Как открыть/посмотреть код страницы
Содержание:
- Как поменять имя в вк без проверки
- Инструкция
- Базовые знания о коде
- Инструкция 1: как просмотреть весь HTML код сайта в браузере
- Это будет интересно новичкам
- Работа со шрифтами
- Зачем изменять веб-страницу?
- Как найти файл:
- Вводная информация
- Зачем понимать исходный код
- Способы открыть и посмотреть код страницы в браузере Chrome
Как поменять имя в вк без проверки
Вам больше не придется обращаться к администраторам, ждать пол дня пока он соизволит Вам ответить. А после долго и нудно доказывать ему что это именно Вы, а не кто-то дугой взломавший чужую страничку. Делать фото с паспортом, обязательно что бы было видно ваше лицо, имя и фамилия. А помимо этого, на фотографиях еще должно будет видно Ваше лицо. И многое другое, что в последние года стал позволять себе контакт. Если Вы считаете это превышением полномочий и отказываетесь пользоваться услугами администрации. То данная статья точно для Вас! Ниже будет подробно описано, что Вам необходимо сделать.
Что нужно сделать, чтобы сменить имя без проверки администрации
Способ второй
Данный способ позволяет изменить фамилию в вк без проверки администрацией в вк, нам необходимо найти пользователя в вк с такой же фамилией на которую вы хотите сменить свою, далее вам необходимо четко следовать инструкции по смене фамилии в вк без проверки администратора в вконтакте:
- вам необходимо добавить в друзья данного человека
- далее в настройках в графу девичья фамилия вписываем свою фамилия которая у вас сейчас
- Сохраняем
- Далее вам необходимо выбрать в семейном положении данного человека и подтвердить
- Ваш коллега тоже должен поставить СП женат или замужем на вас
- Теперь можете менять фамилию в вк на ту что вам необходима
Заключение
Имя и фамилия в вк меняются достаточно просто, но процедура требует проверки администратором социальной сети и обойти это можно либо с подобным способом или сообщением о брачных отношениях по договоренности с другим человеком.
При регистрации в социальной сети ВКонтакте каждый пользователь обязательно должен указать свои имя и фамилию. Кто-то изначально указывает недостоверные данные, кто-то со временем решают их изменить. И причин изменения имени может быть много. Некоторые, возможно, и хотели бы изменить личные данные, но не знают сколько в ВК проверяется имя администратором. О том, как поменять имя в VKontakte, и сколько в ВК проверяется имя администратором, рассмотрим сегодня
Судя по различным существующим странным именам, написанным в том числе и латинскими буквами, раньше таких ограничений не существовало. И при изменении имени сейчас пользователь навсегда лишится предыдущего необычного названия.
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
- Кликнуть ПКМ на любой свободной части страницы (не в области закладок).
- В контекстном меню выбрать пункт «Просмотр кода страницы».
- Система автоматически открывает новую вкладку, где нашему взгляду представляется множество строк непонятного наполнения и предназначения (в большинстве случаев).
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.

Разница между двумя функция существенна:
- Информация о странице позволяет оценить общую структуру объекта и используемую технику.
- «Просмотреть код» показывает детальную картинку любой страницы и объекта (скажем так, всю подноготную).
- Исходная последовательность команд для страницы невозможно редактировать, она открывается в отдельном окне.
- Код элемента можно менять по своему усмотрению и преобразования будут жить до момента обновления.
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
- Открываем Хром и переходим на интересующую нас страничку.
- Здесь вызывает контекстное меню уже известным способом, кликаем на «Просмотр кода страницы» (либо же используем сочетание клавиш Ctrl + U).
- В новом окне активируем поисковую строку командой Ctrl + F, вводим любое слово, к примеру, .png для обнаружения ссылок на картинки.
- Нас автоматически перемещает по полотну программного языка на участок, где используется эта буквенная последовательность.
С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
- Увидеть полную структуру страницы от шапки до end-а.
- Просмотреть все ссылки на другие ресурсы или внутренние переходы.
- Узнать, можно ли копировать информацию с этого ресурса.
Без специальных знаний читать программный код сложно, и многое будет оставаться для вас непознанным и непонятым. Для разработчиков и специалистов же это удобный инструмент для работы с веб-сайтами.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:

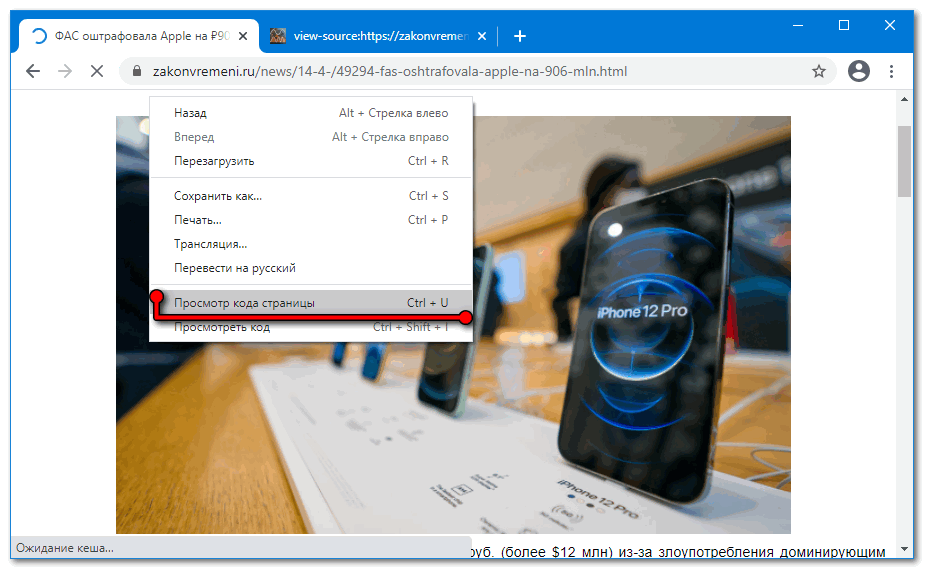
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
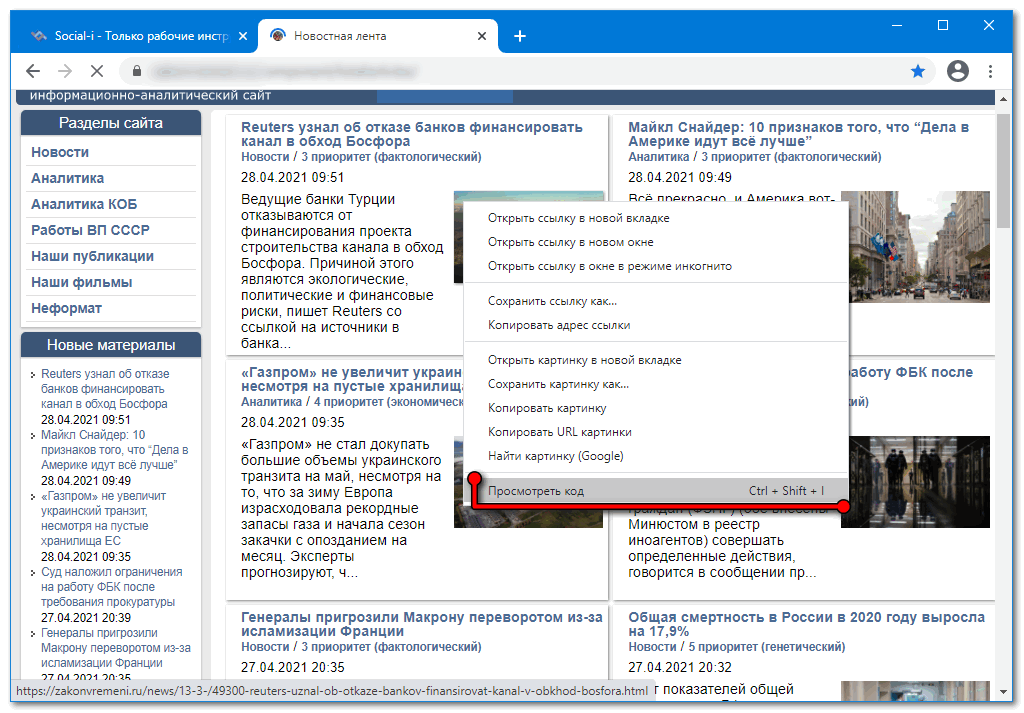
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

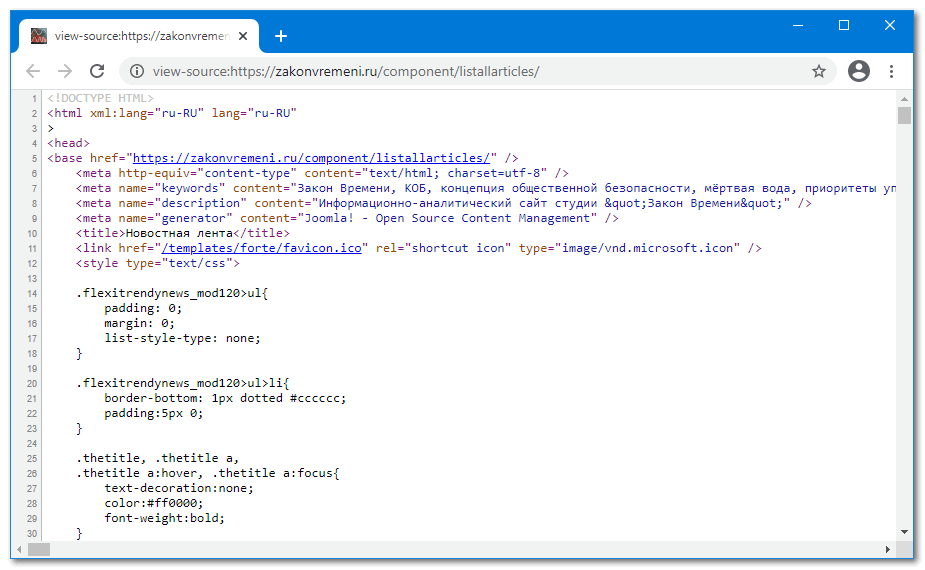
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:

Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.
Теперь копируете его.
Я пользуюсь , вставляю этот код в новый html файл, в тег body (тело по-английски).
Теперь посмотрим, как это все будет выглядеть в браузере.
Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.
Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML»
А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)»
Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”.
Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях
Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.

После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения , сделать фейковый скриншот
Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными
Например, если у меня на есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
После:
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “ ” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.

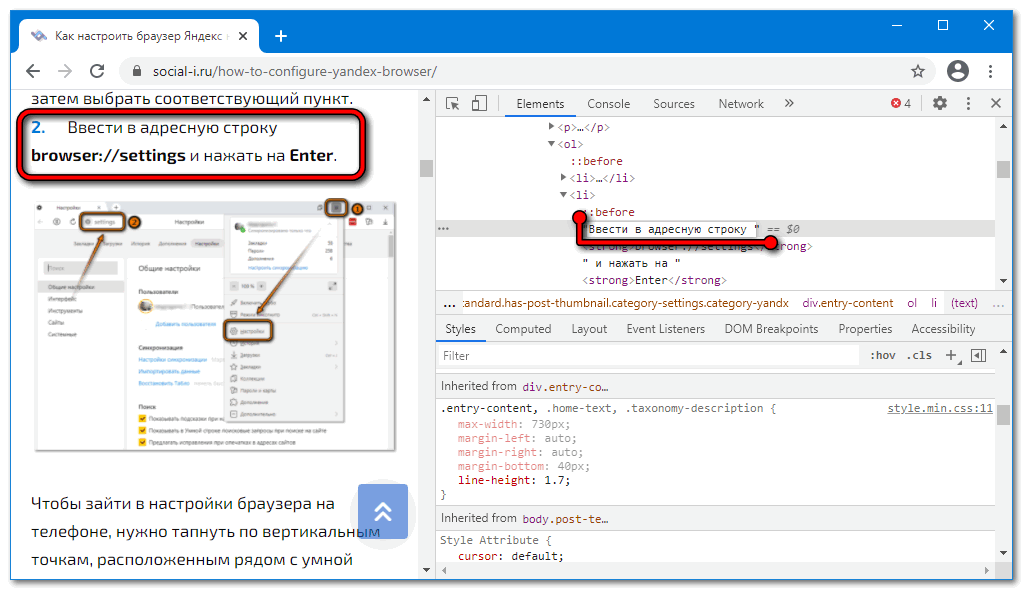
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)

Теперь удалю старый текст и впишу новый.

Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.

Вставить другую картинку можно изменив атрибут src в теге img.

У каждого пользователя интернета есть свои любимые сайты, на которых он проводит длительное время. И только ленивый не задумывался посмотреть, как он создан и из чего состоит. Ответить на все эти вопросы не получиться, так как существует много способов создавать сайт, но вот посмотреть те команды и коды, из которых он состоит – это возможно и общедоступно каждому.
Другой вопрос – поймет ли человек, который не занимается программированием что-то из тех символов, которые составляют код. Но из примеров, которые будут наведены ниже любой пользователь Google Chrome сможет посмотреть отдельные элементы сайтов.
Как найти файл:
Я использую файловый менеджер Total Commander. Нахожу это очень удобным методом.
Итак, например мы нашли элемент, подсветив его в браузере и увидели, что он заключен в div class =»wpb_wrapper « >
Для начала лучше скопировать папку с вашим сайтом с сервера и расположить её в удобном месте, рабочий стол к примеру.
Копируем div class =»wpb_wrapper « > и открываем Commander. Выбираем инструменты — поиск
Место поиска — выбираете ранее сохранённую папку с сайтом. Ставите галочку с текстом и вводите искомый
или что вам нужно.
Программа выдаст расположение всех файлов, в которых он присутствует. Как изменить код сайта — вы уже знаете какой файл нужно редактировать.
Если на сервере нет редактора — меняете на компьютере и загружаете по FTP.
Экспериментируйте, сокращайте или увеличивайте запрос — найдётся всё, но не стоит искать динамически подгружаемые данные. Естественно они не покажутся.
Также с помощью браузера изменяются и стили. Подсветили, увидели номер строки, открыли файл стилей и ввели нужное значение. Успехов!
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Вводная информация
Сайты пишут в основном на языке HTML – это язык гипертекстовой разметки. Также используется CSS, чтобы оформить стили. Более сложные ресурсы пишутся на скриптовых языках таких как PHP и JS. Пользователь видит текст, картинки, видео, динамичные элементы и всплывающие окна. Но внутри – все это состоит из тегов, функций, условий, ссылок, одним словом – кода.
Есть ресурсы, которые позволяют создавать сайты без знания языков программирования, это конструкторы. Но и они так или иначе преобразуют визуальные элементы в разметку на языке HTML, CSS и JS. Только происходит это без участия разработчика.
Для чего нужно просматривать код
Необходимость открыть и посмотреть внутреннее содержимое сайта может возникнуть в различных ситуациях:
- Если вы начинающий веб-разработчик или верстальщик, вам будет полезно посмотреть, как реализованы на разных сайтах те или иные элементы. Какие-то части кода вы даже можете скопировать себе в свой проект.
- Тестировщики сайтов и менеджеры проектов должны проверять не только визуальное исполнение сайта согласно макетам, но и правильно ли выполнена вложенность тегов H1, H2 и т.д., прописаны ли метатеги, тайтлы и дескрипшены на каждой странице.
- Если копирование текста, картинок, видео на сайте запрещено, обойти ограничение можно через код.
- Специалисты, которые занимаются написанием текстов на сайт, не всегда могут проконтролировать процесс публикации статьи. Если ваш материал опубликовали под именем администратора или менеджера, вы не сможете положить эту статью в портфолио. Но с помощью инструментов разработчика можно подкорректировать» некоторые элементы сайта, например, если в тексте закралась досадная ошибка, ее можно исправить и после сделать скриншот.
Изменения можно вносить любые. Это никак не отразится на работоспособности сайта. Все действия отображаются только на вашем ПК, в вашем браузере, потому что вы удаляете объекты или изменяете текст в локальной копии сайта, хранящейся у вас на компьютере. После перезагрузки страницы все исправления исчезнут, и вы снова увидите сайт, какой он лежит на сервере.
Инструменты разработчика и исходный код – в чем разница
Вы, наверное, могли обратить внимание, что в браузере есть две функции: «Просмотреть код» и «Просмотр кода страницы». Несмотря на схожесть названий, это разные функции
Исходный код страницы Хром – это набор символов, структурированный в древовидную структуру, и он открывается на отдельной странице. Все страницы сайтов, написанных на языке HTML, начинаются со строчки <!DOCTYPE html>. Она говорит браузеру, что данная страница написана на языке HTML5. Заканчивается каждая страница тегом </html>. Это неизменно.
Все что между первым, открывающим тегом и закрывающим в конце страницы, это метатеги, которые дают техническую информацию браузеру и все визуальные элементы страницы, то есть тело страницы, что видит пользователь. На этой странице ничего с кодом сделать нельзя, только перейти по ссылкам или скопировать его или какие-то части себе в проект или для каких-то других целей.
Функция «Просмотреть код» – это инструмент, с помощью которого мы можем изучить более подробно отдельные элементы, стили, скрипты. Что-то изменить на сайте, но только локально. Ещё эта функция называется «Инструменты разработчика».
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Способы открыть и посмотреть код страницы в браузере Chrome
В Хроме, как и в других веб-обозревателях, полно методов решения проблемы.
Комбинация клавиш
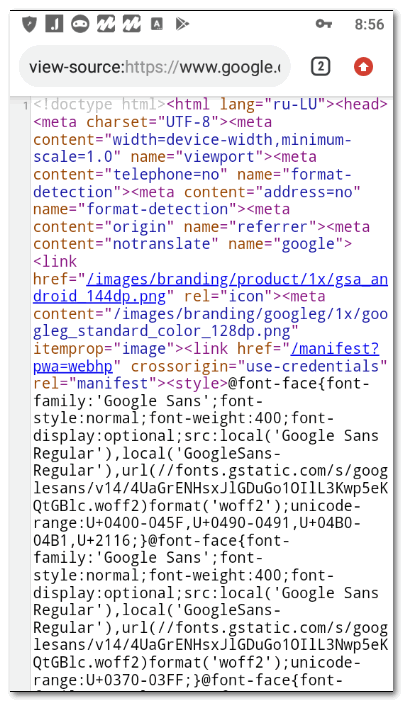
Самый простой и шустрый способ вывести на дисплей исходный код страницы – горячие клавиши Ctrl + U. Информация откроется в новой вкладке.

Контекстное меню
Через правый клик по пустому месту вызовите команду Просмотр кода….

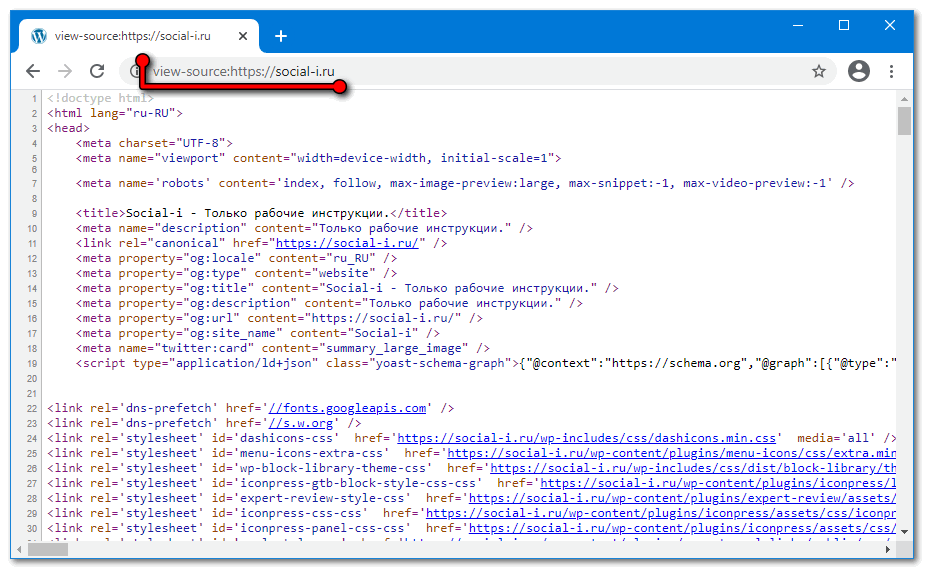
Открыть код страницы в Google Chrome можно, добавив специальную приставку перед адресом. Допишите view-source: (обязательно с двоеточием без пробелов) перед http:// либо https://, например, view-source:https://social-i.ru.

Просмотр кода элемента
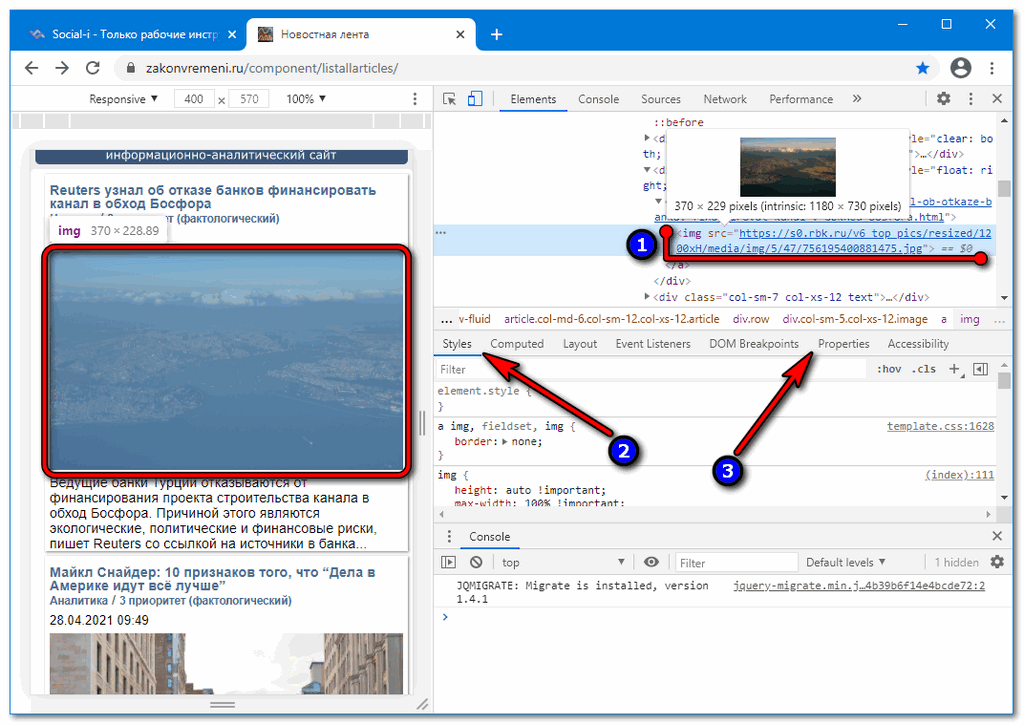
Иногда требуется увидеть ссылку, вложения либо стили определённого элемента страницы. Щёлкните правой клавишей, выберите Просмотреть исходный….

Увидите массу сведений об элементе.

- Ссылка на картинку.
- Применяемые каскадные таблицы стилей.
- Свойства элемента.
Как скачивать защищённый контент из сайтов
Исходный код браузера Google Chrome позволяет «воровать» защищённый от копирования контент из сайтов, например, где не работает функция Ctrl + C, отключено контекстное меню (вызывается правой клавишей мыши).
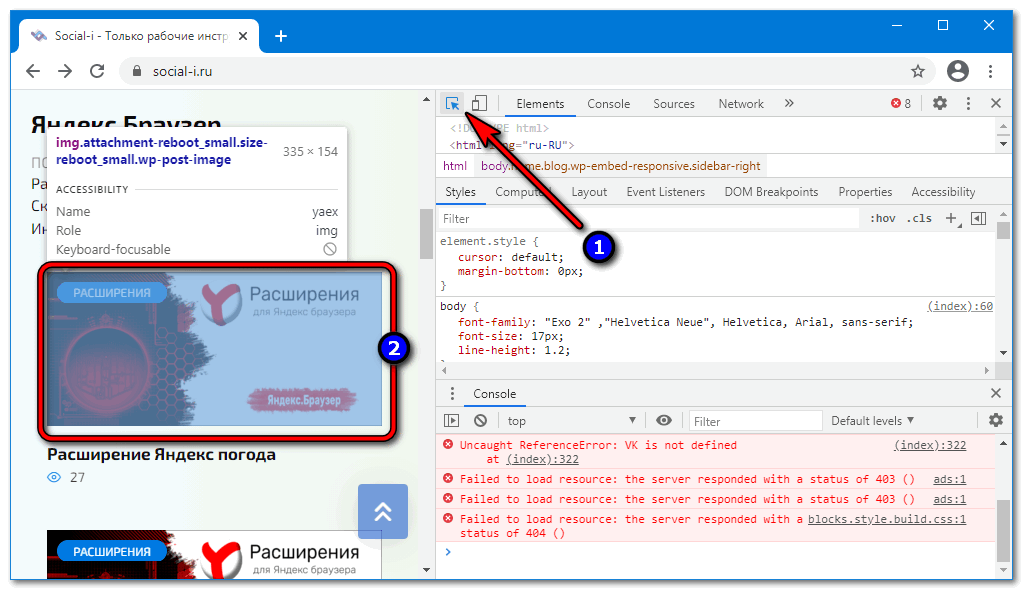
- Зажмите горячие клавиши Ctrl + Shift + I либоF12.

- Нажмите Ctrl + Shift + С или кликните по иконке для выбора интересующего элемента.
- Щёлкните по объекту для просмотра его кода.
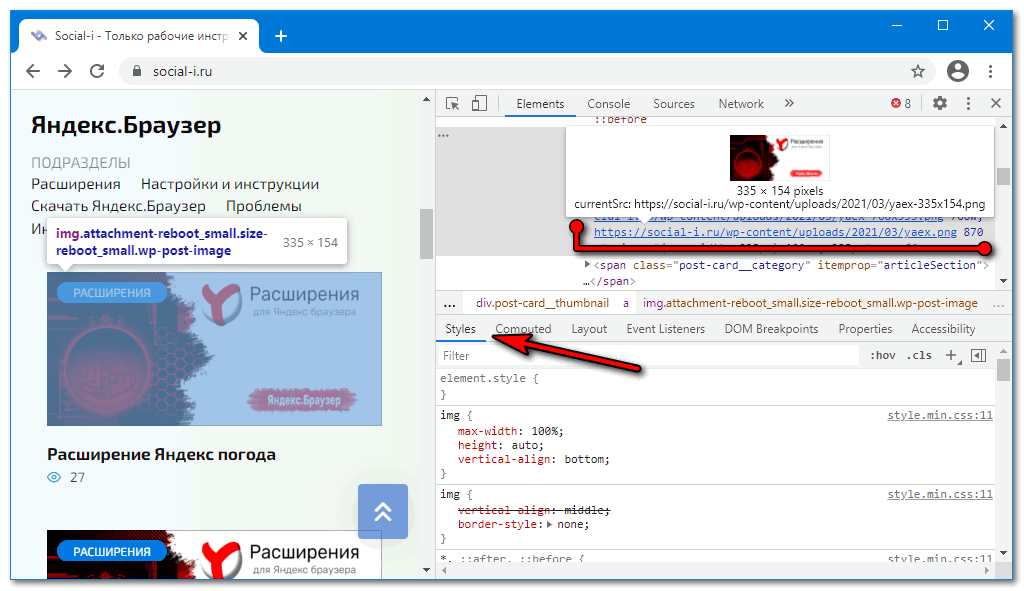
Здесь масса сведений о компоненте (картинка, видео) либо контейнере, в который помещён контент, в том числе применённые стили, прямая ссылка.

На смартфонах и планшетах на платформах iOS, Android и иных добавьте view-source: перед адресом сайта.

Как отредактировать
Также доступна функция редактирования содержимого страницы – сможете сохранить себе отредактированный вариант даже защищённой от копирования странички.
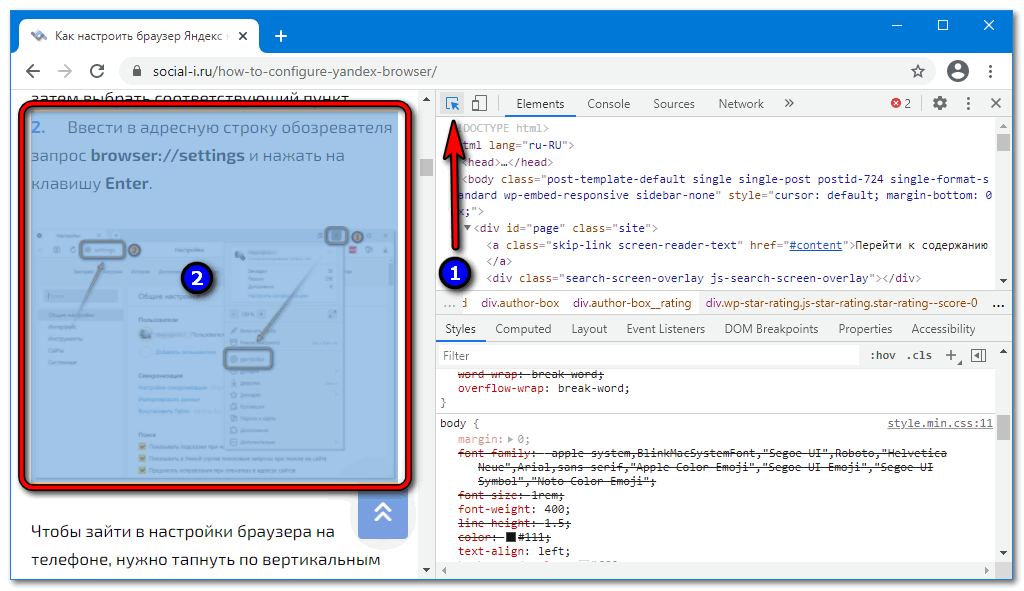
- Нажмите F12 для вызова инструментов разработчика.
- Укажите элемент с помощью Ctrl + Shift + С либо показанной иконки.

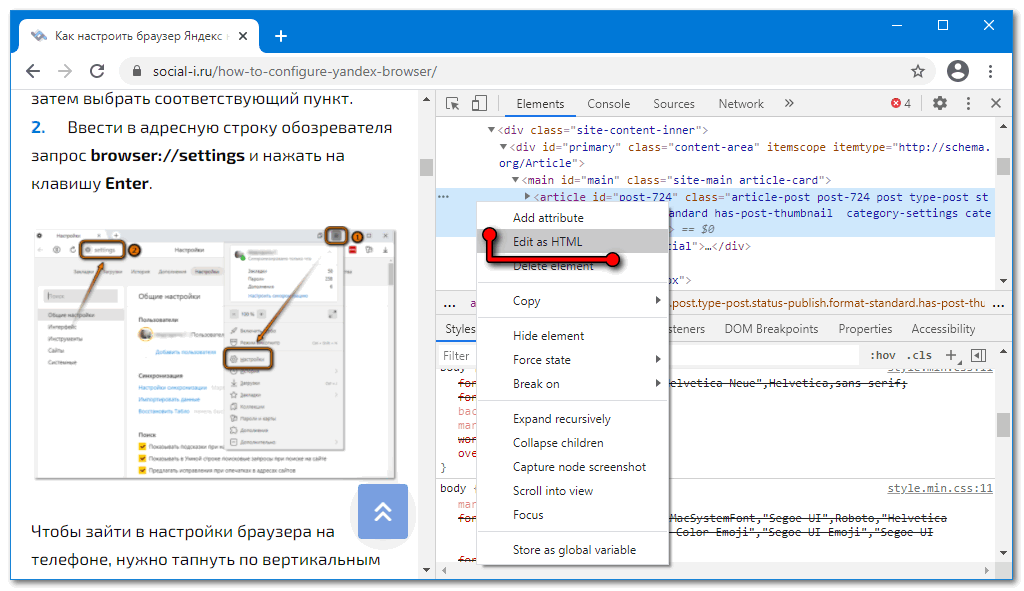
- В окне с HTML щёлкните правой клавишей, выберите Edit as HTML.

- Внесите изменения, например, правки в текст, удалите ненужные блоки и т. д.
Из прочих функций доступны: копирование кода компонента, применённые стили, внедрённые скрипты.

Доступно изменение структуры страницы: добавление и удаление элементов, их скрытие.
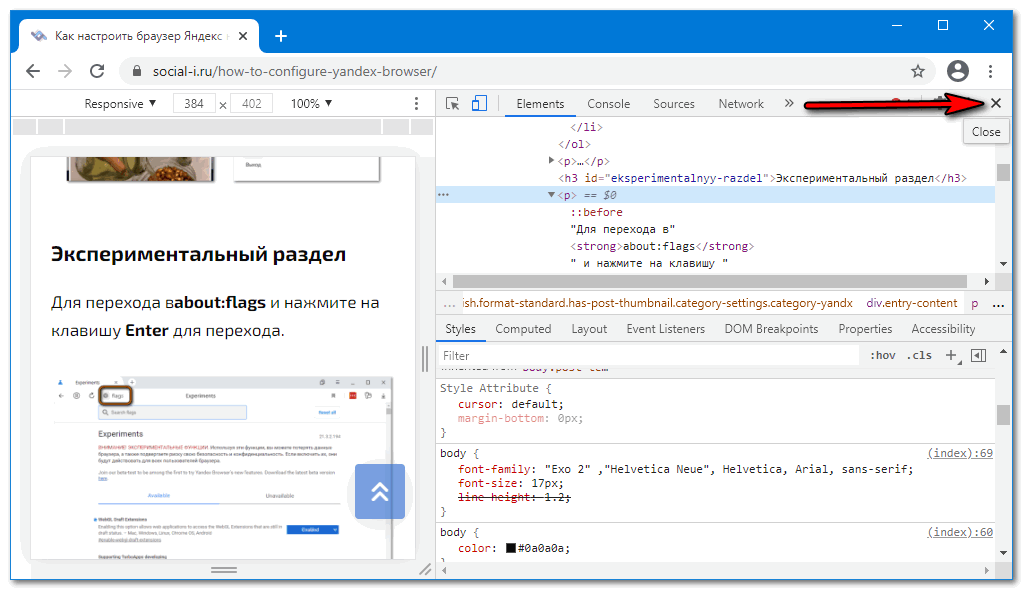
- Нажмите F12 либо закройте окно кнопкой Close.

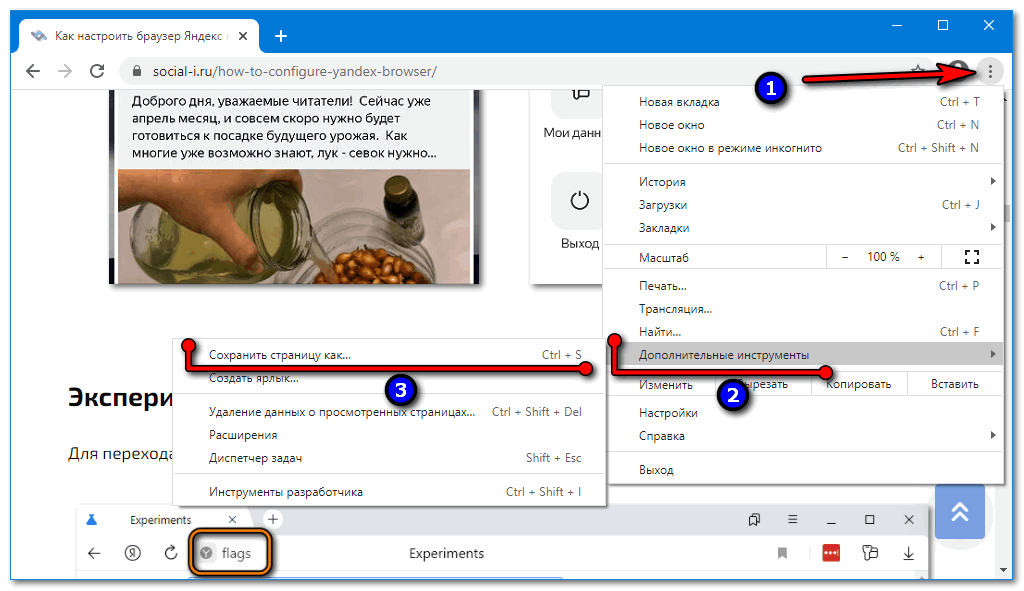
Зажмите Ctrl + S либо вызовите команду сохранения через пункт главного меню Дополнительные инструменты.

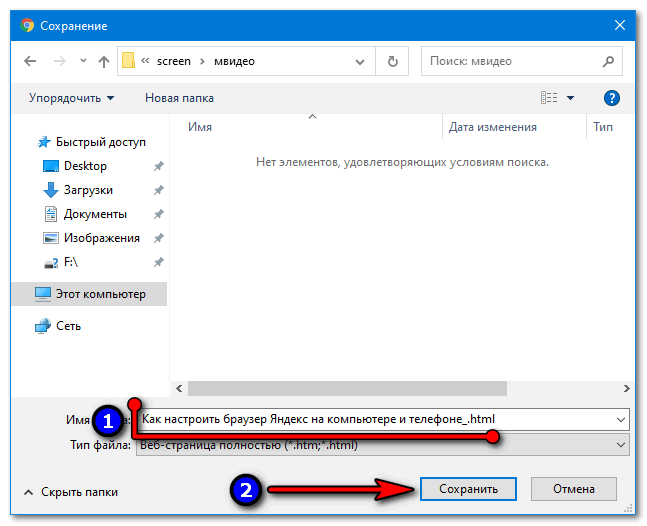
- Укажите путь хранения, название файла и жмите Сохранить.

Исходники страницы нужны не только веб-мастерам и -дизайнерам. Начинающие разработчики с его помощью быстрее освоят азы веб-разработки, рядовой пользователь – сможет изучить структуру сайта скопировать оформления элементов, сохранить на компьютер защищённую от копирования картинку. Даже «своровать» авторский контент.







