержимое которой также отобразилось в консоли. Chrome позволяет передавать сколько угодно параметров, если вам требуется отобразить не только сообщение, но и состояние каких-либо переменных.
Горячие клавиши
Для того, чтобы сэкономить время, очень удобно использовать в процессе работы браузера горячие клавиши, так как они позволяют заметно быстрее переместиться в нужный пункт или меню. То же самое относится и к консолям, каждая из которых, имеет свое индивидуальное сочетание клавиш для вызова.
Так, для того, чтобы изучить исходный код просматриваемой на данный момент страницы, потребуется нажать Ctrl+U, что незамедлительно откроет этот инструмент. Для получения доступа к инструментам разработчика, потребуется нажать сразу три клавиши: Ctrl+Shift+I. Её возможности, как правило, не представляют интереса для обычного пользователя, не занимающегося разработкой веб-страниц или приложений.

Консоль , пожалуй, самая важная, так как отвечает за функционирование различных заскриптованных элементов на странице. Любая реклама, интерактивные приложения и прочие виды контента, управляются с помощью скриптов, ввиду чего, возможности данной консоли сложно переоценить. Для доступа к ней, следует нажать Ctrl+Shift+J, что позволит просмотреть коды, которые были использованы на странице.
Заключение
Пришло время подвести итоги, обобщить всю вышеизложенную информацию и сделать соответствующие выводы. В рамках данного материала мы поговорили о том, как открыть инструменты разработчика в Яндекс.Браузере. Это можно сделать при помощи меню.
Но гораздо быстрее и удобнее использовать клавиши для запуска консоли в Яндекс.Браузере. С помощью определенных сочетаний можно открыть какой угодно инструмент и начать его использовать. Все нужные комбинации были нами рассмотрены.
Второй способ для тех, кто не хочет открывать консоль с помощью мышки. Для этого можно воспользоваться горячими клавишами для активации требуемого инструмента, причём при любой раскладке клавиатуры и независимо от того, была ли нажата клавиша «Caps Lock»:
- Ctrl+U (при русской раскладке – буква «Г») – для просмотра кода страница («View page code»). Чтобы внести изменения, кликаем на кнопку «Править».
- Ctrl+Shift+J («О») – для открытия консоли Java («JavaScript console»). Инструменты открываются после нажатия на вкладку «Console».
- Ctrl+Shift+I (Ш) – чтобы выбрать инструменты разработчика («Developer tools»).
Инструменты разработчика можно открыть всего одной клавишей – «F12». Далее кликнуть по той же вкладке «Console». На системе Mac инструментарий разработчика включается нажатием Cmd» ⌘, «Option» ⌥ и «I».
Пользоваться консолью могут и разработчики расширений. Для этого нужно:
- Открыть яндекс браузер.
- Вставить в адресную строку ссылку browser://extensions/ (тот же способ работает и в Chrome).
- Перейти по ней.
Вас направят сюда:
Ставим галочку сверху, где написано «Режим разработчика». После этого пользователю предоставляется выбор того, что нужно сделать с расширениями:
- Для обновления установленных в браузере расширений нажимаем на «обновить расширения».
- Если нужно протестировать его, выбираем опцию «Загрузить распакованное расширение», а затем нажимаем на нужный файл.
Чтобы включить расширения, необходимо зайти в раздел «Дополнения». Здесь вы увидите список всех расширений, которые установлены в браузеры. Некоторые из них могут быть активны, а другие – выключены. Запускать и отключать работу расширений вы можете при помощи специальных переключателей.
Итак, зная, как открыть режим разработчика, специалист может значительно ускорить работу над страницами сайта.
Видео по теме:
Навигация:
Для рядового пользователя Яндекс Браузер представляет собой лишь удобное средство для работы с интернет-ресурсами, просмотра видеозаписей, прослушивания музыки, поиска информации и прочего. И хотя многим этих возможностей веб-обозревателя может вполне хватать, те пользователи, которые используют программу Yandex Browser практически на максимум, очень часто прибегают к использованию инструментов разработчика.







