Element.classlist
Содержание:
Methods
The method accepts an object that defines the TailwindCSS classes that you wish to use. It converts this object into a string of classnames.
For basic cases, you simply provide an object where the keys are the part of a Tailwind class before the first . For example, would be represented by and would be represented by .
import { classList } from 'tailwind-classlist';
const classes = classList({
m: 2,
cursor: 'pointer',
bg: 'grey-400',
});
// Outputs "m-2 cursor-pointer bg-grey-400"
To use multiple classes with the same Tailwind prefix, group them together into an array.
const classes = classList({
text: 'lg', 'grey-600'
});
// Outputs "text-lg text-grey-600"
To use state variants and responsive prefixes, group them together into an object.
const classes = classList({
bg: 'white',
text: 'red-400',
hover: {
bg: 'red-400',
text: 'white',
},
focus: {
outline: 'none',
},
md: {
text: 'lg',
}
});
// Outputs "bg-white text-red-400 hover:bg-red-400 hover:text-white focus:outline-none"
To use both state variants and responsive prefixes, use a nested object that begins with the responsive prefix first.
const classes = classlist({
md: {
hover: {
bg: 'red-800',
text: 'blue-400',
}
}
});
// Outputs "md:hover:bg-red-800 md:hover:text-blue-400"
Some classes in Tailwind don’t have any dashes in their name. These can be included by setting their value to .
const classes = classList({
fixed: true,
italic: true,
});
// Outputs "fixed italic"
The method accepts 2 or more classList strings and merges them together, overwriting any conflicting classes as it goes.
import { mergeClassLists } from 'tailwind-classlist';
const classListA = 'bg-blue-500 m-4';
const classListB = 'bg-red-500 p-4';
const combinedClasses = mergeClassLists(classListA, classListB);
// Outputs 'bg-red-500 m-4 p-4'
It recognizes when multiple classes have the same prefix but shouldn’t overwrite eachother. In the example below, overwrites , but it has no effect on .
const classListA = 'bg-blue-500 bg-bottom m-4'; const classListB = 'bg-red-500 p-4'; const combinedClasses = mergeClassLists(classListA, classListB); // Outputs 'bg-red-500 bg-bottom m-4 p-4';
Similarly, it recognizes classes with conflicting styles that don’t have the same prefix. In the example below, and both affect the CSS property, so will overwrite .
const classListA = 'bg-blue-500 bg-bottom text-xs m-4 static'; const classListB = 'bg-red-500 p-4 text-lg fixed'; const result = mergeClassLists(classListA, classListB); // Outputs 'bg-red-500 bg-bottom text-lg m-4 p-4 fixed'
Any classes that aren’t part of the default Tailwind library will pass through without any filtering.
const classListA = 'bg-blue-500 text-xs sc-0dWm9Vdw2'; const classListB = 'bg-red-500 fixed test-class'; const result = mergeClassLists(classListA, classListB); // Outputs 'sc-0dWm9Vdw2 test-class bg-red-500 text-xs fixed'
The method performs the opposite operation as classList. It takes a string of classnames and returns a parsed classList object. Any classes that aren’t a part of the default Tailwind library will be grouped into an array under the key .
import { parseClassList } from 'tailwind-classlist';
const classes = 'm-2 cursor-pointer bg-grey-400';
const classObj = parseClassList(classes);
// Outputs { m: 2, cursor: 'pointer', bg: 'grey-400' };
const classes = 'm-2 cursor-pointer sc-8d3jd6Ko customclass';
const classObj = parseClassList(classes);
// Outputs { m: 2, cursor: 'pointer', extraClasses: };
Как добавить класс при наведении мышки javascript
Изначально давайте покрасим наш текст, чтобы он отличался от основного текста на странице:
<red id=»my_id»>Текст будет меняться с помощью добавления класса с помощью javascript при наведении мышки</red>
window.onloadmouseovermouseoutissisz
Сразу весь код вместе:
<red id=»my_id»>Текст будет меняться с помощью добавления класса с помощью javascript при наведении мышки</red>
<script>
window.onload = function()
{
my_id.addEventListener(«mouseover», function(iss)
{
iss.target.style.color = «orange»;
});
my_id.addEventListener(«mouseout», function(isz)
{
isz.target.removeAttribute(«style»);
});
}
</script>
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Remove Class
Step 1) Add HTML:
In this example, we will use a button to remove the «mystyle» class from the
<div> element with id=»myDIV»:
Example
<button onclick=»myFunction()»>Try it</button><div id=»myDIV»
class=»mystyle»>
This is a DIV element.</div>
Step 2) Add CSS:
Style the specified class name:
Example
.mystyle { width: 100%; padding:
25px; background-color: coral; color: white;
font-size: 25px;}
Step 3) Add JavaScript:
Get the <div> element with id=»myDIV» and remove the «mystyle» class
from it:
Example
function myFunction() { var element = document.getElementById(«myDIV»);
element.classList.remove(«mystyle»);}
Tip: Also see How To Toggle A Class.
Tip: Also see How To Add A Class.
Tip: Learn more about the classList property in our JavaScript Reference.
Tip: Learn more about the className property in our JavaScript Reference.
❮ Previous
Next ❯
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
Тело класса и задание методов
Тело класса — это часть кода, заключённая в фигурные скобки . Здесь вы можете объявлять члены класса, такие как методы и конструктор.
Тела объявлений классов и выражений классов выполняются в строгом режиме (strict mode).
Метод — специальный метод, необходимый для создания и инициализации объектов, созданных, с помощью класса. В классе может быть только один метод с именем . Исключение типа будет выброшено, если класс содержит более одного вхождения метода .
Ключевое слово можно использовать в методе для вызова конструктора родительского класса.
Ключевое слово , определяет статический метод или свойства для класса. Статические методы и свойства вызываются без их класса, и не могут быть вызваны у экземпляров (instance) класса. Статические методы, часто используются для создания служебных функций для приложения, в то время как статические свойства полезны для кеширования в рамках класса, фиксированной конфигурации или любых других целей, не связанных с реплецированием данных между экземплярами.
Когда статический или прототипный метод вызывается без привязки к this объекта (или когда this является типом boolean, string, number, undefined, null), тогда this будет иметь значение undefined внутри вызываемой функции. Автоупаковка не будет произведена. Поведение будет таким же как если бы мы писали код в нестрогом режиме.
Если мы напишем этот же код используя классы основанные на функциях, тогда произойдёт автоупаковка основанная на значении this, в течение которого функция была вызвана. В строгом режиме автоупаковка не произойдёт — значение this останется прежним.
Свойства экземпляра должны быть определены в методе класса:
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
}
Статические (class-side) свойства и свойства прототипа должны быть определены за рамками тела класса:
Rectangle.staticWidth = 20; Rectangle.prototype.prototypeWidth = 25;
Публичные и приватные поля — это экспериментальная особенность (stage 3), предложенная комитетом TC39 по стандартам языка Javascript. Поддержка браузерами ограничена, но это нововведение может быть использовано на моменте сборки, используя к примеру Babel.
Публичные поля
Используя Javascript синтаксис определения полей, приведённый выше пример может быть изменён следующим образом:
class Rectangle {
height = 0;
width;
constructor(height, width) {
this.height = height;
this.width = width;
}
}
Как видно из примера, поля могут быть объявлены как со начальным значением, так и без него.
Более подробно об этом написано в публичные поля класса.
Приватные поля
Предыдущий пример может быть изменён следующим образом, используя приватные поля:
class Rectangle {
#height = 0;
#width;
constructor(height, width) {
this.#height = height;
this.#width = width;
}
}
Приватные поля могут быть изменены или прочитаны только в рамках класса и не могут быть вызваны извне. Определяя вещи, которые не видны за пределами класса, вы гарантируете, что пользователи ваших классов не могут зависеть от внутренних компонентов, которые могут изменить версию на версию.
Приватные поля могут быть объявлены только заранее в объявлении поля.
Приватные поля не могут быть созданы позже путём присваивания им значения, в отличии от обычных свойств.
Более подробно об этом написано в Приватные поля класса.
Toggle Class
Step 1) Add HTML:
Toggle between adding a class name to the div element with id=»myDIV» (in this example we use a button to toggle the class name).
Example
<button onclick=»myFunction()»>Try it</button><div id=»myDIV»>
This is a DIV element.</div>
Step 2) Add CSS:
Add a class name to toggle:
Example
.mystyle { width: 100%; padding:
25px; background-color: coral;
color: white; font-size: 25px;}
Step 3) Add JavaScript:
Get the <div> element with id=»myDIV» and toggle between the «mystyle» class:
Example
function myFunction() { var element = document.getElementById(«myDIV»);
element.classList.toggle(«mystyle»);}
Tip: Also see How To Add A Class.
Tip: Also see How To Remove A Class.
Tip: Learn more about the classList property in our JavaScript Reference.
❮ Previous
Next ❯
Свойство className
Свойство className предполагает, что вы имеете таблицу стилей, связанную с вашим html-файлом с некоторым количеством классов в ней (стандартная ситуация, не так ли?). Как правило, класс предполагает наличие не 1-2 стилевых свойств, а 4, 5 и более. В плане применения всех свойств форматирование назначение класса намного удобнее и с точки зрения использования JavaScript, и с точки зрения подключения css.
Назначить класс для элемента можно, используя свойство className (использовать в JS слово class нельзя, т.к. оно является зарезервированным — аналогично float).
Использование свойства className
JavaScript
elem.className = «red-heart»;
| 1 | elem.className=»red-heart»; |
Чтобы удалить класс, достаточно в это свойство записать пустую строку.
Использование свойства className
JavaScript
elem.className = «»;
| 1 | elem.className=»»; |
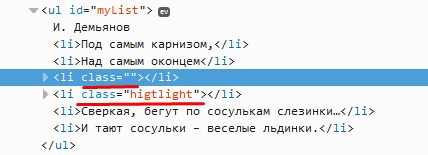
В примере со списком нужно кликнуть по любому элементу — строке стихотворения — и она окрасится в другой цвет с изменением цвета текста и нижней границей. При повторном клике вид строки вернется к первоначальному.
- И. Демьянов
- Под самым карнизом,
- Над самым оконцем
- Забралось в сосульки
- Весеннее солнце.
- Сверкая, бегут по сосулькам слезинки…
- И тают сосульки – веселые льдинки.
Использование className при клике на строке
JavaScript
<style>
#myList {cursor: pointer;}
.higtlight {
background-color: #ddaaff;
color: #5533ff;
padding: 0 5px;
border-bottom: 1px solid #5533ff;
}
</style>
<ul id=»myList»>И. Демьянов
<li>Под самым карнизом,</li>
<li>Над самым оконцем</li>
<li>Забралось в сосульки</li>
<li>Весеннее солнце.</li>
<li>Сверкая, бегут по сосулькам слезинки…</li>
<li>И тают сосульки – веселые льдинки. </li>
</ul>
<script>
var ul = document.getElementById(«myList»);
ul.onclick = function(e){
if(e.target.tagName != «UL»){
e.target.className == «higtlight» ? e.target.className = «» :
e.target.className = «higtlight»;
}
}
</script>
|
1 |
<style> #myList {cursorpointer;} .higtlight { background-color#ddaaff; color#5533ff; padding5px; border-bottom1pxsolid#5533ff; } <ul id=»myList»>И.Демьянов <li>Подсамымкарнизом,<li> <li>Надсамымоконцем<li> <li>Забралосьвсосульки<li> <li>Весеннеесолнце.<li> <li>Сверкая,бегутпососулькамслезинки…<li> <li>Итаютсосульки–веселыельдинки.<li> <ul> varul=document.getElementById(«myList»); ul.onclick=function(e){ if(e.target.tagName!=»UL»){ e.target.className==»higtlight»?e.target.className=»» e.target.className=»higtlight»; } } |

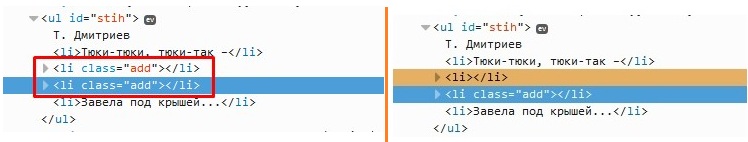
На рисунке видно, что при клике на строке добавляется атрибут , а при повторном клике атрибут , т.е. имеет пустое значение, как и прописано в js-коде. Чтобы совсем удалить атрибут или , необходимо воспользоваться методом removeAttribute():
elem.removeAttribute(«class»);
| 1 | elem.removeAttribute(«class»); |
Здесь мы удаляем атрибут , а не , т.к. это строка, а не название свойства.
removeAttribute
<style>
#stih{cursor: pointer;}
.add { color: #d24909; padding: 0 5px; border-bottom: 2px dotted #d24909;}
</style>
<ul id=»stih»>Т. Дмитриев
<li>Тюки-тюки, тюки-так –</li>
<li>Звон веселый слышен.</li>
<li>Звон веселый слышен.</li>
<li>Завела под крышей…</li>
</ul>
<script>
var ul = document.getElementById(«stih»);
ul.onclick = function(e){
if(e.target.tagName != «UL»){
e.target.className == «add» ? e.target.removeAttribute(«class»): e.target.className = «add»;
}
}
</script>
|
1 |
<style> #stih{cursorpointer;} .add {color#d24909;padding5px;border-bottom2pxdotted #d24909;} </style> <ul id=»stih»>Т.Дмитриев <li>Звонвеселыйслышен.<li> <li>Завелаподкрышей…<li> <ul> varul=document.getElementById(«stih»); ul.onclick=function(e){ if(e.target.tagName!=»UL»){ e.target.className==»add»?e.target.removeAttribute(«class») e.target.className=»add»; } } |
- Т. Дмитриев
- Тюки-тюки, тюки-так –
- Звон веселый слышен.
- Звон веселый слышен.
- Завела под крышей…

Таким же образом можно удалять атрибут style:
elem.removeAttribute(«style»);
| 1 | elem.removeAttribute(«style»); |
Стили элемента
В DOM у каждого элемента есть свойство , с помощью которого мы можем управлять его стилями. Значение данного свойства — это объект, который доступен только для чтения. Установка стилей элементу в этом случае осуществляется посредством добавления к нему соответствующих свойств.
Пример, как можно к элементу добавить стили через DOM-свойство :
<div class="square">Квадрат</div>
<script>
const square = document.querySelector('.square');
square.style.width = '170px';
square.style.height = '170px';
square.style.backgroundColor = 'green';
</script>
Имена свойств объекта обычно совпадают с названиями CSS-свойств. Исключение составляют только те CSS-свойства, в которых используется дефис. Например, . В этом случае дефис и следующая за ним буква заменяется на прописную. Например, CSS-свойство для объекта будет указывать как . А, например, CSS-свойство с браузерным префиксом — как .
Удаление стилей
Например, установим некоторый цвет фона:
document.body.style.backgroundColor = '#eee';
Если теперь данный стиль нужно убрать, то чтобы это выполнить мы должны просто присвоить ему пустую строку:
document.body.style.backgroundColor = '';
Примеры использования DOM-свойства style для установки стилей элементам.
<p id="introtext" style="font-weigth: bold;">...</p>
<p>...</p>
<p>...</p>
<script>
// установим элементу с id = "introtext" с использованием style красный цвет текста
document.querySelector('#introtext').style.color = 'red';
// установим всем элементам p на странице с использованием style зелёный цвет текста
var paragraphs = document.querySelectorAll("p");
for (var i = 0, length = paragraphs.length; i < length; i++) {
paragraphs.style.backgroundColor = 'green';
}
// выведем в консоль все CSS свойства элемента с идентификатором "introtext"
var styleElem = document.querySelector('#introtext').style;
for (var i = 0, length = styleElem.length; i < length; i++) {
console.log(styleElem);
}
</script>
Свойство cssText
Кроме индивидуального установления стилей элементу мы можем установить их сразу с помощью специального свойства . Осуществляется это посредством присваивания этому свойству строки, состоящей из набора стилей, разделённых между собой с помощью точки с запятой. Т.е. выполняется это аналогично тому, как мы устанавливаем стили в HTML-атрибуте .
Пример, в котором установим стили элементам с классом :
Итого
- Атрибуты – это то, что написано в HTML.
- Свойство – это то, что находится внутри DOM-объекта.
Таблица сравнений для атрибутов и свойств:
| Свойства | Атрибуты |
|---|---|
| Любое значение | Строка |
| Названия регистрозависимы | Не чувствительны к регистру |
| Не видны в | Видны в |
Синхронизация между атрибутами и свойствами:
- Стандартные свойства и атрибуты синхронизируются: установка атрибута автоматически ставит свойство DOM. Некоторые свойства синхронизируются в обе стороны.
- Бывает так, что свойство не совсем соответствует атрибуту. Например, «логические» свойства вроде , всегда имеют значение , а в атрибут можно записать произвольную строку.Выше мы видели другие примеры на эту тему, например .
Нестандартные атрибуты:
- Нестандартный атрибут (если забыть глюки старых IE) никогда не попадёт в свойство, так что для кросс-браузерного доступа к нему нужно обязательно использовать .
- Атрибуты, название которых начинается с , можно прочитать через . Эта возможность не поддерживается IE10-.
Для того, чтобы избежать проблем со старыми IE, а также для более короткого и понятного кода старайтесь везде использовать свойства, а атрибуты – только там, где это действительно нужно.
А действительно нужны атрибуты очень редко – лишь в следующих трёх случаях:
- Когда нужно кросс-браузерно получить нестандартный HTML-атрибут.
- Когда нужно получить «оригинальное значение» стандартного HTML-атрибута, например, .
- Когда нужно получить список всех атрибутов, включая пользовательские. Для этого используется коллекция .
Если вы хотите использовать собственные атрибуты в HTML, то помните, что атрибуты с именем, начинающимся на валидны в HTML5 и современные браузеры поддерживают доступ к ним через свойство .