Загрузка
Содержание:
- Расположение адаптивных блоков в ряду
- Система сеток в Bootstrap
- Quick start
- Изменение визуального порядка следования адаптивных блоков
- Сообщество
- Глобально важно
- Как это работает
- Смещение адаптивных блоков
- Important globals
- Секция портфолио
- Назначение Bootstrap сетки. Контрольные точки
- Важные глобальные атрибуты
- Быстрый старт
- Секция блога
- Две основных страницы Bootstrap 4
- CSPs and embedded SVGs
Расположение адаптивных блоков в ряду
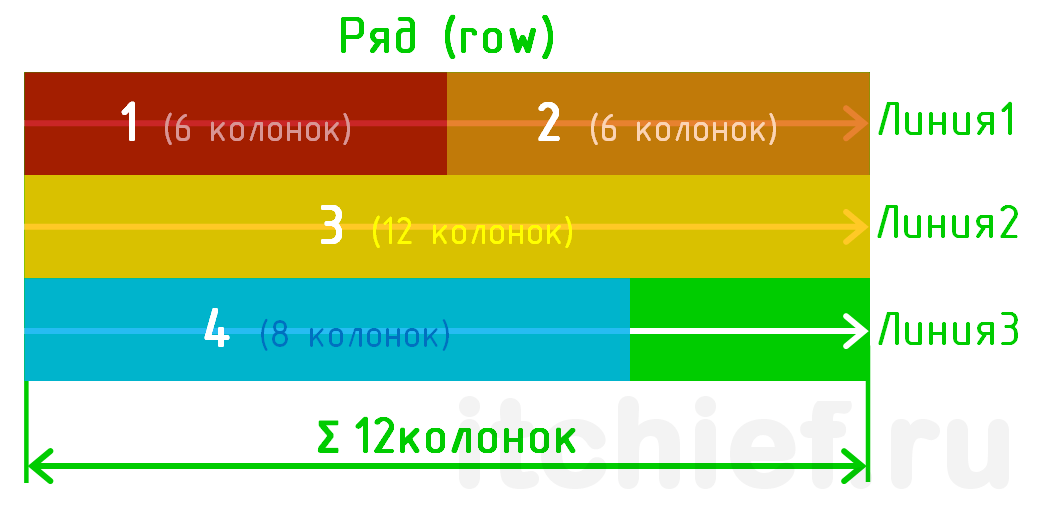
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.

<div class="container">
<div class="row">
<div class="col-6"> (1) </div>
<div class="col-6"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-8"> (4) </div>
</div>
</div>
Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на sm-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs и md-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
</div>
Система сеток в Bootstrap
Система сеток в Bootstrap помогает вам создать шаблон и легко сделать адаптивный сайт. Тут нет каких-либо изменений в названиях классов, кроме .xs класса, который больше не существует в Bootstrap 4.
Советую почитать статью — Сетка в Bootstrap 4. Подробное руководство
Сетка разделена на 12 столбцов, следовательно, ваш шаблон будет основываться на этом факте.
Чтобы использовать систему сеток, вам придется добавить класс к главному диву.
col-lg-2 // класс используется для больших устройств, таких как ноутбукиcol-md-2 // класс используется для средних по размерам устройств, таких как планшетыcol-sm-2 // этот класс используется для маленьких устройств, таких как мобильные телефоны.
Quick start
Looking to quickly add Bootstrap to your project? Use BootstrapCDN, provided for free by the folks at StackPath. Using a package manager or need to download the source files? Head to the downloads page.
JS
Many of our components require the use of JavaScript to function. Specifically, they require jQuery, Popper.js, and our own JavaScript plugins. Place the following s near the end of your pages, right before the closing tag, to enable them. jQuery must come first, then Popper.js, and then our JavaScript plugins.
We use jQuery’s slim build, but the full version is also supported.
Curious which components explicitly require jQuery, our JS, and Popper.js? Click the show components link below. If you’re at all unsure about the general page structure, keep reading for an example page template.
Our and include Popper, but not jQuery. For more information about what’s included in Bootstrap, please see our section.
Show components requiring JavaScript
- Alerts for dismissing
- Buttons for toggling states and checkbox/radio functionality
- Carousel for all slide behaviors, controls, and indicators
- Collapse for toggling visibility of content
- Dropdowns for displaying and positioning (also requires Popper.js)
- Modals for displaying, positioning, and scroll behavior
- Navbar for extending our Collapse plugin to implement responsive behavior
- Tooltips and popovers for displaying and positioning (also requires Popper.js)
- Scrollspy for scroll behavior and navigation updates
Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса . Этот класс предназначен для контрольной точки . Если порядок элемента нужно определить не для контрольной точки , а для , , или , то используется следующий вариант данного класса:
order-{breakpoint}-{visual_number}
Вместо необходимо указать число от 1 до 12.
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс , то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
<div class="row">
<div class="col">
Первый (не упорядоченный, без класса order-)
<!-- По умолчанию order, равно 0, поэтому он и первый-->
</div>
<div class="col order-12">
Второй, но будет отображаться последним
</div>
<div class="col order-1">
Третий, но будет отображаться вторым
</div>
</div>
Ещё один пример (с использованием адаптивных классов ):
<div class="row">
<div class="col-md-8 order-2 order-md-1">
Первый (на xs, sm будет отображаться вторым)
</div>
<div class="col-md-4 order-1 order-md-2">
Второй (на xs, sm будет отображаться первым)
</div>
</div>
Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова и . Эти классы (, , , ) позволяют соответственно визуально сместить элемент в начало или конец.
Классы и оказывают своё действие посредством установки элементу CSS свойства со значением -1 (), а классы и — CSS свойства со значением 13 ().
Перепишем вышеприведённый пример с использованием классов , в которых используются ключевые слова и :
<div class="row">
<div class="col-md-8 order-last order-md-first">
Первый (на xs, sm будет отображаться последним)
</div>
<div class="col-md-4 order-first order-md-last">
Последний (на xs, sm будет отображаться первым)
</div>
</div>
Пример с использованием классов как с числом, так и со словами и :
<div class="row"> <div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div> <div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div> <div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div> <div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div> <div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div> <div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div> <div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div> <div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div> </div>
Сообщество
Будьте в курсе развития Bootstrap и обращайтесь к сообществу с помощью этих полезных ресурсов.
- Обсуждайте в чате Telegram @getbootstrap_ru.
- Читайте и подписывайтесь на Официальный блог Bootstrap.
- Присоединиться к официальной комнате Slack.
- Общайтесь с другими Bootstrappers в IRC. На сервере , в канале .
- Справку по реализации можно найти на сайте Stack Overflow (с тегом ).
- Разработчикам следует использовать ключевое слово в пакетах, которые изменяют или расширяют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальной узнаваемости.
Вы также можете следить за @getbootstrap в Твиттере, чтобы следить за последними слухами и потрясающими музыкальными клипами.
Глобально важно
Bootstrap использует несколько важных глобальных стилей и настроек, о которых Вам нужно знать при его использовании. Все они почти исключительно направлены на нормализацию кроссбраузерных стилей. Давайте погрузимся.
Тип текущего документа
Bootstrap требует использования doctype HTML5. Без него Вы увидите несколько забавных неполных стилей, но его включение не должно вызывать каких-либо серьезных сбоев.
Адаптивный метатег
Bootstrap разработан mobile first (сначала мобильный), стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости с помощью медиа-запросов CSS. Чтобы обеспечить правильный рендеринг и сенсорное масштабирование для всех устройств, добавьте метатег адаптивного окна просмотра (viewport) к Вашему .
Вы можете увидеть пример этого в действии в .
Свойство Box-sizing
Для более простого изменения размеров в CSS мы переключаем глобальное значение с на . Это гарантирует, что не влияет на окончательную вычисленную ширину элемента, но может вызвать проблемы с некоторым сторонним программным обеспечением, таким как Google Maps и Google Custom Search Engine.
В редких случаях Вам нужно переопределить его, используйте что-то вроде следующего:
В приведенном выше фрагменте все вложенные элементы, включая сгенерированный контент с помощью и будут наследовать указанный для этого .
Узнайте больше о коробочной модели и размерах на сайте CSS Tricks.
Перезагрузка
Для улучшения кроссбраузерности рендеринга мы используем Reboot, чтобы исправить несоответствия между браузерами и устройствами, обеспечивая при этом несколько более самоуверенный сброс общих элементов HTML.
Как это работает
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры— для фиксированной ширины или на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .
- Столбец устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой : сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
Смещение адаптивных блоков
В Bootstrap 4 смещение адаптивных блоков можно выполнить с помощью:
- классов offset (на определённое количество колонок);
- служебных (утилитных) margin классов.
Классы offset
Классы offset предназначены для смещения адаптивных блоков вправо на определённое количество колонок.
Данные классы имеют следующий синтаксис:
оffset-{1} или offset-{breakpoint}-{1}
– контрольная точка, начиная с которой к данному блоку будет применено смещение (если она не указана, то смещение будет применено, начиная с самых крохотных устройств).
– величина смещения, указываемая с помощью количества колонок Bootstrap.
В качестве примера установим смещение адаптивным блокам так, как это показано на рисунке.
<div class="row"> <div class="col-4"> (1) </div> <div class="col-4 offset-4"> (2) </div> </div> <div class="row"> <div class="col-3 offset-3"> (1) </div> <div class="col-3 offset-3"> (2) </div> </div> <div class="row"> <div class="col-6 offset-3"> (1) </div> </div>
Смещение с помощью margin классов
В четвертой версии Bootstrap устанавливать смещение адаптивным блокам также можно с помощью margin отступов (margin-left: auto и (или) margin-right: auto). Эта вариант смещения появился благодаря тому, что сетка в новой версии Bootstrap (4) основывается на CSS Flexbox.
Данный вариант смещения (с помощью margin классов) используют, когда блоки необходимо сместить относительно друг от друга не которую переменную величину.
В Bootstrap 4 для более удобного и адаптивного задания блокам margin отступов ( и (или) ) можно использовать классы , , и .
<div class="row"> <div class="col-4"> (1) </div> <div class="col-4 ml-auto"> (2) </div> </div> <div class="row"> <div class="col-3"> (1) </div> <div class="col-3 ml-auto mr-auto"> (2) </div> <div class="col-3"> (3)</div> </div> <div class="row"> <div class="col-4 ml-auto mr-auto"> (1) </div> <div class="col-4 ml-auto mr-auto"> (2) </div> </div>
Important globals
Bootstrap employs a handful of important global styles and settings that you’ll need to be aware of when using it, all of which are almost exclusively geared towards the normalization of cross browser styles. Let’s dive in.
HTML5 doctype
Bootstrap requires the use of the HTML5 doctype. Without it, you’ll see some funky incomplete styling, but including it shouldn’t cause any considerable hiccups.
Responsive meta tag
Bootstrap is developed mobile first, a strategy in which we optimize code for mobile devices first and then scale up components as necessary using CSS media queries. To ensure proper rendering and touch zooming for all devices, add the responsive viewport meta tag to your .
You can see an example of this in action in the .
Box-sizing
For more straightforward sizing in CSS, we switch the global value from to . This ensures does not affect the final computed width of an element, but it can cause problems with some third-party software like Google Maps and Google Custom Search Engine.
On the rare occasion you need to override it, use something like the following:
With the above snippet, nested elements—including generated content via and —will all inherit the specified for that .
Learn more about box model and sizing at CSS Tricks.
Reboot
For improved cross-browser rendering, we use Reboot to correct inconsistencies across browsers and devices while providing slightly more opinionated resets to common HTML elements.
Секция портфолио
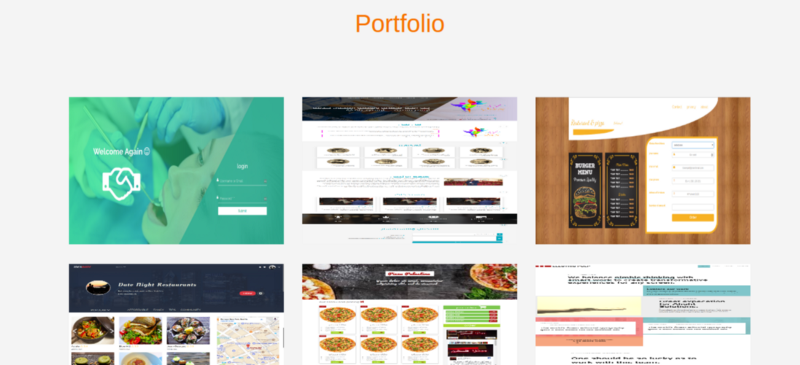
Теперь давайте продвинемся дальше и сделаем секцию портфолио, которая будет включать в себя галерею.

Структура нашего HTML кода для секции порфолио выглядит так.
<!-- portfolio --><div class="portfolio"> <h1 class="text-center">Portfolio</h1> <div class="container"> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/port13.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/port1.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/port6.png" class="img-fluid"> </div><div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/port3.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/port11.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/electric.png" class="img-fluid"> </div><div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/Classic.jpg" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/port1.png" class="img-fluid"> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <img src="images/portfolio/port8.png" class="img-fluid"> </div> </div> </div></div>
Добавляя каждому изображению, мы делаем их адаптивными.
Каждый элемент в нашей галерее будет забирать себе четыре колонки, помните, что это для средних расширений экранов, а для больших экранов. Это равносильно на больших экранах, таких как десктопы или большие планшеты. А маленькие девайсы получат 12 колонок, то есть iPhone и другие мобильные устройства будут забирать по 100% контейнера.
Давайте добавим немного стилизации нашей галерее.
/*Portfolio*/.portfolio{ margin: 4em 0; position: relative; }.portfolio h1{ color:#F97300; margin: 2em; }.portfolio img{ height: 15rem; width: 100%; margin: 1em;}
Назначение Bootstrap сетки. Контрольные точки
Сетка Bootstrap 4 – это основная часть фреймворка. Она предназначена для создания адаптивных шаблонов.
Сетка Bootstrap 4 основывается на CSS Flexbox и медиа-запросах (CSS media queries). Чтобы понять, как она работает более точно, рекомендуется сначала изучить эти CSS технологии.
Следующий шаг – это разобраться с тем, что такое адаптивный макет сайта.
Если кратко, адаптивный макет – это такой макет, вид которого может изменяться в зависимости от того, какую ширину viewport имеет браузер. Это означает, что при одних значениях ширины viewport адаптивный макет может выглядеть одним образом, а при иных – совершенно по-другому.
В Bootstrap изменения вида макета реализовано через медиа-запросы. Каждый медиа-запрос в Bootstrap строится на основании минимальной ширины viewport браузера. В Bootstrap ключевое значение ширины viewport в медиа-запросе называется breakpoint (контрольной точкой, или более просто классом устройства).
На схеме приведены основные контрольные точки, которые Bootstrap 4 имеет по умолчанию:
Это означает что до 576px макет сайта может отображаться одним образом, от 576px до 768px – другим образом и т.д. Таким образом, можно создать макет, который на каждом из этих участков может выглядеть по-разному.
Контрольные точки имеют обозначение. Первый breakpoint не имеет обозначения (), второй называется – , третий – , четвёртый – и пятый – . Эти обозначения необходимо запомнить, т.к. они используются в классах, которые мы будем добавлять к элементам. Эти обозначения в имени класса будут указывать на то с какой ширины viewport стили, определённые в нём, будут применяться к элементу.
| Ширина viewport браузера | Контрольная точка (название устройства) |
|---|---|
| >=0 | без обозначения (xs) |
| >=576px | sm |
| >=768px | md |
| >=992px | lg |
| >=1200px | xl |
При этом, контрольные точки задают только минимальную ширину. Т.е., например, если вы определили макет, используя в нём классы без обозначения контрольной точки () и с использованием , то он на будет иметь такую же структуру как на , а на и — как на .
Если вы знакомы с сеткой Bootstrap 3, то в ней количество контрольных точек равнялось четырём.
Важные глобальные атрибуты
Bootstrap включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и заточены под нормализацию кроссбраузерных стилей.
Отзывчивый мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в :
Вы можете посмотреть пример этого в действии на странице .
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение с на . Это гарантирует, что не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через и контент – будут все наследовать заданный для класса .
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
Ребут
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые сбросы стилей для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Быстрый старт
Хотите быстро добавить Bootstrap в свой проект? Используйте jsDelivr, бесплатный CDN с открытым исходным кодом. Используете менеджер пакетов или вам нужно скачать исходные файлы? Перейдите на страницу загрузок.
Скрипты
Многие из наших компонентов требуют использования JavaScript для работы. В частности, для них требуются наши собственные плагины JavaScript и Popper. Поместите один из следующих в конце Ваших страниц, прямо перед закрывающим тегом , чтобы включить их.
Связка
Включите каждый плагин Bootstrap JavaScript и зависимости в один из двух наших пакетов. Наши и включают Popper. Для получения дополнительной информации о том, что входит в Bootstrap, см. наш раздел .
Раздельно
Если Вы решите использовать отдельное решение для сценариев, сначала должен быть Popper.js (если Вы используете всплывающие подсказки или всплывающие окна), а затем наши плагины JavaScript.
Компоненты
Интересно, какие компоненты явно требуют нашего JavaScript и Popper? Кликните на ссылку “Показать компоненты” ниже. Если Вы совсем не уверены в общей структуре страницы, продолжайте читать, чтобы найти образец шаблона страницы.
Показать компоненты, требующие JavaScript
- Alerts (Уведомления) для отклонения
- Buttons (Кнопки) для переключения состояний и функционала флажка/радио
- Carousel (Карусель) для любого поведения слайдов, элементов управления и индикаторов
- Collapse (Сворачиваемое) для переключения видимости содержимого
- Dropdowns (Выпадающие списки) для отображения и позиционирования (также требуется Popper)
- Modals (Модальные окна) для отображения, позиционирования и прокрутки
- Navbar (Панель навигации) для расширения нашего плагина Сворачиваемое для реализации адаптивного поведения
- Offcanvases (Внехолста) для отображения, позиционирования и поведения прокрутки
- Toasts (Тосты) для показа и отклонения
- Tooltips (Всплывающие подсказки) и popovers (всплывающие окна) для отображения и позиционирования (также требуется Popper)
- Scrollspy (Отслеживание прокрутки) для поведения прокрутки и обновлений навигации
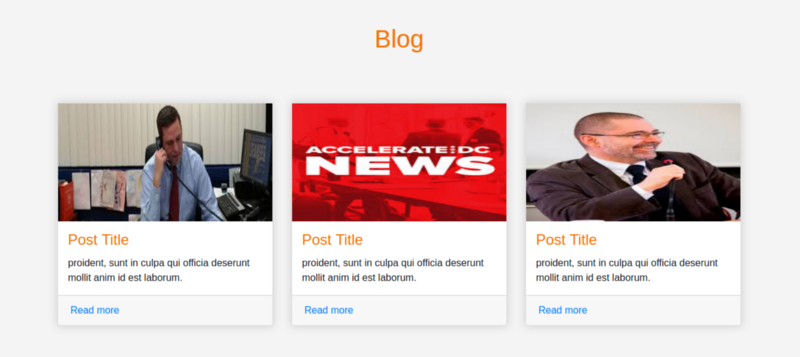
Секция блога

Карточки
Карточки в Bootstrap 4 делают дизайн блога куда проще. В особенности, карточки хорошо подходят статей и постов.
Чтобы создать карточку, мы используем класс и назначаем его элементу. Сам класс карточки содержит много функций:
определяет карточку шапки
для карточки основного контента
заголовок карточки
определяет подвал карточки
для изображения карточки
<!-- Posts section --><div class="blog"> <div class="container"> <h1 class="text-center">Blog</h1> <div class="row"> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/polit.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/images.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> <div class="col-md-4 col-lg-4 col-sm-12"> <div class="card"> <div class="card-img"> <img src="images/posts/imag2.jpg" class="img-fluid"> </div> <div class="card-body"> <h4 class="card-title">Post Title</h4> <p class="card-text"> proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <div class="card-footer"> <a href="" class="card-link">Read more</a> </div> </div> </div> </div> </div></div>
Нам нужно добавить немного стилизации этим карточкам.
.blog{ margin: 4em 0; position: relative; }.blog h1{ color:#F97300; margin: 2em; }.blog .card{ box-shadow: 0 0 20px #ccc;}.blog .card img{ width: 100%; height: 12em;}.blog .card-title{ color:#F97300;}.blog .card-body{ padding: 1em;}

круто, да?
Две основных страницы Bootstrap 4
В следующем примере показан код для базовой страницы Bootstrap 4 (с адаптивным контейнером фиксированной ширины):
Пример контейнера
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Пример</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.4.2/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js»></script>
</head><body><div class=»container»> <h1>Моя первая Bootstrap страница</h1> <p>Здесь какой-то текст.</p> </div></body></html>
В следующем примере показан код для базовой страницы Bootstrap 4 (с контейнером полной ширины):
Пример жидкого контейнера
<!DOCTYPE html><html lang=»en»><head> <title>Bootstrap
4 Пример</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.4.2/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js»></script></head><body><div class=»container-fluid»> <h1>Моя первая Bootstrap страница</h1> <p>Здесь какой-то текст.</p> </div></body></html>
❮ Prev
Next ❯
CSPs and embedded SVGs
Several Bootstrap components include embedded SVGs in our CSS to style components consistently and easily across browsers and devices. For organizations with more strict CSP configurations, we’ve documented all instances of our embedded SVGs (all of which are applied via ) so you can more thoroughly review your options.
- Close button (used in alerts and modals)
Based on community conversation, some options for addressing this in your own codebase include replacing the URLs with locally hosted assets, removing the images and using inline images (not possible in all components), and modifying your CSP. Our recommendation is to carefully review your own security policies and decide on a best path forward, if necessary.







