Как сделать скриншот всей страницы сайта целиком. онлайн-сервисы
Содержание:
- Расширения для браузера
- Как сделать скриншот сайта целиком
- 01-05-2017 — Additional Error Handling Added
- Какими способами можно сделать: плюсы и минусы каждого варианта
- Мобильная платформа
- 01-05-2017 — Добавлена дополнительная обработка ошибок
- Способ №0: встроенный скриншотер
- Ножницы
- 05-13-2016 — Lots of Small Updates
- Способ №3: программы захвата
- IMGonline
- Онлайн сервис Snapito
- 01-09-2017 — Миграция сайта на новый сервер VersaWeb
- 01-05-2017 — Additional Error Handling Added
- Скриншоты вместе с FastStone Capture
- Snapito
- Универсальный способ сделать скриншот на любом компьютере: ФотоСКРИН
- 05-28-2016 — Updated Code to Output Much Higher Quality JPEG Images
- Компьютер
- С помощью клавиатуры
- Как работает расширение FireShot
- IMGonline
- IMGonline
- Сервисы в интернете
- Как сделать скриншот при помощи PrintScreen
- Как работает программа FastStone Capture
- Как сделать скриншот всего сайта — советы и выводы
Расширения для браузера
Скрин страницы можно сделать и при помощи программ другого класса.
Awersome Screenshot – дополнение для Google Chrome
Продвинутое расширение для популярного браузера, обладающее понятным интерфейсом и собственным редактором изображений, встроенным в основное приложение. Для сохранения картинки достаточно нажать на соответствующую кнопку панели инструментов Chrome, затем выбрать способ захвата:
- страничка (page) полностью;
- отдельный участок сайта;
- выборочный фрагмент;
- выбор встроенной картинки.
После успешного сохранения скриншота веб страницы целиком появится отдельное окно с графическим редактором. Пользователю доступен классический инструментарий: указательные фигуры, рамки, надписи, аннотации, а также функции, заимствованные из Photoshop. Сохранение скрина производится на личном ПК или хранилище Google Drive.
Screengrub для Firefox

Дополнение с приятным интерфейсом. Утилита способна сохранять скриншот во временной памяти, после чего пользователь может отредактировать его в любом приложении. Доступны классические функции мгновенной загрузки на «облако» и передачи друзьям через социальные сети.
Расширение активируется по щелчку правой кнопки мыши. Доступны произвольные методы захвата: полная страница, видимая часть, выделение. При использовании последнего курсор указывает участок, который будет обрезан.
qSnap для Opera

Мощное расширение, позволяющее делать скриншот страницы с прокруткой и проводить крупномасштабное редактирование внутри браузера. Пользователь может сохранить видимую часть сайта или же воспользоваться ручным методом – курсором.
Настройки ПО позволяют выбрать:
- комбинации горячих клавиш;
- формат конечного файла;
- качество скриншота.
Редактор расширения наделен необходимыми инструментами:
- аннотациями;
- рамками и стрелками;
- «Замазкой» и «Размытием».
Как сделать скриншот сайта целиком
Если в предыдущем способе достаточно было нажать на клавишу, чтобы сделать скриншот, то сейчас нам потребуется воспользоваться утилитой от Яндекс браузера. Она позволяет не просто выполнить снимок отдельной части сайта, а запечатлеть полностью всю его страницу.
Загрузить утилиту и воспользоваться ей можно следующим способом:
Как видите, сделать скриншот в Яндекс браузере – дело простое. Для этого достаточно воспользоваться специальной кнопкой на клавиатуре, либо утилитой «Full Page Screen Capture». Надеюсь, после этого у вас больше не возникнет вопросов в данной теме, и вы поняли, как сделать скриншот в Яндекс браузере.
01-05-2017 — Additional Error Handling Added
To help mitigate some of the VersaWeb hosting issues and to troubleshoot further, I spent considerable time to separate out the general «Error» message into «URL Down», «URL Access Denied» (remote site is purposely blocking capture; they must fix), «BLANK Detected» (could be site down, forced download, forcefully closed page, or unsupported PDF format*), «URL Too Large» (maximum of 65,500 pixels supported by the capture script this site uses*), and «URL Blocked» (internal IPs, spam traps, and sinkholes), and the rest still returning a general error. Doing this helps users understand WHY a request failed in many cases.*Use ShrinkTheWeb or Snapito to overcome these limitations.
Какими способами можно сделать: плюсы и минусы каждого варианта
Скриншот экрана в Google Chrome можно сделать несколькими способами.
Программой в операционной системе (Print Screen + MS Paint):
- Не требуют установки дополнительного софта.
- Примитивная функциональность: не сохраняет в файл, нельзя добавлять акценты.
- Автоматически сохраняет картинку в файл.
- Нет инструментов для последующей обработки изображения.
Расширения для Гугл Хром:
- Придется скачать и установить стороннее приложение.
- Обладают рядом дополнительных возможностей (их перечень зависит от самой программы).
Инструменты разработчика:
- Неудобно работать.
- Есть функция создания скрина страницы с прокруткой.
- Нет средств для постобработки картинки.
Мобильная платформа
На Android скрины экрана делаются при помощи комбинации кнопок «Выключение» + «Звук вниз». На Samsung Galaxy это комбинация клавиш «Домой» и блокировки. На некоторых устройствах есть функция создания снимков при помощи жестов.

Для платформы доступно пару десятков приложений в Google Play. Попробуйте рассмотренный ранее Lightshot — функции аналогичные браузерной и Windows версии.
Способов перевести содержимое окна Яндекс.Браузера в графический файл много: инструменты операционной системы, специализированное ПО, плагины для веб-обозревателя. Все со своими особенностями и недостатками. Выбирать следует, исходя из личных предпочтений и необходимых функций.
01-05-2017 — Добавлена дополнительная обработка ошибок
Для смягчения некоторых проблем с хостингом VersaWeb и дальнейшего устранения неполадок, я потратил много времени, чтобы разделить общее «Error» сообщение на «Нерабочий URL», «Отказано в доступе к URL» (удаленный узел намеренно блокирует генерацию; надо исправлять на их стороне), «Обнаружена ПУСТАЯ страница» (может быть связано с неработоспособностью сайта, принудительной загрузкой, принудительно закрытой страницей, или неподдерживаемым форматом PDF*), «Слишком большой URL» (скриптом генерации, используемым этим сайтом, поддерживается максимум 65,500 пикселей*), и «URL-Blocked» (частные IP-адреса или IP-адреса, предназначенные для определения и фильтрации спам-трафика), а остальные по-прежнему возвращает общую ошибку. Во многих случаях это помогает пользователям понять, ПОЧЕМУ запрос был неудачным.*Используйте ShrinkTheWeb или Snapito чтобы преодолеть эти ограничения.
Способ №0: встроенный скриншотер
В августе 2021 года разработчики Яндекс Браузера добавили несомненно полезную функцию — встроенный модуль создания скриншотов, его характеристики:
- редактор начального уровня — стрелки, фигуры, текст, маркер и размытие
- захват любой части страницы, включая вариант с прокруткой
- поддержка экспорта изображений в Яндекс.Диск
Доступ к настройкам модуля скриншотов можно получить одним из 2 способов:
Варианты создания скриншота
- Одной из комбинаций горячих клавиш:
- Ctrl+Alt+1 — выделенная область
- Ctrl+Alt+2 — видимая часть страницы
- Ctrl+Alt+3 — страница целиком
- Через соответствующую иконку боковой панели →
Используя горячие клавиши, указанные выше, можно создавать скриншоты в любом запущенном приложении Windows, а не только в браузере
Ножницы
Несмотря на возможность применения для любых приложений, клавиша Print Screen может быть довольно неудобна при работе с отдельными окнами. Каждый раз открывать Paint, вырезать нужно окно и делать подписи довольно долго. Чтобы избавиться от подобной рутинной работы, вы можете воспользоваться строенной в Windows утилитой – ножницами.
Для того чтобы сделать скрин с помощью данной утилиты, выполните следующее:

- Запустите меню «Пуск» с помощью специально пиктограммы в виде флажка, которая располагается в левой части панели быстрого доступа. Вы также можете использовать кнопку Win на вашей клавиатуре.
- В поисковой строке необходимо ввести «ножницы» и открыть найденное приложение.
- Выделите нужную вам часть экрана в прямоугольник.
- С помощью инструментов «Маркер» и «Перо» вы можете выделять нужные вам фрагменты или создавать комментирующие надписи.
- С помощью сочетания горячих клавиш S и Control сохраните получившуюся картинку.
05-13-2016 — Lots of Small Updates
- Some of you may have noticed that requests for PDF, TIFF, PS, & SVG would show a broken preview image. That has been fixed for all types. Yay!
- The system also did not properly return cached requests instantly and made users wait for new captures every time. That has been fixed. 🙂
- The text status update colors made it hard to read, so I picked more complementary colors for each background.
- I have added quite a bit of security to help prevent abuse and server attacks.
- I cleaned up and optimized the back-end code of web-capture.net in order to make the site more efficient.
- Among some minor tweaks to the system. I hope everyone enjoys the service! Ciao!
Способ №3: программы захвата
Изначально нами была предпринята попытка найти ультимативный вариант приложения захвата экрана со следующими функциями: бесплатность, простой редактор, возможность получения скриншота страницы браузера целиком. К сожалению, идеальный вариант так и не был найден, ну или мы плохо искали
Советуем обратить внимание на 2 программы — Greenshot и FastStone Capture
Greenshot
-
Плюсы
- полностью бесплатный продукт;
- присутствует простой редактор — стрелки, фигуры, текст;
- плагины для загрузки в сервисы вроде imgur, picasa, flickr.
-
Минусы
нельзя сделать скриншот страницы, включая прокрутку.
FastStone Capture
-
Плюсы
- расширенный вариант редактора;
- возможен захват всей страницы целиком.
-
Минусы
- триал версия на 30 дней;
- нет русификатора от самого разработчика, но можно найти на просторах Рунета.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Онлайн сервис Snapito
Находится по адресу: https://snapito.com/
Хорошее решение, когда надо быстро сделать копию страницы сайта и сохранить ее в в формате JPEG. Сервис также декларирует конвертацию в PDF, но несколько попыток, которые я делал, чтобы сохранить изображение в этом формате, не увенчались успехом. Приходилось переводить JPEG в PDF дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
Минусы:
Делает скриншот только в формате JPG.
Плюсы:
- Качественная работа без сбоев при сканировании.
- Настройка размера будущего скриншота перед сканированием.
Итог:
Вполне рабочий вариант.
01-09-2017 — Миграция сайта на новый сервер VersaWeb
Проблемы с хостингом VersaWeb начались сразу же. За первые 24 часа произошел одноминутный перебой в работе. С течением времени эти одноминутные перебои стали более частыми (вплоть до 15 раз в день!) и процент неудачных генераций значительно увеличился (вырос с 1% до почти 15%!!!). Все признаки указывали на проблемы с подключением и маршрутизацией. VersaWeb был неспособен указать какую-либо причину этого. Таким образом, я потратил много часов в течение последних недель, чтобы ДОКАЗАТЬ, что это была проблема с их оnboard NIC (сетевой картой), патч-кабелем, или портом коммутатора. Однако, они отказались принять мои соображения относительно рекомендуемого способа решения проблемы и просто установили новый сервер для нас (что, конечно, увеличило объем работы для меня). Однако, после миграции -СНОВА- на новый сервер, все работает гораздо лучше. Частота ошибок снова снизилась до менее чем 1% (что, в любом случае, является наилучшим результатом для этого конкретного скрипта генерации скриншотов*).Для достижения более точной и надежной генерации попробуйте воспользоваться ShrinkTheWeb или Snapito.
01-05-2017 — Additional Error Handling Added
To help mitigate some of the VersaWeb hosting issues and to troubleshoot further, I spent considerable time to separate out the general «Error» message into «URL Down», «URL Access Denied» (remote site is purposely blocking capture; they must fix), «BLANK Detected» (could be site down, forced download, forcefully closed page, or unsupported PDF format*), «URL Too Large» (maximum of 65,500 pixels supported by the capture script this site uses*), and «URL Blocked» (internal IPs, spam traps, and sinkholes), and the rest still returning a general error. Doing this helps users understand WHY a request failed in many cases.*Use ShrinkTheWeb or Snapito to overcome these limitations.
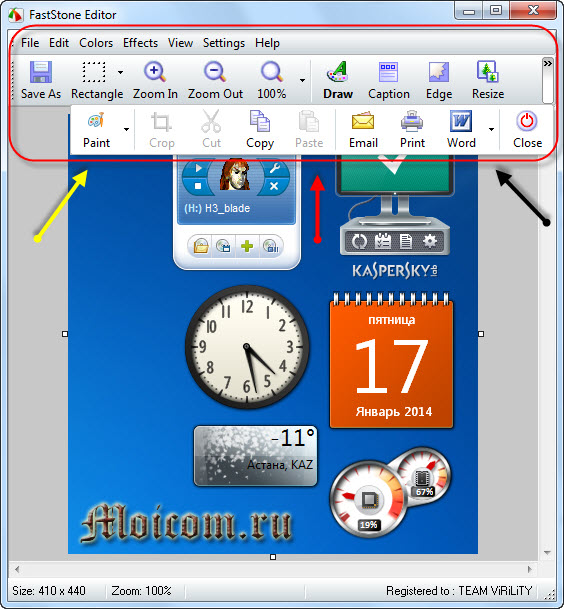
Скриншоты вместе с FastStone Capture
Программа FastStone Capture, одна из первых, которую я начал использовать для редактирования изображений в работе над моим хобби с блогами. Иногда я до сих пор прибегаю к её помощи, для того, чтобы уменьшить размер изображения. У неё гораздо больше возможностей, про которые я сейчас расскажу.
Скачать FastStone Capture FSCaptureSetup76
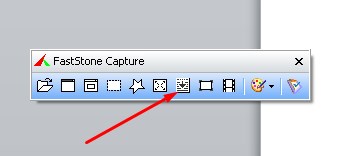
После того, как вы скачали и установили программу, появляется небольшое окно с панелью навигации.

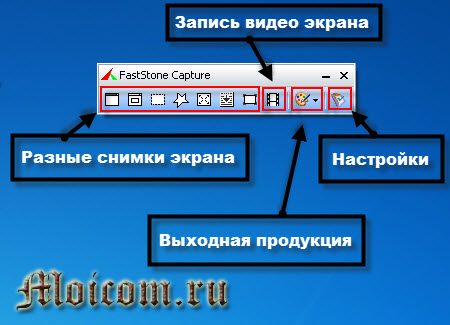
Давайте рассмотрим подробнее все кнопки панели управления.

В разных снимках экрана есть 6 кнопок, опишу их по очереди слева на право:
- Захват активного окна
- Захват окна или объекта
- Захват прямоугольной области
- Захват области от руки
- Захват всего экрана
- Захват окна с прокруткой
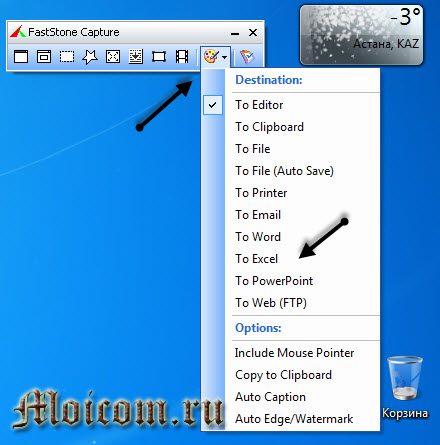
Есть возможность записать видео вашего экрана. В выходной продукции можно сохранить в файл, word, excel, распечатать, послать по почте, передать по FTP и так далее.

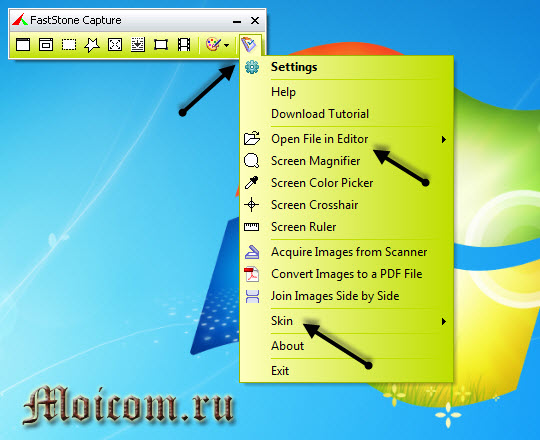
В настройках можно зайти в раздел помощь, если вам что-то непонятно (правда там все на английском языке), открыть нужный файл для редактирования, конвертировать изображение в формат PDF, во вкладке Skin изменить цвет программы и так далее.

Я сделаю снимок прямоугольной области экрана, для этого нажму третью кнопку слева в панели навигации. Вы можете воспользоваться любой другой кнопкой для создания скриншота.

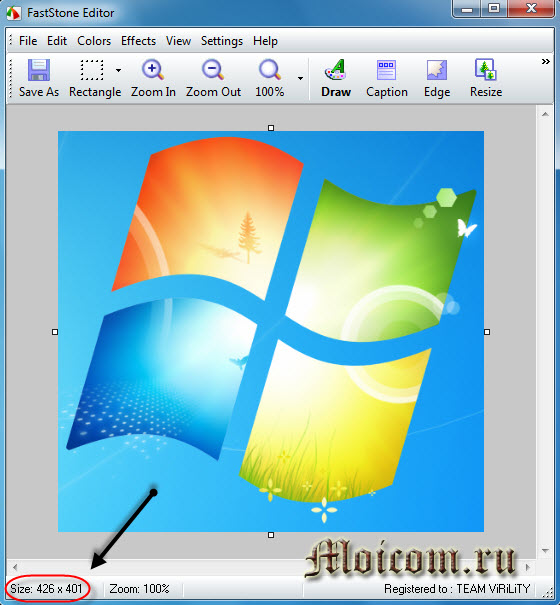
Далее появляется окно предварительного просмотра нашего изображения, слева внизу будет указан точный размер в пикселях.

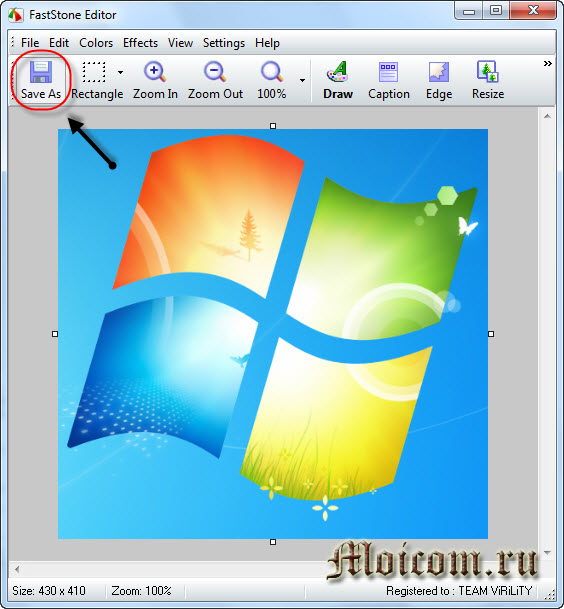
Нажимаем на дискету Save as — сохраняем изображение и дальше пользуемся им по своему усмотрению.

К сожалению меню программы на английском языке.

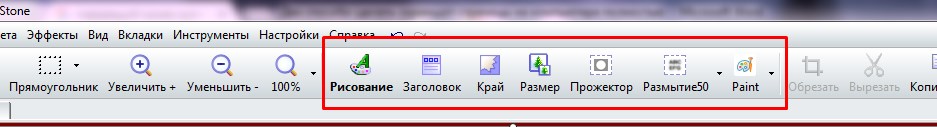
На рисунке ниже я покажу основные кнопки, с помощью которых можно редактировать снятые изображения.

- Save As — сохранить изображение как…
- Rectangle — выделение нужной области
- Zoom in — увеличить изображение
- Zoom out — уменьшить изображение
- Лупа 100% — размер изображения в процентах, можно увеличить
- Draw — текстовый и графический редактор, похож на Paint
- Caption — добавить заголовок или надпись
- Edge — редактор краев изображения
- Resize — изменение изображения в пикселях
- Paint — графический редактор изображений
- Crop — обрезать картинку
- Cut — вырезать ножницами
- Copy — копировать содержимое
- Paste — вставить содержимое
- Email — отправить по почте
- Print — распечатать на принтере
- Word, Excell — отправить в ворд, эксэль, пауэр поинт или по FTP
- Close — закрыть или выйти.
FastStone Capture удобная и полезная программа для работы со скриншотами, снимками экрана, с помощью которой можно так же записать видео со своего экрана.
Сделать скриншот сайта — FastStone Captur | Moicom.ru
https://youtube.com/watch?v=YYaw3qlmvSY
Snapito
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраните снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.

После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Универсальный способ сделать скриншот на любом компьютере: ФотоСКРИН
ФотоСКРИН — это многофункциональное средство для создания скринов на ПК и на ноутбуках HP, Леново, Acer, Asus, Samsung и других фирм. Отличием программы является расширенное редактирование, благодаря чему картинку можно подготовить для любой цели, например, добавить пометки, скрыть ненужные фрагменты, наложить графические элементы. Созданные рисунки можно отправить на жесткий диск или загрузить онлайн и создать общедоступную ссылку.
Софт позволяет захватывать рабочий стол несколькими способами: части экрана, всей области и активного окна. Делать это можно вручную или горячими клавишами, благодаря чему вы можете захватывать действия, будь то полноэкранные компьютерные игры или цельный длинный скриншот страницы веб-сайта.
Установка ПО
Скачайте ФотоСКРИН — это полностью бесплатно и не требует регистрации. Чтобы установить скриншотер, запустите инсталлятор двойным щелчком и следуйте подсказкам установщика.
Создание скрина
Чтобы сделать скриншот на ПК, запустите софт и кликните по его иконке в панели задач. Курсор приобретет вид плюсика. Зажмите левую кнопку мыши и обрисуйте на экране кусочек, который нужно будет сохранить как изображение.

Захват выбранного участка в программе ФотоСКРИН
Если вы работаете в полноэкранном режиме, можно сделать снимок экрана на компьютере сочетанием Shift + Print Screen. Таким образом вы сфотографируете весь монитор. Чтобы в этом режиме создать обрезанный скрин, передвигайте границы окна захвата. Также вы можете запустить ручной режим, нажав принтскрин.
Активное окно
Alt
+
PrtSc
Область экрана
PrtSc
Весь экран
Shift
+
PrtSc
Как редактировать и сохранить скриншот
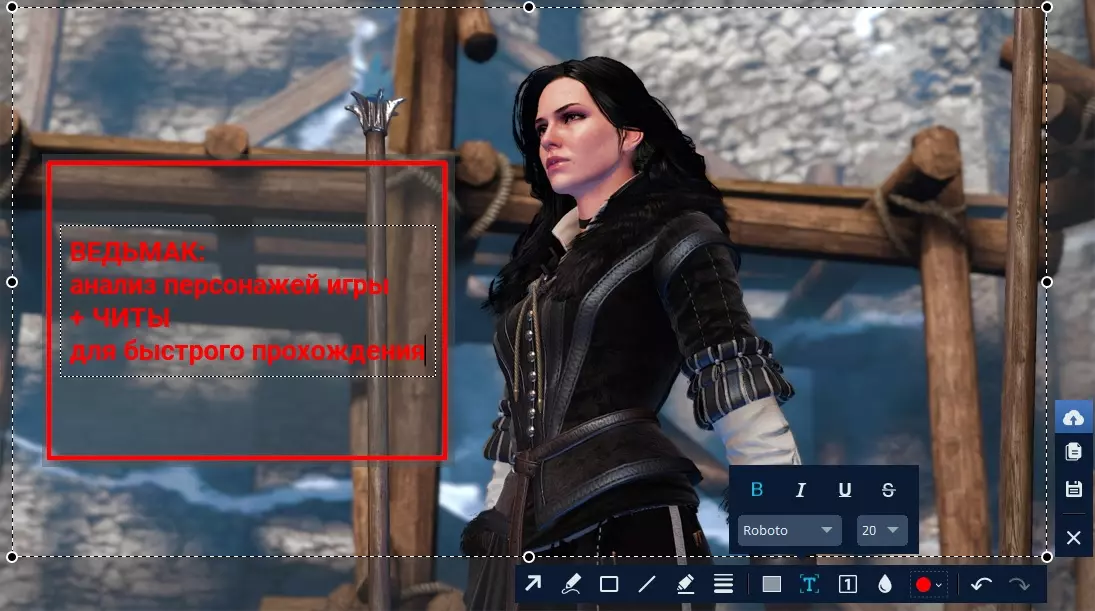
Когда вы разобрались, как сделать скриншот экрана на компьютере, можно приступать к редактированию. Чтобы внести изменения, воспользуйтесь горизонтальной строкой, на которой расположены иконки инструментов.

Встроенный редактор позволяет подготовить изображение для любых целей
- Если вы хотите встроить стрелку, линию или прямоугольник, выделите нужную иконку и щелкните по созданному скрину. Чтобы изменить толщину границ, кликните по иконке в виде горизонтальных линий и передвиньте ползунок.
- Рисуйте на скрине курсором, чтобы добавить пометки маркером или карандашом.
- Прямоугольник с заливкой отлично подойдет для создания «подложки» под заголовок или текстовые заметки.
- Для добавления текста выберите букву Т и нажмите на нужный участок фото. Доступны дополнительные настройки: шрифт, размер, подчеркивание, зачеркивание, курсив.
- Цифра 1 добавляет на картинку нумерацию в порядке возрастания.
- Иконка в виде капли размывает любой участок изображения. Эта функция пригодится, если вы хотите скрыть логотип или другую конфиденциальную либо ненужную информацию.
- Красный прямоугольник выводит цветовую палитру. Таким образом вы можете изменять оттенок любых добавляемых элементов.
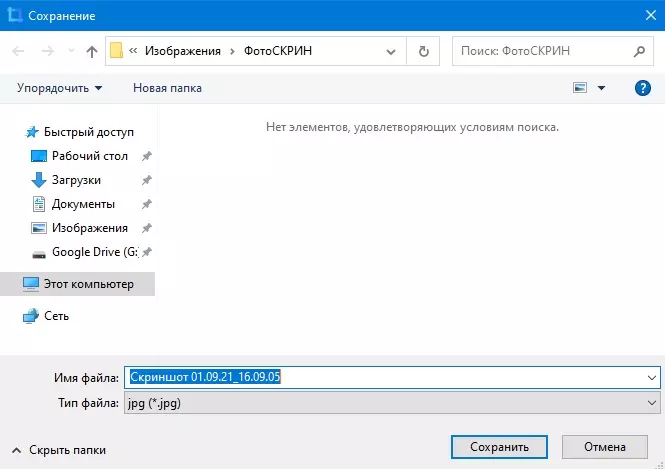
Когда вы закончите редактирование, нажмите на кнопку в виде дискеты в столбце сбоку. Выберите формат экспорта: JPG, PNG или BMP и щелкните «Сохранить».

Вы можете переименовать рисунок или оставить название по умолчанию
Где найти скриншоты на компьютере
ФотоСКРИН разрешает самостоятельно указать папку для сохранения. Для этого выделите нужный пункт в левой колонке-проводнике. Если вы примените сохранение без указания места экспорта, фото отправится в подпапку ФотоСКРИН в системной папке Изображения.
05-28-2016 — Updated Code to Output Much Higher Quality JPEG Images
My other screenshot sites both return high quality JPEG images, but when we took over web-capture.net; we noticed that the JPEG images were using the default 75% quality and were noticeably low quality in some cases. This was especially evident in capturing web pages with RED colors. After much investigation, I learned that the screenshot capture technology used by this site did not support anything other than 75% quality for JPEGs and there was no way to improve it. So, I took some painstaking efforts to upgrade the screenshot technology and code to get this working. Now, all JPEG images produced by Web-Capture are high-quality and utilize antialiasing as well. Comparing before and after really shows how much better the JPEG versions of screenshots look now. Enjoy!!
Компьютер
Самый популярный способ сделать скрин в Яндекс.Браузере на компьютере – применение плагинов. Их возможностей достаточно для быстрой загрузки картинки в интернет, добавления комментариев, стрелочек, рисования линий. Но в большинстве случаев более удобным оказывается сторонний софт для создания скриншотов: плагины работают только в браузере, а программы позволят сфотографировать экран даже в игре.
Lightshot
Lightshot для Яндекс Браузера. Разработчики предлагают установить при посещении окна с дополнениями как полезный и необходимый инструмент на каждый день:
- Через главное меню откройте вкладку с дополнениями.
- Опуститесь ниже середины перечня плагинов и активируйте переключатель возле Lightshot.
Через несколько секунд расширение установится, а его иконка появится правее от адресной строки – в панели инструментов.
- Посетите целевую страницу и кликните по значку Lightshot.
- При помощи инструмента «Прямоугольная обводка» укажите границы странички, которую нужно запечатлеть.
- Кнопками на вертикальной панели инструментов добавьте акценты в виде стрелок, линий, обводок.
Основные недостатки – нельзя захватывать указанную область, например, все окно браузера или содержимое страницы (без элементов интерфейса обозревателя).
Fireshot
Fireshot для Яндекс Браузера – расширение для работы со снимками. Основные преимущества:
- захват прокручиваемой страницы – выручит, когда нужно сделать скриншот всей страницы сайта, которая не помещается на один экран, и переслать ее в графическом виде одним файлом;
- сделать снимок региона экрана с поддержкой прокрутки – позволит выбрать регион с поддержкой прокрутки в любом направлении.
Для захвата кликните по иконке Fireshot в панели инструментов и выберите подходящий вариант из выпавшего списка. Дополнительных инструментов вроде добавления комментариев или рисования не предусмотрено.
В настройках изменяется формат файлов, поведение плагина, задаются горячие клавиши для управления им и каталог для хранения графических файлов на компьютере. Внизу обязательно нажмите «Применить».
Scrn.li
- Visible page – видимая часть странички;
- Entire page – все содержимое окна с прокруткой;
- Selected area – выбранная область;
- Browse windows – окно выбранной программы или снимок на весь экран;
- Add image – загрузка картинки с компьютера для редактирования;
- Download entire page – захват всей странички с сохранением на жесткий диск.
Захваченная область загрузится в новом окне редактора. В нем добавляются обводки, стрелочки, надписи, размываются области. Через контекстное меню картинка сохраняется на ПК или копируется ссылка на нее.
Найти и скачать другие расширения для работы со снимками экрана для Яндекс Браузера можно в магазине дополнений.
Ножницы
В дистрибутив Windows 10 входит пара встроенных утилит для создания снимков экрана – «Ножницы» и «Фрагмент и набросок». Рассмотрим на примере «Ножниц», знакомых из Windows 7.
- Нажмите «Создать» и выберите регион при помощи ограничительной рамки.
- В редакторе добавьте нужные акценты и сохраняйте изображение в файл.
Из режимов доступен захват прямоугольной области, свободной и всего экрана, есть функция задержки спуска.
Для Windows 10 создано много сторонних утилит для работы со снимками экрана. Одна из лучших – Lightshot. Имеет тот же функционал, что и браузерное дополнение.
С помощью клавиатуры
Для создания скриншота в операционной системе Windows была разработана специальная клавиша на клавиатуре, позволяющая мгновенно сделать снимок и сохранить его в буфер обмена. Единственный ее минус в том, что полученный снимок можно получить либо через папку виндовс, либо через редактор изображений. Первый случай используется крайне редко, а то и вообще не используется. А вот второй хоть и время затратный, но все равно пользуется популярностью.
Итак, чтобы сделать скриншот в Яндекс браузере, необходимо нажать на кнопку «Prt Scrn», которая расположена вверху над стрелочками. После этого откройте любой редактор, например, предустановленный Paint, который открывается через меню «Пуск». Затем зажмите сочетание клавиш «Ctrl+V».
Как видите, я сделал скриншот страницы Google.ru в браузере Яндекс и вставил его в Paint. Теперь осталось его сохранить. Для этого в верхнем правом углу программы Paint кликаем на соответствующую кнопку и выбираем «Сохранить» в отобразившемся окне.
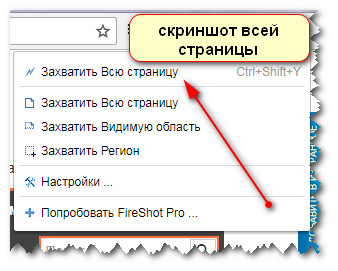
Как работает расширение FireShot
Теперь, если мы кликнем по данной иконке, откроется небольшое меню со следующими позициями:
- Захватить всю страницу, т.е. соответственно именно эта функция решает проблему, как сделать скриншот страницы на компьютере полностью;
- Захватить видимую область, т.е. один экран;
- Захватить регион – часть экрана.

Кроме того здесь есть раздел с настройками и возможность перейти на платную версию, если вдруг вам будет это необходимо.
Для того, чтобы сделать сриншот веб-страницы полностью, вам нужно встать на первый экран и кликнуть по функции – захватить всю страницу.
Страница автоматически прокрутится до конца, и готовый скриншот отобразится на новой вкладке.
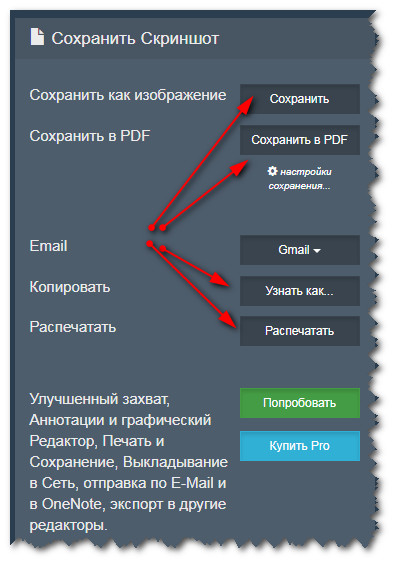
Здесь у вас появляется возможность сохранить скриншот как изображение или в формате pdf. Так же вы можете готовую «картинку» скопировать или распечатать.

На мой взгляд, функционал расширения FireShot очень удобен тем, что здесь есть одна главная функция – возможность делать скриншоты страниц на компьютере полностью. Разобраться, как это сделать, может даже самый новичок.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервисы в интернете
Скриншот с прокруткой сохраняется с помощью специальных сайтов, работающих по удаленной схеме.
CreenPage.ru

Простой веб-портал с понятным дизайном. Перед тем, как сделать скриншота сайта онлайн, необходимо скопировать URL сайта, затем вставить ссылку в соответствующее поле. Чуть ниже вводится адрес электронной почты, куда будет отправлена полноэкранная картинка. Скорость отправки может быть различной и зависит от загруженности сервера.
Сервис имеет несколько простых настроек: ширина экрана, разрешение скрина. Сохраненный скриншот экрана с прокруткой хранится на временном сервере. После захвата пользователь получает ссылку на файл.
Web Capture

Упрощенный портал, генерирующий полноэкранные скрины в любых графических форматах. Перед тем, как сделать длинный скрншот на компьютере, рекомендуется попробовать Web Capture.
Скопированный URL вставляется в соответствующее поле, затем выбирается формат конечной картинки. Готовый скрин загружается в выбранном расширении или ZIP-архиве.
Сделать скриншот страницы не составит труда. Приведенный обзор приложений поможет пользователю выбрать приемлемый для него способ решения задачи.
Как сделать скриншот при помощи PrintScreen
Это самый старый способ, который будет работать во всех версиях Windows. На клавиатуре есть специальная клавиша для создания снимков экрана. Она располагается обычно в верхнем ряду справа и называется PrintScreen или сокращённо PrtSc (в зависимости от клавиатуры могут быть и другие варианты названий). Ниже для примера приведено фото клавиатуры ноутбука, на котором нужная нам кнопка подчёркнута.
Созданный снимок экрана помещается в буфер обмена, откуда его можно вставить либо в графический редактор, либо не сохранять в файл, а сразу вставить с нужную Вам программу. Вот некоторые примеры программ и сайтов, в которые можно вставлять скриншоты из буфера обмена:
- Skype
- Социальная сеть ВКонтакте
Для вставки созданного скриншота перейдите в нужную программу, поставьте курсор щелчком мышки в место вставки скриншота (если нужно), а затем или нажмите сочетание клавиш Crtl+V, либо кнопку Paste на мышке (самый удобный способ). Также можно щёлкнуть правой кнопкой мышки и выбрать пункт меню «Вставить», хотя это и менее удобный вариант.
Если Вы хотите сохранить скриншот в файл на компьютере, то вставьте его в любой графический редактор, например, в Paint Windows. Если картинка не вставилась, значит Вы не сделали скриншот и его нужно сделать снова.
Обратите внимание, что при каждом нажатии клавиши PrintScreen новый скриншот заменяет предыдущий. Вставив скриншот из буфера обмена в Paint, выберите в верхнем меню «Файл / Сохранить как…», укажите формат (лучше JPEG) и куда именно сохранить файл
Проверьте что файл сохранён, найдя его через Проводник. Пример показан на рисунке ниже
Вставив скриншот из буфера обмена в Paint, выберите в верхнем меню «Файл / Сохранить как…», укажите формат (лучше JPEG) и куда именно сохранить файл. Проверьте что файл сохранён, найдя его через Проводник. Пример показан на рисунке ниже.
Также можно сделать скриншот не всего экрана, а только активного в настоящий момент окна программы. Для этого нажимать нужно сочетание клавиш Alt+PrintScreen. Все прочие операции в точности такие же.
Если хотите узнать как сделать быстрый скриншот, читайте дальше.
Как работает программа FastStone Capture
Чтобы активировать, просто необходимо кликнуть по ее иконке в панели инструментов. В окне браузера отобразится небольшое окно с основными функциями. Окно с помощью мышки вы можете передвигать в любую часть экрана.

Для того, чтобы сделать скриншот страницы целого сайта, необходимо выбрать позицию «окно с прокруткой». Имейте ввиду, что если вам необходим скриншот всего сайта, перед этим встаньте на первый экран. Так как FastStone Capture делает снимок с того места, где открыта страница браузера, и до конца. Далее клик левой кнопкой мыши.
Происходит автопрокрутка, и готовый снимок открывается в новом окне.
В новом окне вы можете выделить важные объекты на скриншоте, например, с помощью функции Рисование. Здесь вам доступна работа с надписями, указание стрелками, выделение с помощью рамок и т.д.
Интересная функция – эффект рваного края у скриншотов (наверняка вы заметили это в моих статьях), тоже можно поиграться).
Так же мне понравилась функция Размытие, — с помощью нее вы можете на снимке слегка размыть те участки, которые хотите скрыть от глаз читателей.

Как сделать скриншот всего сайта — советы и выводы
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.








