Разница между each и every
Содержание:
- forEach
- Синтаксис функции jQuery .each()
- reduce
- reduce/reduceRight
- Symbol.iterator
- Метод Object.keys()
- Другие полезные селекторы jQuery
- Инкремент/декремент
- 4. this inside the callback
- Each Other или Themselves
- Вставка новых элементов
- Примеры циклов For Each… Next
- jQuery.each() Syntax
- Выбор элементов по иерархии
- Each Other или One Another? Правило, которое никто не соблюдает
- Взаимные местоимения Each Other и One Another с предлогом
- Each Other и One Another в притяжательном падеже
- Each Other или Themselves
- Примеры использования
- Число
- jQuery Each For Loop Example
- Выбор элементов по их положению
- Оператор «запятая»
- Присваивание
- Basic jQuery.each() Function Example
- Предложения
- jQuery .each() XML Example
- Every
forEach
Метод позволяет пробежаться по каждому элементу массива и произвести с ним какое-либо действие.
Данный метод, в отличие от предыдущих, ничего не возвращает.
Я использую , когда, например, требуется выделить какие-либо элементы в дереве страницы и повесить на них обработчик событий.
1const buttons =document.querySelectorAll('button');
2buttons.forEach((button)=>{
3 button.addEventListener('click',function(){
4console.log('click!!');
5});
6});
Другой пример – на основании исходного массива создать новый массив из уникальных элементов.
1const fruits =
2'apples',
3'bananas',
4'oranges',
5'oranges',
6'apples',
7'kiwi',
8'kiwi',
9'apples',
10;
11const fruitsUnique ={};
12
13fruits.forEach((fruit)=>{
14 fruitsUniquefruit=true;
15});
16const newFruits =Object.keys(fruitsUnique);
17
Синтаксис функции jQuery .each()
Функция считается одной из самых используемых в jQuery. Она необходима для переборов элементов объекта.
Объект обладает элементами DOM и предоставляет функции jQuery. Также jQuery предлагает вспомогательную функцию с таким же именем () : ее особенность в том, что ее можно вызывать без предварительного выбора или создания DOM.
Например, с помощью можно осуществлять итерацию по массиву объектов с некоторыми данными. Это очень удобно. В этом случае код будет выглядеть так:
var obj=
$.each(obj, function (index, value) {
var first_name=value.FirstName;
var last_name=value.LastName;
console.log(first_name+""+last_name);
});
Давайте посмотрим на результат, который отображает FirstName и LastName из объектной переменной:
- Andrea Ely
- John Shaw
- Leslie Mac
- David Miller
- Rehana Rewa
reduce
Метод – также использует исходный массив для последовательной обработки каждого элемента.
С помощью данного метода можно сохранять промежуточный результат и возвращать новые объекты, массивы или, например, числа.
Пример .reduce #1
Чаще всего я использую , чтобы подсчитать общее количество или сумму чего-либо.
1const invoices =22,8,16,120;
2const totalInvoices = invoices.reduce((total, current)=>{
3return total + current;
4});
5console.log(totalInvoices);
6
Пример .reduce() #2
Еще один пример – учет количества экземпляров каждой единицы товара.
Давайте определим общее количество бананов, яблок и т.д. в нашем массиве:
1const fruits ='apples','bananas','oranges','apples','kiwi','apples';
2const fruitsCount = fruits.reduce((accum, curVal)=>{
3if(!accumcurVal){
4 accumcurVal=1;
5return accum;
6}
7 accumcurVal+=1;
8return accum;
9},{});
10
11console.log(fruitsCount);
12
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
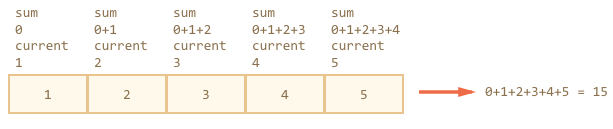
Поток вычислений получается такой

В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Symbol.iterator
Мы легко поймём принцип устройства перебираемых объектов, создав один из них.
Например, у нас есть объект. Это не массив, но он выглядит подходящим для .
Например, объект , который представляет собой диапазон чисел:
Чтобы сделать итерируемым (и позволить работать с ним), нам нужно добавить в объект метод с именем (специальный встроенный , созданный как раз для этого).
- Когда цикл запускается, он вызывает этот метод один раз (или выдаёт ошибку, если метод не найден). Этот метод должен вернуть итератор – объект с методом .
- Дальше работает только с этим возвращённым объектом.
- Когда хочет получить следующее значение, он вызывает метод этого объекта.
- Результат вызова должен иметь вид , где означает, что итерация закончена, в противном случае содержит очередное значение.
Вот полная реализация с пояснениями:
Обратите внимание на ключевую особенность итераторов: разделение ответственности
- У самого нет метода .
- Вместо этого другой объект, так называемый «итератор», создаётся вызовом , и именно его генерирует значения.
Таким образом, итератор отделён от самого итерируемого объекта.
Технически мы можем объединить их и использовать сам как итератор, чтобы упростить код.
Например, вот так:
Теперь возвращает сам объект : у него есть необходимый метод , и он запоминает текущее состояние итерации в . Короче? Да. И иногда такой способ тоже хорош.
Недостаток такого подхода в том, что теперь мы не можем использовать этот объект в двух параллельных циклах : у них будет общее текущее состояние итерации, потому что теперь существует лишь один итератор – сам объект. Но необходимость в двух циклах , выполняемых одновременно, возникает редко, даже при наличии асинхронных операций.
Бесконечные итераторы
Можно сделать бесконечный итератор. Например, будет бесконечным при . Или мы можем создать итерируемый объект, который генерирует бесконечную последовательность псевдослучайных чисел. Это бывает полезно.
Метод не имеет ограничений, он может возвращать всё новые и новые значения, это нормально.
Конечно же, цикл с таким итерируемым объектом будет бесконечным. Но мы всегда можем прервать его, используя .
Метод Object.keys()
Очень часто требуется произвести итерацию по свойствам объекта.
Здесь нам приходит на помощь метод , который позволяет создать новый массив из ключей нашего объекта.
1const car ={
2 name'bmw',
3 model'x2',
4 year2020,
5 engine'2.0T',
6 color'red',
7 country'Germany',
8};
9const carData =Object.keys(car);
10console.log(carData);
11
Если нам нужно создать массив не из ключей, а значений, то можно использовать метод .
1const car ={
2 name'bmw',
3 model'x2',
4 year2020,
5 engine'2.0T',
6 color'red',
7 country'Germany',
8};
9const carData =Object.values(car);
10console.log(carData);
11
Другие полезные селекторы jQuery
Если ни один из перечисленных селекторов не помог вам выделить нужные элементы, попробуйте использовать следующие селекторы:
| Селектор | Описание | Пример |
|---|---|---|
| Выбирает все элементы, которые не соответствуют заданному слектору. | ||
| Выбирает все элементы, которые в текущий момент анимируются jQuery (например, затухают). | ||
| Выбирает все скрытые элементы. Элемент полагается «скрытым» если: его свойство установлено в значение ; поля формы — ; если ширина и высота установлены в 0; если один из элементов, которые содержат заданный элемент является скрытым. Однако, элемент не считается «скрытым» если только его свойство установлено в значение . | ||
| Выбирает все видимые элементы. Это противоположный селектор для . | ||
| выбирает все элементы заголовков (, и так далее). |
В следующем примере выбираются все элементы на странице, кроме заголовков :
var selectedElements = $(":header:not(h1)");
Инкремент/декремент
Одной из наиболее частых числовых операций является увеличение или уменьшение на единицу.
Для этого существуют даже специальные операторы:
-
Инкремент увеличивает переменную на 1:
-
Декремент уменьшает переменную на 1:
Важно:
Инкремент/декремент можно применить только к переменной. Попытка использовать его на значении, типа 5++, приведёт к ошибке.
Операторы и могут быть расположены не только после, но и до переменной.
- Когда оператор идёт после переменной — это «постфиксная форма»: .
- «Префиксная форма» — это когда оператор идёт перед переменной: .
Обе эти инструкции делают одно и то же: увеличивают на .
Есть ли разница между ними? Да, но увидеть её мы сможем, только если будем использовать значение, которое возвращают .
Давайте проясним этот момент. Как мы знаем, все операторы возвращают значение. Операторы инкремента/декремента не исключение. Префиксная форма возвращает новое значение, в то время как постфиксная форма возвращает старое (до увеличения/уменьшения числа).
Чтобы увидеть разницу, вот небольшой пример:
В строке префиксная форма увеличивает и возвращает новое значение . Так что покажет .
Теперь посмотрим на постфиксную форму:
В строке постфиксная форма также увеличивает , но возвращает старое значение (которое было до увеличения). Так что покажет .
Подведём итоги:
-
Если результат оператора не используется, а нужно только увеличить/уменьшить переменную, тогда без разницы, какую форму использовать:
-
Если хочется тут же использовать результат, то нужна префиксная форма:
-
Если нужно увеличить и при этом получить значение переменной до увеличения – нужна постфиксная форма:
Инкремент/декремент можно использовать в любых выражениях
Операторы могут также использоваться внутри выражений. Их приоритет выше, чем у большинства других арифметических операций.
Например:
Сравните с:
Хотя технически здесь всё в порядке, такая запись обычно делает код менее читабельным. Одна строка выполняет множество действий – нехорошо.
При беглом чтении кода можно с лёгкостью пропустить такой , и будет неочевидно, что переменная увеличивается.
Лучше использовать стиль «одна строка – одно действие»:
4. this inside the callback
Let’s run the following example in a browser, and pay attention to the value of :
javascript
inside equals to , which is the global object in the browser environment. Follow to get more information.
In some situations, you might need to set to an object of interest. Then indicate this object as the second argument when calling :
javascript
Let’s implement a class, which always holds an unique list of items:
javascript
is called with the second argument pointing to , i.e. the instance of class.
Inside the callback of , points also to an instance of . Now it’s safe to access .
Note that for the above example using an arrow function as the callback of would be better. The the value of from the lexical scope, so there’s no need to use the second argument on .
Each Other или Themselves
Другая частая ошибка – употребление возвратных местоимений (themselves, ourselves и др.) вместо взаимных. Эта ошибка не грамматическая, а смысловая, т. к. меняется смысл предложения.
Например:
Здравствуйте! Меня зовут Сергей Ним, я автор этого сайта, а также книг, курсов, видеоуроков по английскому языку.
Если вы хотите позаниматься английским со мной, обязательно зайдите на эту страницу — сейчас я провожу разговорные занятия
Также, если вам нужен репетитор, я очень рекомендую зайти на Здесь вы найдете учителей носителей и не носителей языка для любых целей и на любой карман Я сам прошел там более 100 уроков, рекомендую попробовать и вам!
Вставка новых элементов
Метод Append предназначен для создания и вставки нового элемента в уже существующий контекст. Технически, новый элемент вставляется прямо перед закрывающимся тегом родителя.
Сначала мы хотим показать как это делается на чистом JavaScript, чтоб вы лучше прочувствовали, насколько jQuery упрощает работу.
В JavaScript перед тем как добавить какой-то элемент, нам нужно его создать при помощи метода .createElement(). В следующем примере, мы создаем элемент <div> и помещаем его в переменную.
var div = document.createElement('div');
Для того, чтобы вставить новый элемент на страницу, необходимо воспользоваться методом .appendChild(). В следующем примере, мы добавляем новый элемент в тело документа:
var div = document.createElement('div');
document.body.appendChild(div);
Если мы посмотрим на код страницы через Developer Tool, то увидим наш новый элемент сразу перед закрывающимся тегом </body>.
Теперь, давайте сделаем то же самое с помощью jQuery. Тут всё гораздо проще. Всё, что нам нужно, так это воспользоваться методом .append():
$('body').append('<div>');
Выполнив данный код, вы получите точно такой же результат. Новый элемент будет добавлен в тело документа. Только тут, нам это обошлось в одну строчку кода.
Примеры циклов For Each… Next
Цикл для диапазона ячеек
На активном листе рабочей книги Excel выделите диапазон ячеек и запустите на выполнение следующую процедуру:
|
1 |
Subtest1() Dimelement AsRange,aAsString a=»Данные, полученные с помощью цикла For Each… Next:» ForEachelement InSelection a=a&vbNewLine&»Ячейка «&element.Address&_ » содержит значение: «&CStr(element.Value) Next MsgBoxa EndSub |
Информационное окно MsgBox выведет адреса выделенных ячеек и их содержимое, если оно есть. Если будет выбрано много ячеек, то полностью информация по всем ячейкам выведена не будет, так как максимальная длина параметра Prompt функции MsgBox составляет примерно 1024 знака.
Цикл для коллекции листов
Скопируйте следующую процедуру VBA в стандартный модуль книги Excel:
|
1 |
Subtest2() Dimelement AsWorksheet,aAsString a=»Список листов, содержащихся в этой книге:» ForEachelement InWorksheets a=a&vbNewLine&element.Index_ &») «&element.Name Next MsgBoxa EndSub |
Информационное окно MsgBox выведет список наименований всех листов рабочей книги Excel по порядковому номеру их ярлычков, соответствующих их индексам.
Цикл для массива
Присвоим массиву список наименований животных и в цикле For Each… Next запишем их в переменную a. Информационное окно MsgBox выведет список наименований животных из переменной a.
|
1 |
Subtest3() Dimelement AsVariant,aAsString,group AsVariant group=Array(«бегемот»,»слон»,»кенгуру»,»тигр»,»мышь») ‘или можно присвоить массиву значения диапазона ячеек a=»Массив содержит следующие значения:»&vbNewLine ForEachelement Ingroup a=a&vbNewLine&element Next MsgBoxa EndSub |
Повторим ту же процедуру VBA, но всем элементам массива в цикле For Each… Next присвоим значение «Попугай». Информационное окно MsgBox выведет список наименований животных, состоящий только из попугаев, что доказывает возможность редактирования значений элементов массива в цикле For Each… Next.
|
1 |
Subtest4() Dimelement AsVariant,aAsString,group AsVariant group=Array(«бегемот»,»слон»,»кенгуру»,»тигр»,»мышь») ‘или можно присвоить массиву значения диапазона ячеек a=»Массив содержит следующие значения:»&vbNewLine ForEachelement Ingroup element=»Попугай» a=a&vbNewLine&element Next MsgBoxa EndSub |
Этот код, как и все остальные в этой статье, тестировался в Excel 2016.
jQuery.each() Syntax
Let’s see the different modes in action.
The following example selects every element on a web page and outputs the index and the ID of each of them:
A possible output would be:
This version uses jQuery’s function, as opposed to the utility function.
The next example shows the use of the utility function. In this case the object to loop over is given as the first argument. In this example, we’ll show how to loop over an array:
In the last example, we want to demonstrate how to iterate over the properties of an object:
This all boils down to providing a proper callback. The callback’s context, , will be equal to its second argument, which is the current value. However, since the context will always be an object, primitive values have to be wrapped:
`
This means that there’s no strict equality between the value and the context.
`
The first argument is the current index, which is either a number (for arrays) or string (for objects).
Выбор элементов по иерархии
Другой способ выбрать элементы в jQuery — это рассмотреть, как они соотносятся друг к другу на странице. Вероятно, вы знаете много таких селекторов по работе с CSS:
| Селектор | Описание | Пример |
|---|---|---|
| Ребенок | Выбирает элемент(ы), которые являются ребенком (прямым потомком) заданного предка(ов). | |
| Потомок | Выбирает элемент(ы), которые являются потомками (детьми, внуками и так далее) заданного предка(ов). Это более общая форма селектора Ребенок. | |
| Следующий соседний элемент | Выбирает элемент(ы), который следует непосредственно за заданным элементом, где оба элемента имеют одного и того же родителя. | |
| Следующий сестринский элемент | Выбирает элемент(ы), который следует за другим элементом, где оба элемента являются потомками одного родителя. Это более обобщенная версия селектора следующий соседний элемент. | |
| Первый ребенок | Выбирает элемент(ы), который является первым ребенком его родителя. | |
| Последний ребенок | Выбирает элемент(ы), который является последним ребенком его родителя. | |
| N-й ребенок | Выбирает элемент(ы), который является n-м ребенком его родителя (смотри примечание ниже). | |
| Только ребенок | Выбирает элемент(ы), которые являются ребенком родителей, у которых есть только дети. |
Кроме задания определенного номера ребенка с помощью , можно указывать (для выбора всех детей с четными номерами), (для выбора всех детей с нечетными номерами), или выражение (например, выбирает каждый третий элемент в списке, а отсчет начинается со второго элемента).
В следующем примере выбирается первая ячейка всех нечетных строк в таблице, которая имеет :
var selectedElements = $("table#myTable tr:nth-child(odd) > td:first-child");
Each Other или One Another? Правило, которое никто не соблюдает
В некоторых учебниках встречается вполне конкретное правило. Забегая вперед, скажу, что соблюдать его необязательно. Тем не менее, вот правило:
Необязательно его соблюдать, потому что в современном английском языке, особенно, в разговорной речи, смысловая разница между взаимными местоимениями практически сошла на нет, при этом более употребителен вариант each other.
Приведу цитату из Cambridge Dictionary: «There is very little difference between each other and one another and we can normally use them in the same places. Each other is more common than one another” («Разница между each other и one another очень невелика и, как правило, они взаимозаменяемы. Each other используется чаще, чем one another”).
Иначе говоря, во всех случаях, где возможно либо each other, либо one another, можно смело употреблять первый вариант:
Если хотите строго соблюдать правила, см. правило выше.
Взаимные местоимения Each Other и One Another с предлогом
В отличие от русского местоимения «друг друга», взаимные местоимения в английском языке неразделяемы, то есть между словами, их составляющими нельзя вклинить предлог, как в русском языке. Сравните:
- По-русски: Мы никогда не говорим друг о друге (предлог «о» вклинился между «друг» и «друга»).
- Правильно They never talk about each other.
- Неправильно They never talk each about other.
Each Other и One Another в притяжательном падеже
Взаимные местоимения могут употребляться в притяжательном падеже, к концу слова other или another добавляется апостроф + s:
Частая ошибка в этом случае – неправильное написание местоимения в притяжательном падеже: вместо each other’s пишут each others (любопытно, что эту ошибку обычно совершают носители языка). Варианты each others, one anothers невозможны – взаимные местоимения не могут быть во множественном числе.
Each Other или Themselves
Другая частая ошибка – употребление возвратных местоимений (themselves, ourselves и др.) вместо взаимных. Эта ошибка не грамматическая, а смысловая, т. к. меняется смысл предложения.
Например:
Примеры использования
Наиболее наглядный пример — это подсчет суммы значений элементов массива. Например, у нас есть такой массив:
const salary = ;
const sum = salary.reduce((total, currentItem) => {
total += currentItem;
return total;
}, 0) // 0 - это начальное значение, тут мы могли бы указать другое число
console.log('sum', sum); // 4900
Рассмотрим другой пример. У нас есть массив пользователей. Каждый пользователь это обьект. У каждого пользователя есть имя, возраст и размер компенсации. Нам нужно высчитать среднюю заработную плату:
const users = ;
const averageSalary = users.reduce((total, user) => {
total += user.salary/users.length;
return total;
}, 0);
console.log('Average Salary', averageSalary); // 1475
Если в примере выше у вас users это не массив, а объект и задача та же — посчитать среднюю з/п, тогда мы можем сделать так:
const users = {
0: { name: 'John', age: 32, salary: 1500 },
1: { name: 'Mike', age: 25, salary: 1200 },
2: { name: 'Pieter', age: 27, salary: 1400 },
3: { name: 'Jim', age: 22, salary: 1800 }
}
// Определяем количество элементов в объекте
const userObjLength = Object.keys(users).length;
const averageSalary = Object.keys(users).reduce((total, key) => {
// В у нас попадает ключ с обьекта users (от 0 до 3)
total += users.salary/userObjLength;
return total;
}, 0);
console.log('Average Salary', averageSalary); // 1475
Число
Числовой тип данных () представляет как целочисленные значения, так и числа с плавающей точкой.
Существует множество операций для чисел, например, умножение , деление , сложение , вычитание и так далее.
Кроме обычных чисел, существуют так называемые «специальные числовые значения», которые относятся к этому типу данных: , и .
-
представляет собой математическую ∞. Это особое значение, которое больше любого числа.
Мы можем получить его в результате деления на ноль:
Или задать его явно:
-
означает вычислительную ошибку. Это результат неправильной или неопределённой математической операции, например:
Значение «прилипчиво». Любая операция с возвращает :
Если где-то в математическом выражении есть , то результатом вычислений с его участием будет .
Математические операции – безопасны
Математические операции в JavaScript «безопасны». Мы можем делать что угодно: делить на ноль, обращаться с нечисловыми строками как с числами и т.д.
Скрипт никогда не остановится с фатальной ошибкой (не «умрёт»). В худшем случае мы получим как результат выполнения.
Специальные числовые значения относятся к типу «число». Конечно, это не числа в привычном значении этого слова.
Подробнее о работе с числами мы поговорим в главе Числа.
jQuery Each For Loop Example
You can use the jQuery Each method instead of the For Loop. Let’s find out how it is possible.
The For Loop Example
var allDiv = $("div");
for ( var i=0; i<allDiv.length; i++) {
// use allDiv for accessing each one
}
The above for loop iterates over every div element in the page. This can be done by the .each() method also.
$("div").each(function(index,value) {
//$(this) for accessing each of them
});
jQuery Each Chaining Example
You can do the chaining of the .each() method, and this is not possible with the for loop. See the below code which sets the background to purple color, for every odd paragraph element.
$("p").each(function (index, value) {
// for all paragraph
}).filter(":odd").each(function (index, value) {
$(value).css("background-color", "purple");
// Or $(this).css("background-color", "purple");
});
Выбор элементов по их положению
Иногда нужно выбрать элемент, про который известно, что он расположен в наборе ранее выбранных элементов. Например, нужно выделить первый параграф, который имеет класс . Для усложнения примера допустим, что нужно выбрать все пункты в списке, который имеет класс , а затем выбрать 5-й пункт из получившегося набора.
jQuery имеет семь селекторов, которые можно использовать для ограничения области поиска на основе позиции элемента:
| Селектор | Описание | Примеры |
|---|---|---|
| Выбирает первый элемент в наборе отобранных элементов. | ||
| Выбирает последний элемент в наборе отобранных элементов. | ||
| Выбирает единственный элемент в наборе отобранных элементов. Выбор элемента осуществляется по последовательному номеру индекса ( = первый элемент, = второй и так далее). | ||
| Выбирает элементы в наборе отобранных элементов, которые расположены перед элементом с заданным индексом. Например, если задан индекс (то есть 3-й элемент), то будут выбраны первые 2 элемента (с индексами 0 и 1). | ||
| Выбираем элементы в наборе отобранных элементов, которые расположены после элемента с заданным индексом. Например, если задан индекс 2 (то есть 3-й элемент), то будут выбраны все элементы после третьего. | ||
| Выбирает все элементы с четными индексами в наборе отобранных элементов. Заметьте, что индексы начинаются с 0, таким образом в действительности отбираются 1-й, 3-й и так далее элементы. | ||
| Выбирает все элементы с нечетными индексами в наборе уже отобранных элементов. Заметьте, что индексы начинаются с 0, таким образом в действительности отбираются 2-й, 4-й и так далее элементы |
Отметим, что данные селекторы не работают также как ,, и так далее. Например, выбирает только пункт списка с классом , который является первым пунктом в соответствующем списке. А находит все пункты списка на странице, которые имеют класс , а затем выбирает первый пункт списка в наборе результата поиска.
В следующем примере выбираются все ячейки в первых двух строках таблицы, которая имеет ID :
var selectedElements = $("table#myTable tr:lt(2) > td");
Оператор «запятая»
Оператор «запятая» () редко применяется и является одним из самых необычных. Иногда он используется для написания более короткого кода, поэтому нам нужно знать его, чтобы понимать, что при этом происходит.
Оператор «запятая» предоставляет нам возможность вычислять несколько выражений, разделяя их запятой . Каждое выражение выполняется, но возвращается результат только последнего.
Например:
Первое выражение выполняется, а результат отбрасывается. Затем идёт , выражение выполняется и возвращается результат.
Запятая имеет очень низкий приоритет
Пожалуйста, обратите внимание, что оператор имеет очень низкий приоритет, ниже , поэтому скобки важны в приведённом выше примере. Без них в сначала выполнится , суммируя числа в , затем оператор присваивания присвоит , а то, что идёт дальше, будет игнорировано
Всё так же, как в
Без них в сначала выполнится , суммируя числа в , затем оператор присваивания присвоит , а то, что идёт дальше, будет игнорировано. Всё так же, как в .
Зачем нам оператор, который отбрасывает всё, кроме последнего выражения?
Иногда его используют в составе более сложных конструкций, чтобы сделать несколько действий в одной строке.
Например:
Такие трюки используются во многих JavaScript-фреймворках. Вот почему мы упоминаем их. Но обычно они не улучшают читабельность кода, поэтому стоит хорошо подумать, прежде чем их использовать.
Присваивание
Давайте отметим, что в таблице приоритетов также есть оператор присваивания . У него один из самых низких приоритетов: .
Именно поэтому, когда переменной что-либо присваивают, например, , то сначала выполнится арифметика, а уже затем произойдёт присваивание с сохранением результата в .
Тот факт, что является оператором, а не «магической» конструкцией языка, имеет интересные последствия.
Большинство операторов в JavaScript возвращают значение. Для некоторых это очевидно, например сложение или умножение . Но и оператор присваивания не является исключением.
Вызов записывает в и возвращает его.
Благодаря этому присваивание можно использовать как часть более сложного выражения:
В примере выше результатом будет значение, которое присваивается переменной (то есть ). Потом оно используется для дальнейших вычислений.
Забавное применение присваивания, не так ли? Нам нужно понимать, как это работает, потому что иногда это можно увидеть в JavaScript-библиотеках.
Однако писать самим в таком стиле не рекомендуется. Такие трюки не сделают ваш код более понятным или читабельным.
Рассмотрим ещё одну интересную возможность: цепочку присваиваний.
Такое присваивание работает справа налево. Сначала вычисляется самое правое выражение , и затем результат присваивается переменным слева: , и . В конце у всех переменных будет одно значение.
Опять-таки, чтобы код читался легче, лучше разделять подобные конструкции на несколько строчек:
Польза от такого стиля особенно ощущается при быстром просмотре кода.
Basic jQuery.each() Function Example
Let’s see how the jQuery.each() function helps us in conjunction with a jQuery object. The first example selects all the elements in the page and outputs their attribute:
The second example outputs every external on the web page (assuming the HTTP(S) protocol only):
Let’s say we had the following links on the page:
The second example would output:
We should note that DOM elements from a jQuery object are in their “native” form inside the callback passed to . The reason is that jQuery is in fact just a wrapper around an array of DOM elements. By using , this array is iterated in the same way as an ordinary array would be. Therefore, we don’t get wrapped elements out of the box.
With reference to our second example, this means we can get an element’s attribute by writing . If we wanted to use jQuery’s method, we would need to re-wrap the element like so: .
Предложения
These elevators are each capable of carrying ten persons.Каждый из этих лифтов может поднять десять человек.
Tom and Mary waved to each other.Том и Мэри помахали друг другу рукой.
Each passing car threw up a cloud of dust.Каждая проезжавшая машина оставляла после себя облако пыли.
Each of the three boys won a prize.Каждый из трёх мальчиков получил приз.
They lived in harmony with each other.Они жили в гармонии друг с другом.
You have to take this powder after each meal.Вам надо принимать этот порошок после каждого приёма пищи.
To each his own.Каждому своё.
Each child has his own room.У каждого ребенка своя отдельная комната.
Tom and Mary usually speak French to each other.Том и Мэри обычно говорят друг с другом по-французски.
Each of them has a bicycle.У каждого был велосипед.
Isn’t it a pity that Tom and Mary can’t get along with each other?Какая жалость, что Том и Мэри не могут ужиться!
We should talk calmly to each other.Нам следует говорить друг с другом спокойно.
Have you and Tom ever kissed each other?Вы с Томом когда-нибудь целовались?
I’m glad we understand each other.Я рад, что мы понимаем друг друга.
They are talking past each other.Они говорят, как слепой с глухим.
They chatted with each other to pass the time.Они болтали друг с другом, чтобы скоротать время.
Tom and Mary could learn a lot from each other.Том и Мэри могли многому научиться друг у друга.
How much wheat does each field yield?Какой урожай пшеницы приносит каждое поле?
Why do people envy each other?Почему люди друг другу завидуют?
Each time I see Mary, I learn something new and important from her.Каждый раз, когда вижу Мэри, я узнаю что-то новое и важное от неё. John and Mary loved each other.Джон и Мэри любили друг друга
John and Mary loved each other.Джон и Мэри любили друг друга.
Tom and Mary insult each other all the time.Том и Мэри постоянно друг друга оскорбляют.
They seem to be in love with each other.Кажется, они влюблены друг в друга.
Have we understood each other?Мы друг друга поняли?
We’re not speaking to each other.Мы друг с другом не разговариваем.
Each of them was given a prize.Каждый из них удостоился награды.
Wait, don’t shoot at each other!Погодите, не стреляйтесь!
«We haven’t seen each other in a long time, Tom! Have you put on a little weight?» «Yes, lately I haven’t been able to get myself to move around at all.»»Мы давно не виделись, Том! Ты прибавил немного веса?» «Да, недавно я не мог заставить себя хоть как-то двигаться».
Did they already know each other?Они уже знали друг друга?
I bought them each a present.Я им всем купил по подарку.
jQuery .each() XML Example
jQuery .each() lets you to iterate over XML files too. Let us see an example.
I have an XML that contains countries and their capitals.
<?xml version="1.0" encoding="utf-8" ?>
<countries>
<country>
<name>US</name>
<capital>Washington DC</capital>
</country>
<country>
<name>India</name>
<capital>New Delhi</capital>
</country>
<country>
<name>China</name>
<capital>Beijing</capital>
</country>
<country>
<name>Japan</name>
<capital>Tokio</capital>
</country>
</countries>
To extract country names and their capitals from it, you use jQuery .each() method like this:
var xml = "<countries><country><name>US</name><capital>Washington DC</capital></country><country><name>India</name><capital>New Delhi</capital></country><country><name>China</name><capital>Beijing</capital></country><country><name>Japan</name><capital>Tokio</capital></country></countries>";
$(xml).find("country").each(function (index, value) {
console.log($(this).find("name").text()+ " :: " + $(this).find("capital").text());
});
In this example I have used .find() method to find the country node in the XML. Then I am iterating over each of them with .each() method. Inside the .each() block, I extracted the name and capital using .find() method.
Every
Используется для того, чтобы говорить о предметах (или людях) в обобщенном значении. Как правило, every используется для описания чего-то в больших количествах. Другим словами, значение every приравнивается по смыслу к «каждый из всех, каждый из множества». Every не выделяет некоторые предметы, а просто называет их.
Пример:
Every little girl wants to be a beautiful princess. – Каждая маленькая девочка хочет быть прекрасной принцессой. (Имеются в виду все девочки мира, которых, естественно, очень много.)
Случаи употребления:
- Когда речь идет о множестве предметов (людей): Every retired person deserves good living conditions. – Каждый пенсионер заслуживает жить в хороших условиях.
- В устойчивых сочетаниях: every other day – через день, every now and then – время от времени, with every good wish – с наилучшими пожеланиями).
- Для указания на периодичность событий: I loved every minute of our journey. – Мне невероятно понравилась каждая минута нашего путешествия.
- В производных словах в сочетании с -body, -thing, -one и -where (everythigh — всё, everywhere – везде, everybody — все и др).
Чтобы четко понимать, в чем заключается «each / every» разница, разберем особенности значений и употребления местоимения each.









