Применение цвета к html-элементам с помощью css
Содержание:
- Как задать цвет, используя значение RGB ¶
- Shades of Red
- Оттенки серого
- Значение RGB
- Сервисы подбора цветовых схем для сайта
- Web Safe Colors?
- Как изменить цвет текста в HTML с использованием CSS?
- Имена цветов, отсортированные по цветным группам
- Форматы задания цветов в CSS
- Синие цвета
- Выбор акцентных цветов
- История теории и использования цветовой модели RGB
- Разница в цветовом восприятии мужчин и женщин
Как задать цвет, используя значение RGB ¶
Для задания цвета используйте атрибут style, где свойством цвета будет код RGB
Результат
Ниже приводим 216-ти цветовую кросс-браузерную палитру цветов.
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FFFFFF | rgb(255,255,255) | |
| #FF0000 | rgb(255,0,0) | |
| #00FFFF | rgb(0,255,255) | |
| #0000FF | rgb(0,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FF00FF | rgb(255,0,255) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878& | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Shades of Red
If you look at the color table below, you will see the result of varying
the red light from 0 to 255, while keeping the green and blue light at zero.
Click on the hexadecimal values, if you want to analyze the color in our color picker.
| Red Light | HEX | RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Серые цвета отображаются с помощью равное количество энергии для всех источников света. Для того, чтобы сделать его более легким для вас, чтобы выбрать правильный серый цвет мы составили таблицу оттенков серого для Вас:
| оттенков серого цвета | HEX | RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # 080808 | RGB (8,8,8) | |
| # 101010 | RGB (16,16,16) | |
| # 181818 | RGB (24,24,24) | |
| # 202020 | RGB (32,32,32) | |
| # 282828 | RGB (40,40,40) | |
| # 303030 | RGB (48,48,48) | |
| # 383838 | RGB (56,56,56) | |
| # 404040 | RGB (64,64,64) | |
| # 484848 | RGB (72,72,72) | |
| # 505050 | RGB (80,80,80) | |
| # 585858 | RGB (88,88,88) | |
| # 606060 | RGB (96,96,96) | |
| # 686868 | RGB (104104104) | |
| # 707070 | RGB (112112112) | |
| # 787878 | RGB (120120120) | |
| # 808080 | RGB (128128128) | |
| # 888888 | RGB (136136136) | |
| # 909090 | RGB (144144144) | |
| # 989898 | RGB (152152152) | |
| # A0A0A0 | RGB (160160160) | |
| # A8A8A8 | RGB (168168168) | |
| # b0b0b0 | RGB (176176176) | |
| # B8B8B8 | RGB (184184184) | |
| # C0C0C0 | RGB (192192192) | |
| # C8C8C8 | RGB (200200200) | |
| # D0D0D0 | RGB (208208208) | |
| # D8D8D8 | RGB (216216216) | |
| # E0E0E0 | RGB (224224224) | |
| # E8E8E8 | RGB (232232232) | |
| # F0F0F0 | RGB (240240240) | |
| # F8F8F8 | RGB (248248248) | |
| #FFFFFF | RGB (255,255,255) |
Значение RGB
В HTML, цвет может быть указан как RGB значение, используя эту формулу:
RGB (красный, зеленый, синий)
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета между 0 и 255.
Например, RGB (255, 0, 0) отображается красным цветом, так как красный цвет устанавливается в его наивысшее значение (255), а остальные устанавливаются в 0.
Для отображения черного цвета, все параметры цвета должны быть установлены в 0, как это: RGB (0, 0, 0).
Для отображения белого цвета, все параметры цвета должны быть установлены в 255, как это: RGB (255, 255, 255).
Экспериментируйте, смешивая значения RGB ниже:
Красный
255
Зеленый
Синий
rgb(255, 0, 0)
rgb(0, 0, 255)
rgb(60, 179, 113)
rgb(238, 130, 238)
rgb(255, 165, 0)
rgb(106, 90, 205)
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
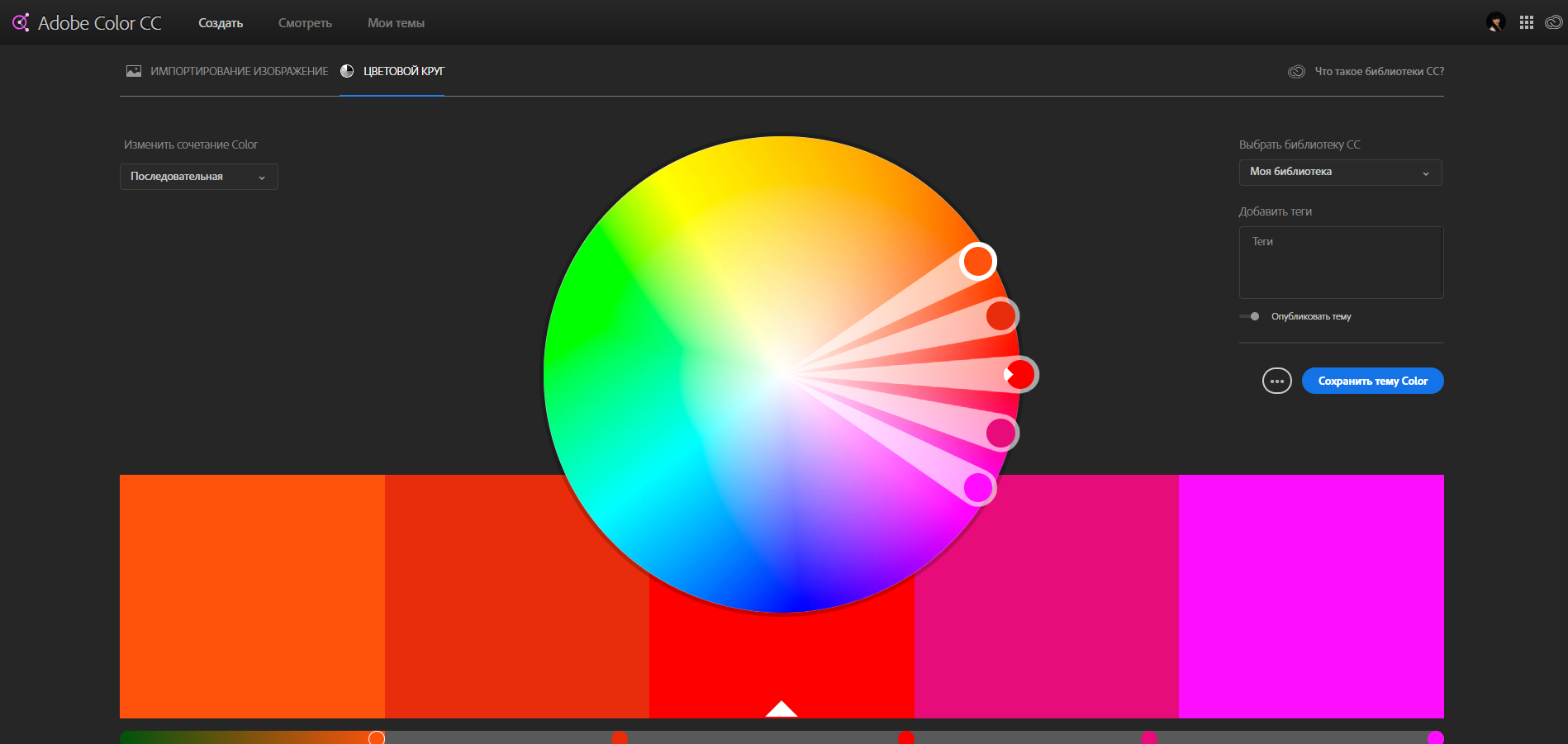
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.

Сервис Adobe Color CC
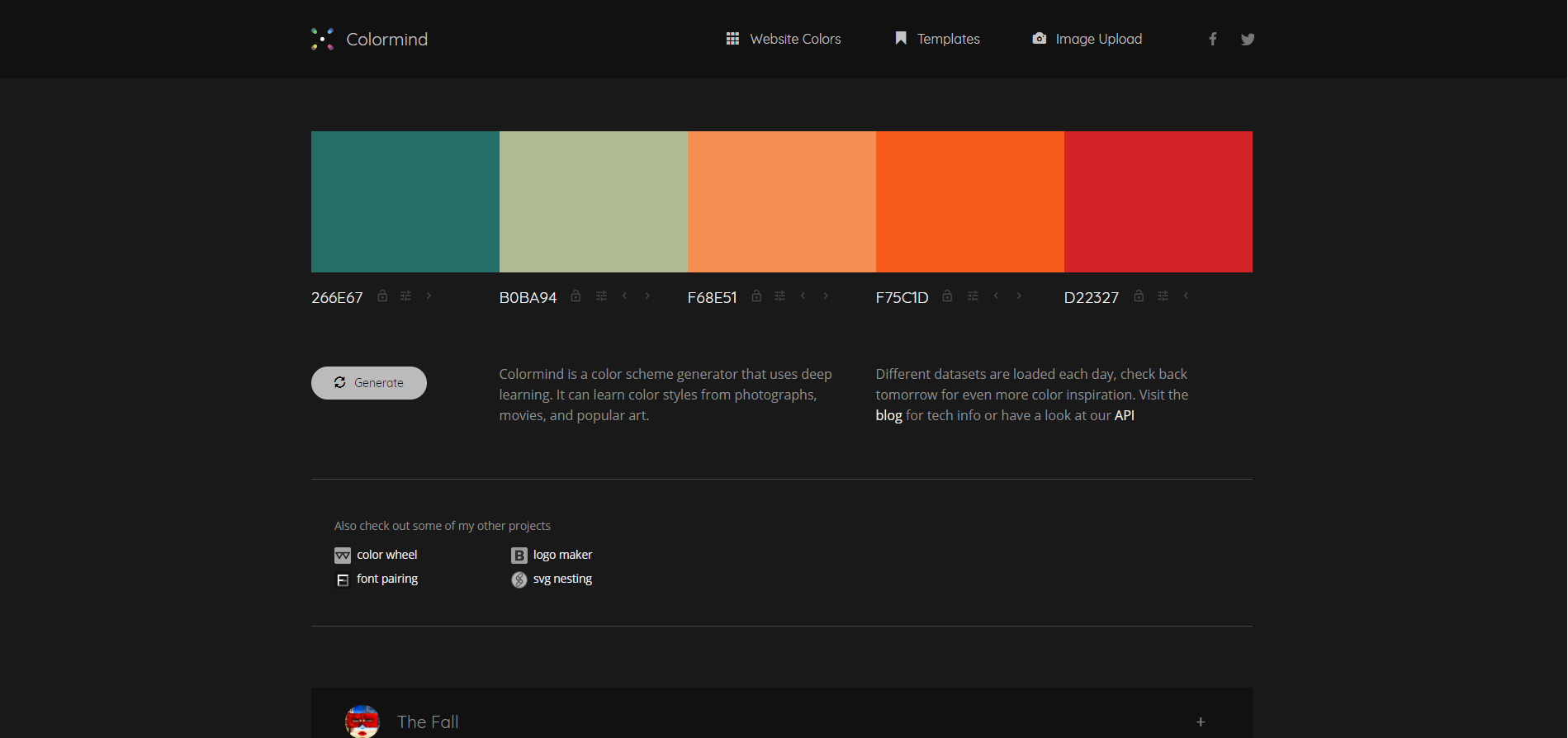
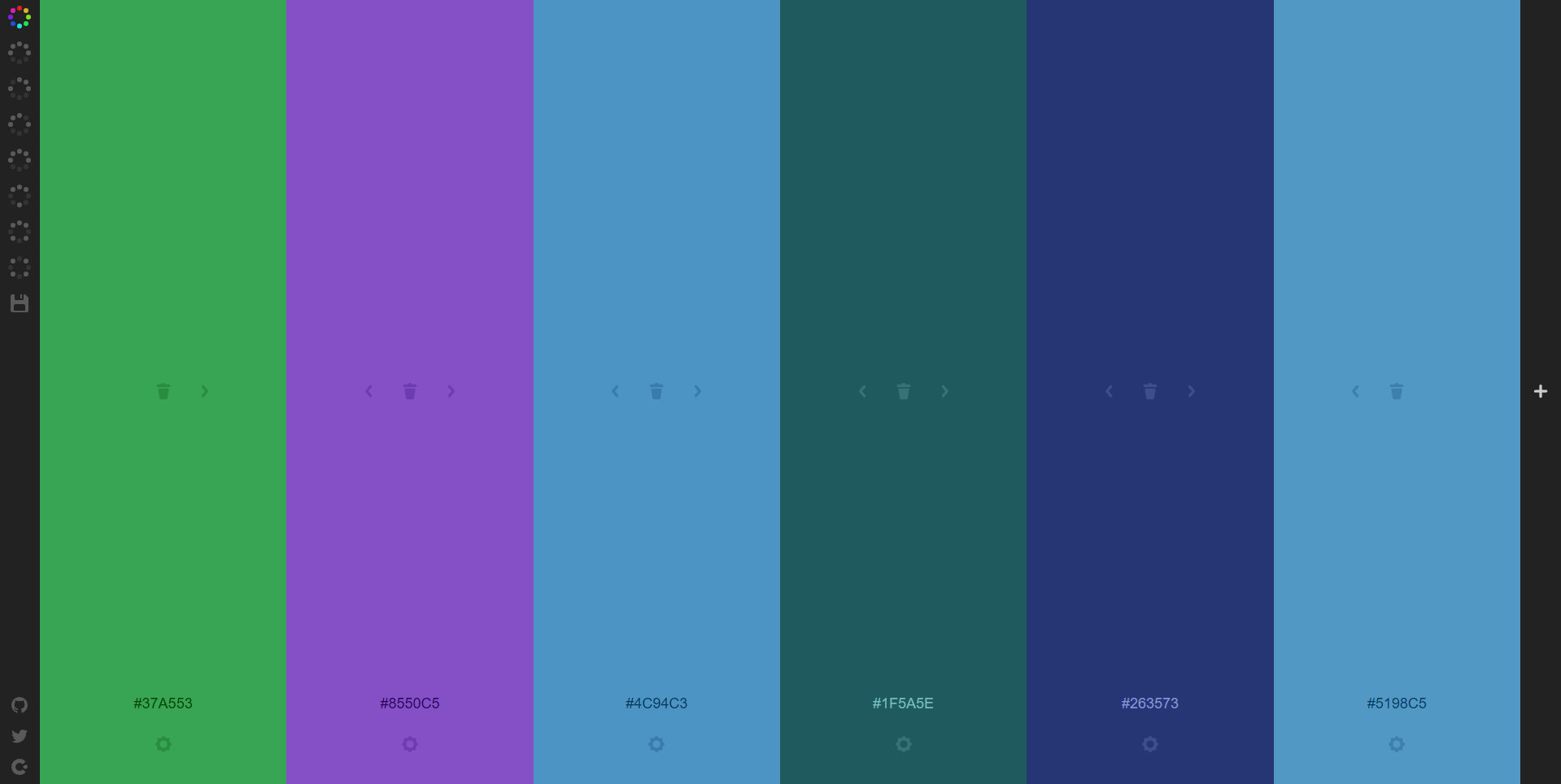
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.

Сервис Colormind
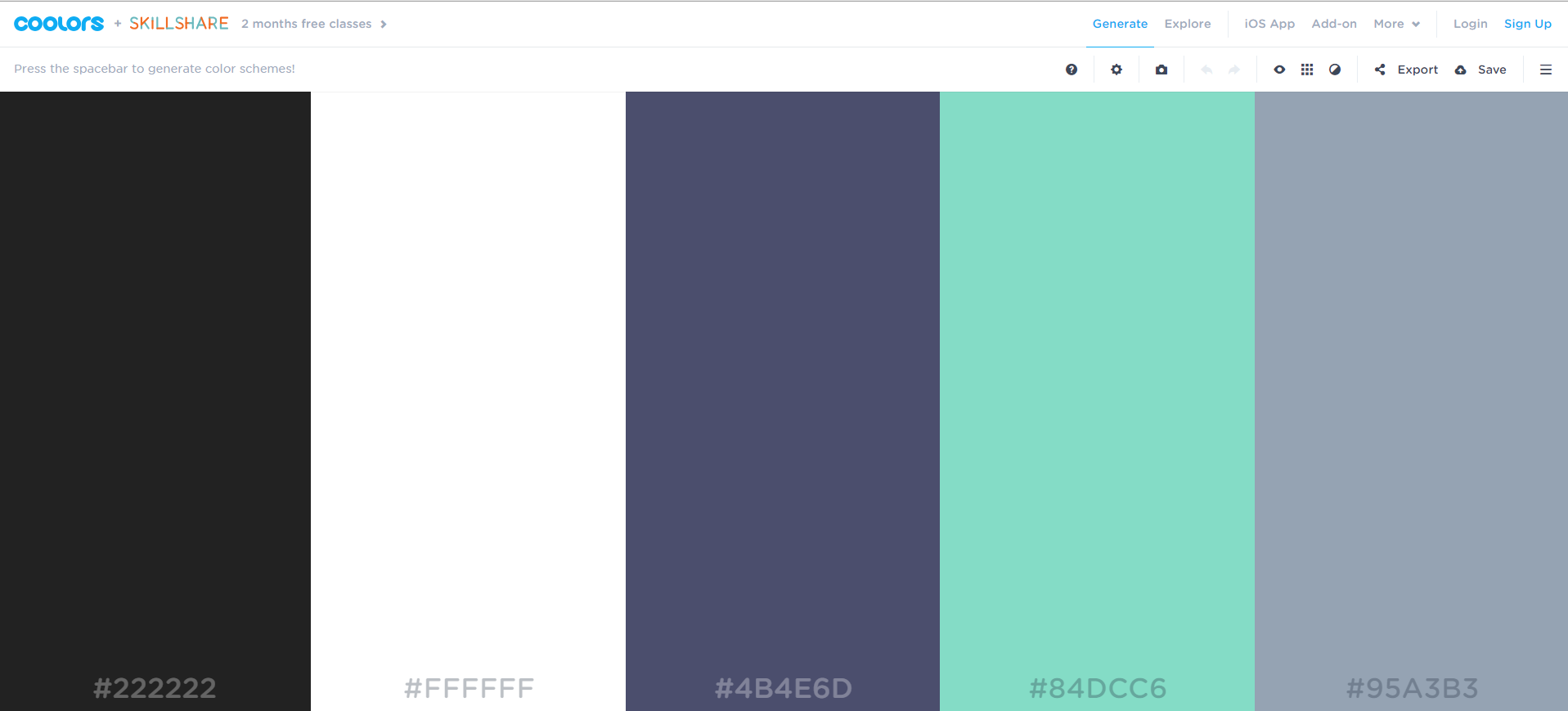
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.

Сервис Colors
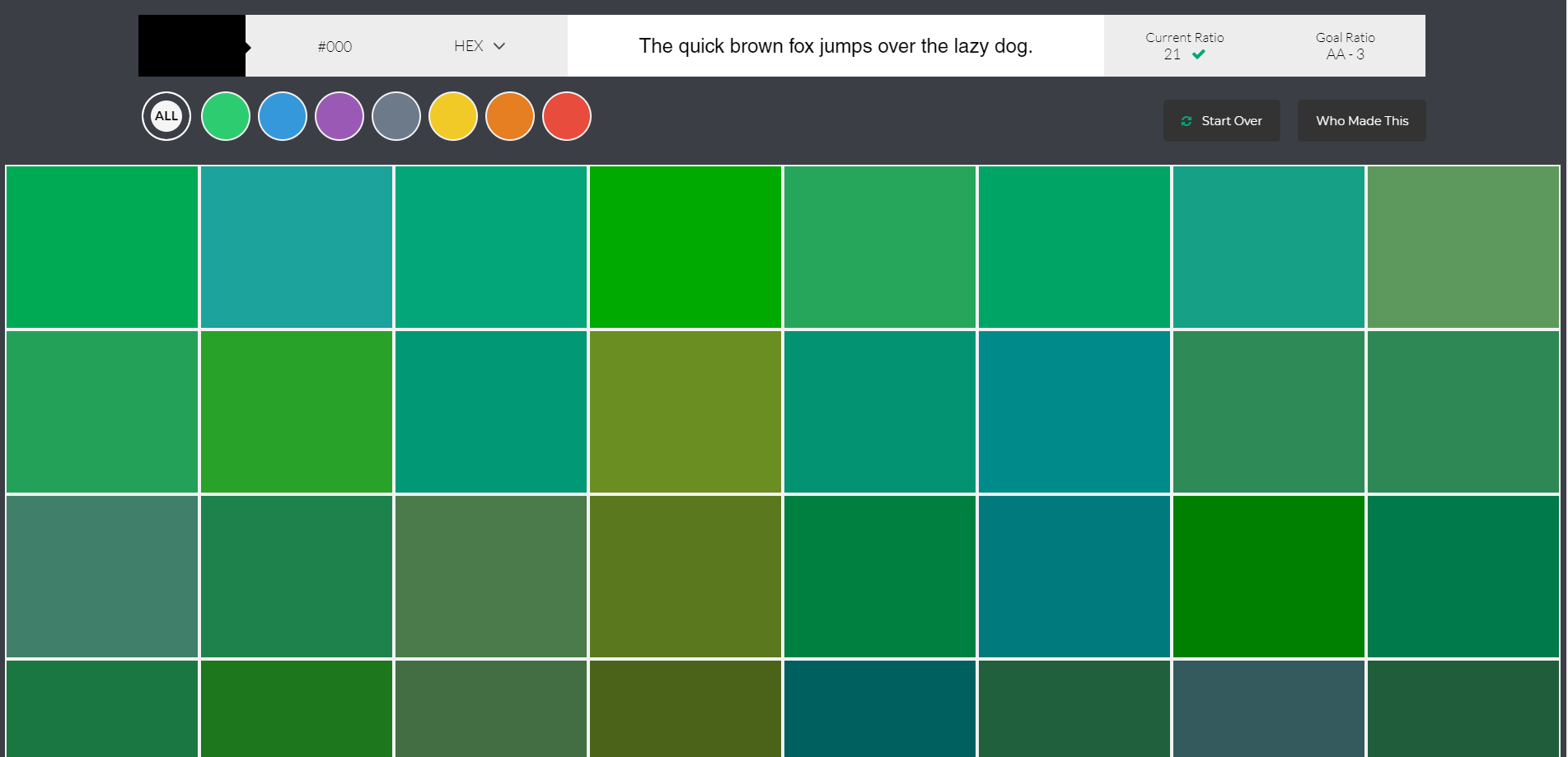
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.

Сервис Color Safe
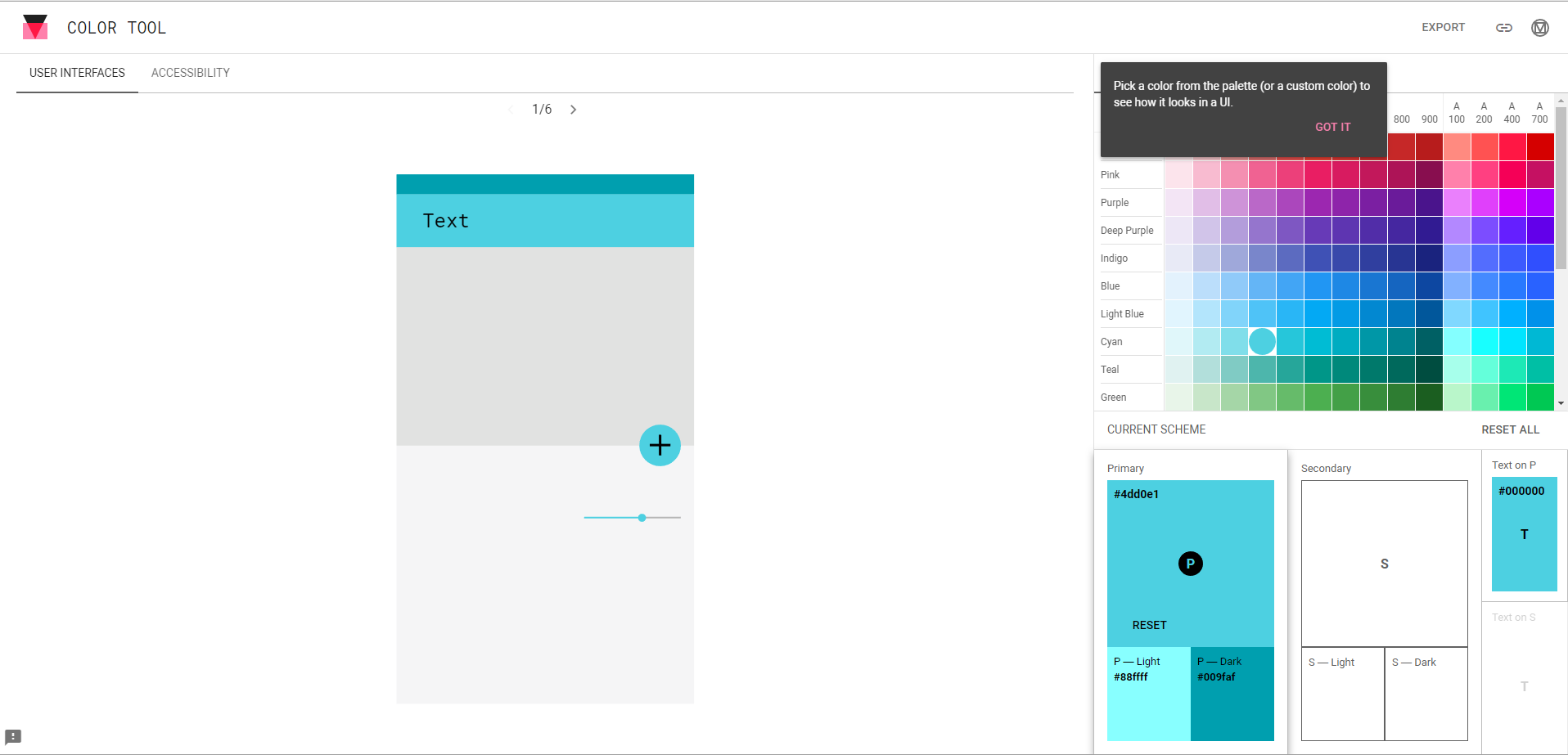
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.

Сервис
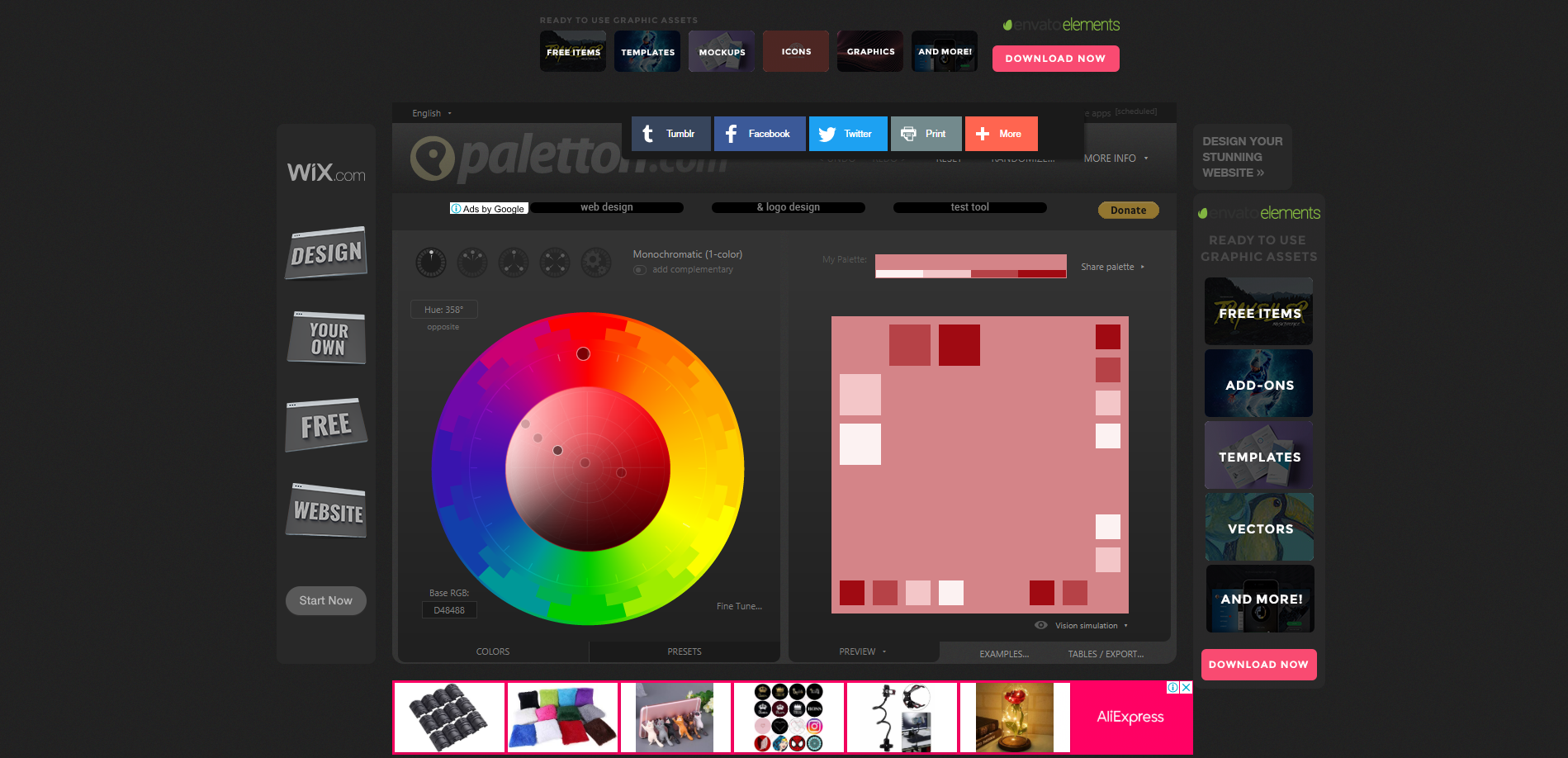
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.

Сервис Paletton
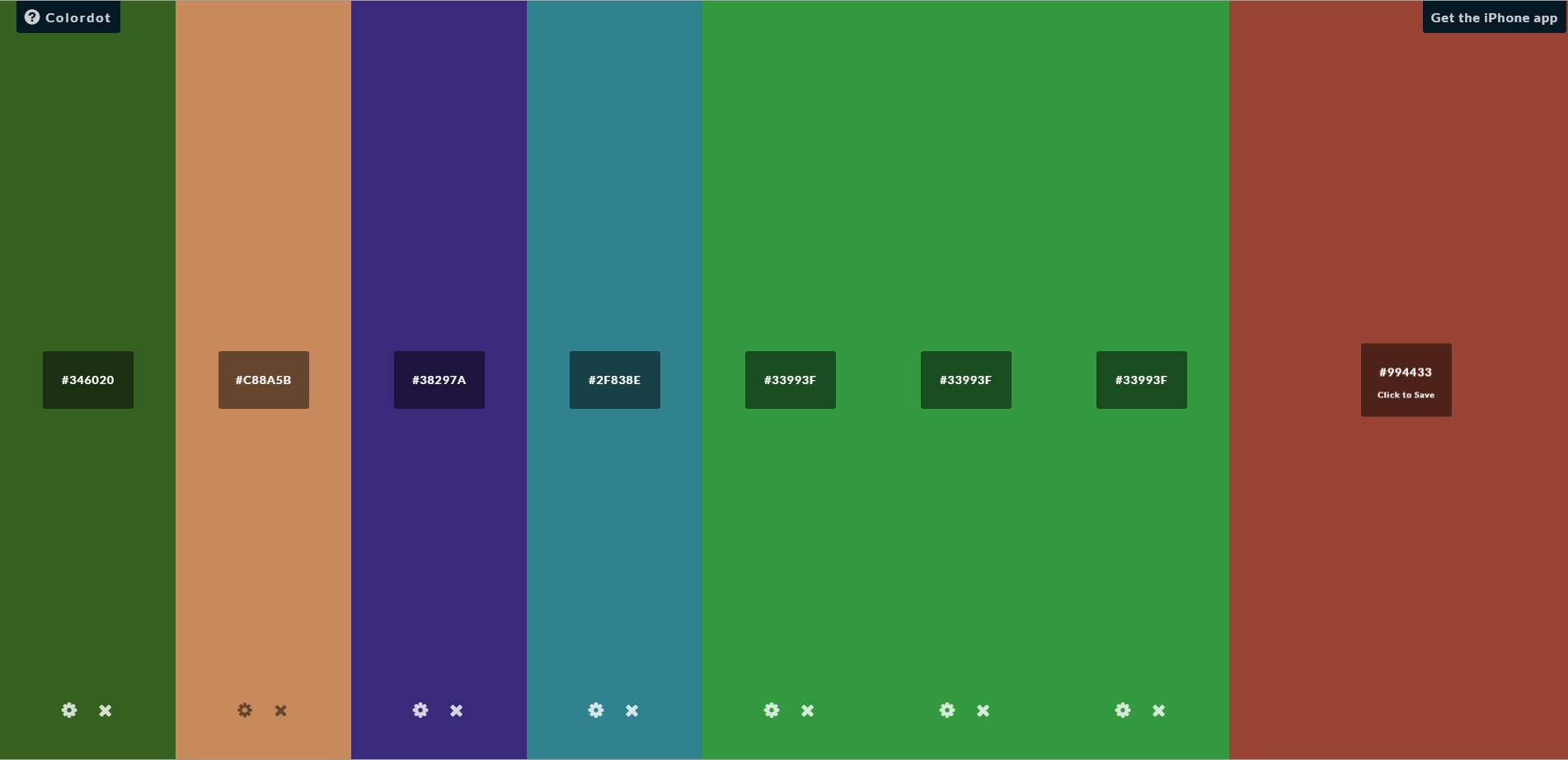
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.

Сервис Colordot
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.

Сервис Colourcode
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.

Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Web Safe Colors?
Many years ago, when computers supported maximum 256 different colors, a list
of 216 «Web Safe Colors» was suggested as a Web standard (reserving 40 fixed
system colors).
This is not important now, since most computers can display millions of
different colors.
This 216 hex values cross-browser color palette was created to ensure that all computers
would display the colors correctly when running a 256 color palette:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
❮ Назад
Дальше ❯
Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Выглядеть это будет так:
HTML
PHP
<p class=”color-text”>Пример текста</div>
| 1 | <pclass=”color-text”>Примертекста<div> |
CSS
PHP
.color-text {
color:#555555;
}
|
1 |
.color-text{ color#555555; } |
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Как вычислить класс или идентификатор рассказано в этой статье: Как определить ID и класс элемента на странице?
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом <style>.
Для этого:
- 1.Находи вверху HTML страницы тег </head>. Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона. Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
- 2.Перед строкой </head> добавляем теги <style>…</style>.
-
3.Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
PHP
<style>
.color-text {
color:#555555;
}
</style>1
2
3
4
5<style>
.color-text {
color#555555;
}
</style>
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix |
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
color: black;
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
color: #000000;
Где #000000; — это код черного цвета.
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
Например:
#ffffff – это код белого цвета
Его можно записать так: #fff
- 1. Задание цвета в формате rgb
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
В CSS это выглядит так:
сolor: rgb (0, 155, 0);
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
color: rgba (89, 107, 108, 0.5);
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылка
Синие цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Выбор акцентных цветов
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
История теории и использования цветовой модели RGB
Цветовая модель RGB основана на теории Юнга-Гельмгольца в трехцветной цветового зрения , разработанная Томасом Юнгом и Герман фон Гельмгольц в начале к середине девятнадцатого века, и Джеймс Клерк Максвелл цветового треугольника «s, конкретизирующие эту теорию (около 1860 ).
Ранние цветные фотографии
Первая постоянная цветная фотография, сделанная Дж. Максвеллом в 1861 году с использованием трех фильтров, а именно красного, зеленого и фиолетово-синего.

Фотография Мухаммеда Алим-хана (1880–1944), эмира Бухары , сделанная в 1911 году Сергеем Прокудиным-Горским с использованием трех экспозиций с синим, зеленым и красным фильтрами.
Фотография
Первые эксперименты с RGB в ранней цветной фотографии были проведены в 1861 году самим Максвеллом и включали процесс объединения трех отдельных кадров с цветовой фильтрацией. Для воспроизведения цветной фотографии потребовались три одинаковых проекции на экране в темной комнате.
Аддитивная модель RGB и варианты, такие как оранжево-зеленый-фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях экранных пластин, таких как цветной экран Joly и процесс Педжета в начале двадцатого века. Цветная фотография с использованием трех отдельных пластин использовалась другими пионерами, такими как россиянин Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы использовались примерно до 1960 года с использованием дорогостоящего и чрезвычайно сложного процесса трехцветного карбюратора Autotype .
При использовании воспроизведение отпечатков с фотографий с тремя пластинами выполнялось красителями или пигментами с использованием дополнительной модели CMY путем простого использования отрицательных пластин отфильтрованных дублей: обратный красный цвет дает голубую пластину и так далее.
Телевидение
До появления практического электронного телевидения еще в 1889 году в России были патенты на системы цветного сканирования с механическим сканированием . Цветной телевизор пионер Джон Логи Бэрд продемонстрировал первый в мире RGB передачи цвета в 1928 году, а также первый в мире цветной вещания в 1938 году в Лондоне . В его экспериментах сканирование и отображение производились механически путем вращения раскрашенных колес.
Columbia Broadcasting System (CBS) , началось экспериментальное RGB — полевой последовательной системы цветности в 1940 году Изображения были отсканированы электрически, но система все еще используется движущуюся часть: прозрачный RGB цветовое колесо вращается со скоростью 1200 оборотов в минуту выше синхронно с вертикальным сканированием. И камера, и электронно-лучевая трубка (ЭЛТ) были монохроматическими . Цвет обеспечивался цветовыми колесами в камере и ствольной коробке. Совсем недавно цветовые круги стали использоваться в проекционных ТВ-приемниках с чередованием полей на основе монохромного DLP-формирователя изображения Texas Instruments.
Современная технология теневой маски RGB для цветных ЭЛТ-дисплеев была запатентована Вернером Флехсигом в Германии в 1938 году.
Персональные компьютеры
Ранние персональные компьютеры конца 1970-х — начала 1980-х годов, например, от Apple и Commodore VIC-20 , использовали композитное видео, тогда как Commodore 64 и семейство Atari использовали производные S-Video . IBM представила 16-цветную схему (четыре бита — по одному разряду для красного, зеленого, синего и интенсивности) с адаптером цветной графики (CGA) для своего первого компьютера IBM PC (1981), позже усовершенствованным с помощью адаптера расширенной графики (EGA). ) в 1984 году. Первым производителем полноцветной графической карты для ПК (TARGA) была Truevision в 1987 году, но только после появления видеографического массива (VGA) в 1987 году технология RGB стала популярной, в основном из-за аналоговой сигналы в соединении между адаптером и монитором, что позволило получить очень широкий диапазон цветов RGB. Фактически, пришлось подождать еще несколько лет, потому что оригинальные карты VGA управлялись палитрой так же, как EGA, хотя и с большей свободой, чем VGA, но из-за того, что разъемы VGA были аналоговыми, более поздними вариантами VGA (изготовленными различными производителями под неофициальной название Super VGA) со временем добавил true-color. В 1992 году журналы активно рекламировали аппаратное обеспечение Super VGA с истинным цветом.
Разница в цветовом восприятии мужчин и женщин
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый
Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.







