Программы для создания пиксель-артов
Содержание:
- PyxelEdit
- Цвет
- Дизеринг
- Шейдинг
- Saving Your File
- Инструменты
- Контур
- Преимущества и недостатки пиксельного арта
- Классификация
- Линии
- Единорог — Как рисовать по клеточкам
- Tools
- Программы для пиксель арта
- Скриншоты моего канала Pixellenger
- Как правильно сочетать такую прическу с одеждой и внешним видом?
- Советы для начинающих пиксель артистов
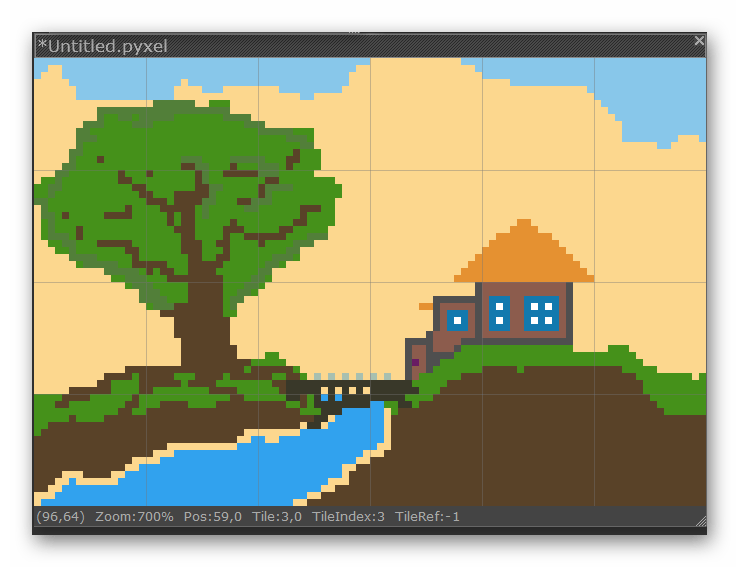
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.

В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг»
Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Saving Your File
To save your file press Control+S (or go to File>Save As…), choose a file name and location and just hit save.
Don’t forget that in the trial version of Aseprite saving is disabled!

Aseprite Export File dialog
You will see that Aseprite can save in a variety of formats, but I always recommend keeping a .ase version of every file you make. Just like in Photoshop you would keep a .psd file. When exporting for web or games, you can use Control+Alt+Shif+S or File>Export.

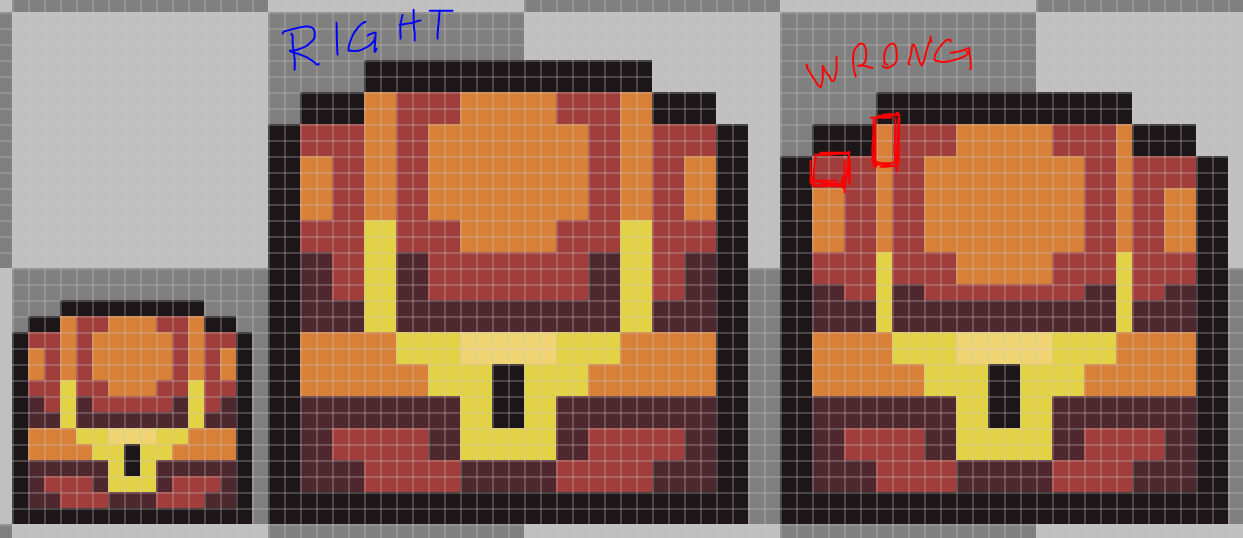
Why you should never resize a pixel art partially
Aseprite has this really good Resize feature in the export window. It only scales your sprite in round numbers, which is perfect. If you rescale your sprite 107%, for example, it will break pixels everywhere and it will be a mess, but if you scale it 200% each pixel will now be 2 pixels wide and tall, so it will look nice and sharp.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
![]()
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
![]()
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Преимущества и недостатки пиксельного арта
Конечно же, как и любой вид искусства пиксельная графика имеет свои плюсы и минусы. Их стоит также знать, прежде чем начинать серьезную работу над первым пиксельным артом.
Преимущества пиксельного арта
1. Вне времени
К счастью, в мире до сих пор существует большое сообщество любителей ретро, в особенности старых игр. Со временем такие игры, как Mario Bros и Sonic the Hedgehog превратились в классику, которыми наслаждаются не только ностальгирующие взрослые, но и молодое поколение. Поэтому работая в пиксельной графике, вы можете быть смело уверены, что ваша работа будет актуальна всегда, невзирая на изменение тенденций в иллюстрациях и развитие технологий создания игр.
2. Глоток свежего воздуха
Современный рынок не удивишь хорошей графикой. Крупные корпорации выпускают огромное количество игр с удивительно проработанными деталями, которые бывает сложно отличить от реальности. Пиксельная графика выгодно здесь отличается тем, что она не замылила глаз среднестатистическому игроку, поэтому может быть именно ваше творение может стать новым культовым событием в мире игр.
3. Сообщество единомышленников
Сообщество пиксельного искусства все еще живо. При этом они не просто выкладывают свои новые работы, но и с удовольствием участвуют в жизни друг друга. От любителей до разработчиков игр, пиксельные художники имеют бесчисленные онлайн-форумы и сообщества, где они обмениваются идеями друг с другом, помогают друг другу и взаимодействуют с работами других художников.
Недостатки пиксельного арта
1. Трата времени
Как уже говорилось выше, пиксельная иллюстрация это настоящая ловушка для перфекционистов. Если вы не научитесь довольствоваться своим результатом, то существует риск, что вы будете тратить огромное количество своего времени всего на один рисунок и будете очень медленно продвигаться в своем развитии.
2. Сложно выделиться
В преимуществах пиксельной графики упоминалось, что в современном мире гейминга, ретро игры — это глоток свежего воздуха. Однако есть и другая сторона медали, а именно сложность найти свой уникальный стиль в пиксельной графике. Вам придется потратить не один десяток часов, пока вы не найдете то самое, что будет выделять ваши работы среди множества однообразных пиксельных рисунков.
Не нужно с первой же иллюстрации тратить все усилия на какие-то отличительные черты ваших работ. Постепенно развивайтесь и нарабатывайте свой уникальный стиль.
Классификация
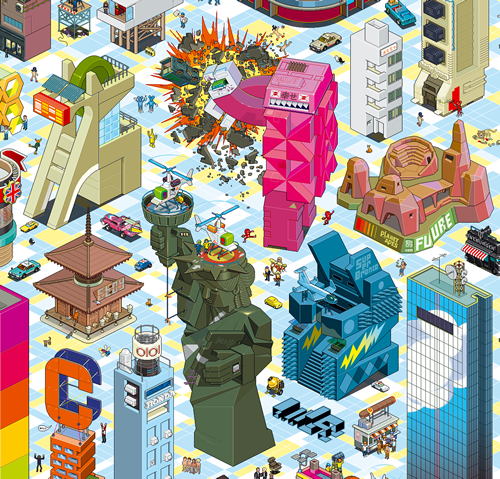
Как правило, пиксельную графику подразделяют на два основных типа: изометрическую и не изометрическую. Первый вариант пиксельного арта рисуют в в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трехмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Не изометрическая относится к той, которая не является изометричной. Например вид сверху, сбоку, спереди, снизу или вид в перспективе.
 Пример изометрического пиксельного арта. Автор Simon Page
Пример изометрического пиксельного арта. Автор Simon Page
 Пример не изометрического пиксельного арта. Автор Simon Page
Пример не изометрического пиксельного арта. Автор Simon Page
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Единорог — Как рисовать по клеточкам
На Youtube канале Pixellenger уже есть 11 видео как нарисовать Единорога по клеточкам в тетради. Рисунки простые и небольшие. Схемы придуманы лично автором канала :). Смотрите видео и рисуйте шаг за шагом — в видео очень подробно рассказано и показано как можно нарисовать просто и красиво яркого Единорожку. Можете раскрашивать любыми цветами, фантазируйте — и у вас обязательно получится нарисовать красивого Единорога. Если неудобно рисовать Единорога по урокам в видео, можно открыть картинку и срисовать с картинки….
Смотрите какие красивые и простые Единорожки получились :
![]() Единорог Портрет
Единорог Портрет
![]() Единорог с пончиком
Единорог с пончиком
![]() Спящий Единорог
Спящий Единорог
Маленький рисунок Спящий Единорог спит
![]() Милашка Дельфин Единорог
Милашка Дельфин Единорог
![]() Единорог маленький простой
Единорог маленький простой
![]() Облачко Единорог
Облачко Единорог
Как нарисовать по клеточкам Спящего Единорога
Как рисовать маленького Единорожку по клеточкам в тетради
Как нарисовать Дельфина — Единорога по клеточкам — Простые рисунки для детей
Как рисовать Облачко — Единорога по клеточкам — простые рисунки
Tools
You don’t need anything fancy to make good pixel art, and you can do fine even with just a good mouse and free software. My setup includes a small Wacom pen tablet, a good mouse, a good keyboard and my favorite software is Aseprite, but you should use whatever your’re most comfortable with.
Here’s a list of software commonly used for pixel art:
- Aseprite Great professional editor with many time-saving features (paid)
- GraphicsGale A classic, used in many games. It’s a little complex, but full of great features (free)
- Piskel Free online pixel art editor (free)
- Photoshop Powerful image editor not intended to make pixel art but you can set it up to use it (paid)
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Скриншоты моего канала Pixellenger
На этой страницке хочу показать достижения своего канала за первый год его существования! Всего за один год я добавила 300 видео с разными рисунками и поделками на канал!! Я молодец!!
И на память и для быстрого ознакомления с моим каналом можно посмотреть как он выглядит и какие видео на моем канале уже есть.
![]() Все видео 1 Пикселенжер
Все видео 1 Пикселенжер![]() Все видео 2 Пикселенжер
Все видео 2 Пикселенжер![]() Все видео 3
Все видео 3![]() Все видео 4 Pixellenger
Все видео 4 Pixellenger![]() Все видео 5 Pixellenger
Все видео 5 Pixellenger![]() Все видео 6 Pixellenger
Все видео 6 Pixellenger![]() Все видео 7 Pixellenger
Все видео 7 Pixellenger![]() Все видео 8 Pixellenger
Все видео 8 Pixellenger![]() Все видео 9 Pixellenger
Все видео 9 Pixellenger![]() Все видео 10 Pixellenger
Все видео 10 Pixellenger![]() Все видео 11 Pixellenger
Все видео 11 Pixellenger![]() Все видео 12 Pixellenger
Все видео 12 Pixellenger![]() Все видео 13 Pixellenger
Все видео 13 Pixellenger![]() Все видео 14 Pixellenger
Все видео 14 Pixellenger![]() Все видео 15 Pixellenger
Все видео 15 Pixellenger![]() Все видео 16 Pixellenger
Все видео 16 Pixellenger![]() Все видео 17 Pixellenger
Все видео 17 Pixellenger![]() Все видео 18 Pixellenger
Все видео 18 Pixellenger
Как правильно сочетать такую прическу с одеждой и внешним видом?
![]()
Новые направления в мире моды и стиля воспринимаются людьми с осторожностью и опасением. Не удивительно, что пиксельное окрашивание пользуется популярностью в первую очередь у любителей и ценителей нестандартных вещей и нетривиальных трендов
Будьте готовы, что даже родители могут осудить вас за такие перемены во внешности. Чтобы ваша новая и ультрасовременная прическа смотрелась эффектно, не забывайте о гармонии своего образа. Запомните следующие советы:
Хотя пиксельная прическа смотрится эффектно под любой наряд, важно не забывать о ее экстравагантности. Поэтому и образ должен быть соответствующий
Если вы планируете изменить внешний вид, позаботьтесь и об освежении гардероба. Помните о минимализме в одежде и макияже
Достаточно одного яркого акцента, привлекающего внимание окружающих. Не забывайте, что с данной прической вам придется ходить продолжительное время, а значит подбирайте нейтральные и не слишком яркие оттенки, чтобы без стеснения посещать и серьезные встречи
Зная главные правила сочетания пиксельной прически с одеждой и макияжем, вы сохраните индивидуальность в сочетании с уравновешенностью!
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.