Топ-10 лучших конструкторов сайтов 2021
Содержание:
- Блокнот – простейший редактор для создания сайтов
- Возможности программы для создания сайта WebProject
- Валидатор html
- Программы для создания сайтов
- Mindomo
- OmniGraffle
- WordPress — программный комплекс для создания любых сайтов
- Плюсы и минусы платформы
- Графический редактор
- Коротко о назначении сайтов
- Gliffy
- Cacoo
- Canva
- Зачем нужен прототип для сайта?
- Программы для создания сайтов
- Текстовый редактор с подсветкой html кода
- Lucidchart
- Brackets
- Adobe Dreamweaver
- Отрисовать дизайн сайта или приложения
- Часто задаваемые вопросы
- Выводы о Mobirise
Блокнот – простейший редактор для создания сайтов
Блокнот – это штатное программное обеспечение, которое всегда присутствует в операционной системе для ПК. Конечно, когда говорят ПК – подразумевают ОС семейства Windows. Но аналогичный софт имеется и в Linux-дистрибутивах, и в MacOS. Иными словами, блокнот – это инструмент, который всегда под рукой. Вместо системного блокнота можно скачать и установить альтернативные программы с расширенным функционалом для разработчиков, например, с подсветкой синтаксиса HTML, JS, CSS и других языков программирования.
Блокнот Windows недавно был кардинально переработан, начиная со сборок Windows 10 Redstone 5. Теперь он по умолчанию использует кодировку UTF-8 (именно с ней работают популярные web-серверы Apache и Nginx) и умеет искать выбранные фразы в Bing.
Достоинства. Блокнот всегда имеется в операционной системе. С его помощью можно редактировать или создавать с нуля свои HTML-страницы, достаточно знать и правильно применять HTML-разметку. Для улучшения визуальной составляющей лучше дополнительно изучить и использовать каскадные таблицы стилей CSS и скрипты на JavaScript.
Блокнот, предустановленный в актуальных сборках Windows, подходит для редактирования файлов в UTF-кодировке (используется на большинстве сайтов). Есть быстрый вызов нужных функций при нажатии комбинации клавиш (поиск, замена, переход к строке и т.д.).
Недостатки. Это самый простой и доступный инструмент для редактирования HTML-файлов, поэтому для работы с крупными и функциональными web-сайтами он не подходит. Здесь нет подсветки кода, нет возможности тестирования/поиска ошибок, нет подсказок при вводе тегов и функций и т.д. Это скорее подручное средство на экстренный случай. Ну и, кроме того, без профильных знаний он просто бесполезен. Нужно знать все HTML-теги, синтаксис CSS и JS, чтобы сайт, свёрстанный в блокноте, заработал.
Стоимость. Блокнот Windows – это бесплатная системная утилита. Многие альтернативные текстовые редакторы, имеющие поддержку подсветки синтаксиса, тоже распространяются полностью бесплатно, например, Notepad++, Notepad2, AkelPad и т.п.
Возможности программы для создания сайта WebProject
WebProject позволяет создавать и поддерживать html сайты. Такие сайты легко обслуживать, для их размещения в Интернет достаточно выгрузить файлы на сервер вашего хостера. Так же вы можете поместить файлы сайта на флешку и показывать вашим клиентам и друзьям. При помощи бесплатной программы WebProject вы можете:
Создать структуру сайта
- Быстро создать произвольную структуру сайта.
- Создавать страницы, разделы и виджеты с текстовой и графической информацией.
- Наполнить страницы сайта текстом в формате html либо на специальном упрощенном языке разметки WebProject.
- Меню и боковая панель формируются автоматически, просто укажите в свойствах страницы куда поместить ссылку.
Подключить изображения
- Вы можете к любой странице, разделу или виджету подключить несколько изображений для создания галереи или группы ссылок для создания каталога.
- Это позволяет легко создать группу баннеров в виджете на боковой панели либо слайдер для главной страницы сайта.
- Добавить новое изображение или ссылку легко с помощью специальных диалогов.
Редактировать изображения
- При добавлении изображения вы можете использовать возможности встроенного графического редактора.
- Вы можете вставить изображение из буфера обмена, откадрировать, изменить размер и подкорректировать яркость и контраст.
- На страницах сайта могут понадобиться уменьшенные изображения, вам не нужно их создавать специально, укажите необходимый размер эскиза в шаблоне и WebProject сделает это за вас.
Выбрать дизайн
- Вы можете легко сменить дизайн сайта, изменив существующий шаблон, либо выбрав один из доступных html шаблонов.
- Язык шаблонов достаточно простой и гибкий, он позволяет размещать виджеты не только в боковой панели, но и в любом месте вашего сайта и гибко настраивать его оформление.
Отредактировать шаблон сайта
- Вы можете создать несколько дизайнов страниц и задать отдельный дизайн для каждой страницы или раздела сайта, достаточно указать в свойствах какой шаблон использовать.
- Вы можете редактировать и просматривать все файлы шаблона, не только только html, но и .css файлы таблиц стилей и .js файлы.
- Если в разных шаблонах встречаются одинаковые фрагменты, вы можете вынести их в отдельные файлы для большего удобства редактирования.
Задать мета-теги, создать карту сайта и новостной канал
- Для продвижения вашего сайта в поисковых системах поможет ручное или автоматическое задание имен html страниц, определение произвольного заголовка страницы и тегов META-Description и META-Keywords и поддержка навигации «хлебные крошки».
- WebProject умеет автоматически создавать файл robots.txt и html и xml карту сайта.
- Вы можете сгенерировать rss ленту новостей для вашего сайта просто указав какой раздел является его источником.
Выгрузить сайт на сервер по FTP
- После создания сайта и перед его выгрузкой на сервер вы можете предварительно просмотреть его в браузере на своем компьютере.
- Файлы сайта собираются в специальную папку, вы можете сохранить содержимое этой папки на флешку и показывать свой сайт друзьям или клиентам даже без доступа к Интернет.
- Опубликовать сайт в интернет проще всего через доступ к FTP серверу. Укажите параметры доступа к FTP и программа сама зальет файлы на сервер, а при изменении сайта обновит только изменившиеся файлы.
Сохранить копию сайта
- Проект вашего сайта сохраняется в одном файле. Достаточно скопировать его на внешний носитель и резервная копия вашего сайта готова.
- Так же вы можете хранить несколько версий вашего сайта и при необходимости легко вернуться к предыдущему варианту.
- WebProject умеет работать в PORTABLE режиме, вы можете носить программу и проект сайта на флешке и обновлять ваш сайт с любого компьютера где установлена Windows.
- Вы можете защитить проект от посторонних через ограничение доступа к проекту по паролю.
Валидатор html
Валидатор нужен для проверки html-документа и выявления в нем ошибок в синтаксисе и расхождений со спецификацией HTML. При наличии интернета валидацию html кода можно проводить на сайте validator.w3.org. При отсутствии подключения к Интернету можно воспользоваться программой Tidy. Я пользуюсь только онлайн валидатором.
Кроме выше описанных программ, для тестирования web-сайта желательно установить WEB-сервер. При тестировании отдельных статичных страниц можно обойтись и без него, но при создании более сложных сайтов с применением языков php, javascript и других, без web-сервера не обойтись. В качестве web-сервера может вполне подойти поставляемый вместе с windows Microsoft Internet Information Services. Он прост в установке и его возможностей вполне хватит. Либо можно установить джентльменский набор Web-разработчика Денвер.
Подведем итоги. Для эффективной и удобной разработки web-сайтов и html-страниц необходим некоторый набор программ:
-
Текстовый редактор с подсветкой синтаксиса html, я рекомендую Notepad++;
-
Браузер для просмотра результата. Рекомендую обзавестись хотя бы самыми популярными Internet Explorer, Mozilla Firefox и Google Chrome;
-
Графический редактор для создания и редактирования изображений. Я пользуюсь в основном GIMP;
- И онлайн валидатор для проверки html-кода.
- При разработке динамических web-сайтов понадобиться также web-сервер.
На этом все! До встречи в следующих статьях!
Программы для создания сайтов
Добрый день, дорогие читатели! Развитие любого бизнеса происходит в несколько этапов. От реализации идеи до воплощения концепции может пройти приличное количество времени
Причём недостаточно просто открыть своё прибыльное дело, важно ещё подобрать выгодный инструмент для раскрутки. Программы для создания сайтов предоставляют огромные возможности для развития бизнеса!
Дело в том, что после старта ниши происходит начало конкурентной борьбы. Те, кто на рынке уже давно, обладают большим опытом и способны загубить идею на корню, переманив клиентов к себе. Да и сами клиенты не всегда сразу узнают о том, что вашем новом проекте. Исправить ситуацию может собственный сайт.
На тематической площадке можно заработать. Для этого можно не вести собственный бизнес в оффлайне. Достаточно разбираться в выбранной теме на уровне профессионала и тогда приток посетителей будет стремительно расти.
Mindomo
Сервис специализирован под обучение и использование в образовательных программах. Цель ресурса в обучении студентов структурировать и отображать информацию в доступном виде с помощью создания блок-схем.
Особенности:
- Наличие образцов блок-схем, а также большое количество шаблонов.
- Изображения из интернета легко вставляются в проект.
- Поддерживается командная работа.
- Просмотр истории изменений.
- Есть функция записи голосовых сообщений.
- Помимо изображений можно добавлять видео-файлы.
- Есть интеграция с GSuite, Google Диском, Office 365, системами управления обучением — Canvas, Blackboard, Schoology, Moodle.
OmniGraffle
Сервис разработан для MacOS и iOS. Удобный ресурс для проектирования блок-схем онлайн. Однако функционал разработки шире, чем можно предполагать. Кроме блок-схем предоставляется возможность работы с векторной графикой. Также можно вводить команды. Есть возможность редактирования данных с клавиатуры. JavaScript может помочь оптимизировать и автоматизировать работу ресурса, если вы знаете язык.
Особенности:
- Сервис платный, но есть бесплатная пробная версия, которую можно использовать в течение 14 дней. Далее можно выбрать наиболее подходящий тариф от $50 до $250.
- Приложение разработана для MacOS и iOS, так что подойдет не всем.
Возможность «подгонять» систему под себя. - Хороший инструментарий.
WordPress — программный комплекс для создания любых сайтов
WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора полностью аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом.
Стоимость. В случае с облачным сервисом WordPres.com:
- Есть бесплатный тариф (3 ГБ места на жестком диске, доступ только к бесплатным темам, будет показываться реклама сервиса).
- Платные тарифные планы обойдутся от 250 до 2698 руб./месяц. Отличаются объёмом дискового пространства, доступом к тонким настройкам и премиум темам, ecommerce-функционалом и форматом техподдержки.
- Доменное имя предоставляется бесплатно только на первый год, продление – от 18 USD/год. Можно подключить свой домен или воспользоваться бесплатным доменом третьего уровня (вида ваш сайт.wordpress.com).
В случае с Jetpack (потребуется приобретение своего хостинга и домена):
- В бесплатный тариф будут включены: простая защита от атак, мониторинг доступности, автопубликация в соцсети и др.
- Платные тарифы обойдутся от 600 до 6080 руб./месяц. Здесь появляются дополнительные возможности, например, резервное копирование «на лету», продвинутая проверка на вирусы, доступ к монетизации сайта, приём платежей и т.д.
- Отдельными пакетами можно докупить доступ к нужным сервисам: резервное копирование, сканирование на вирусы и поиск содержимого.
Плюсы и минусы платформы
Преимущества:
- достаточное количество шаблонов различных тематик;
- наличие полностью бесплатной публикации сайта на домене Юкоз;
- недорогой базовой тариф с отключением рекламы (с учетом скидки 50% выйдет около 195 руб. в месяц, но лучше добавить немного денег и купить оптимальный пакет);
- доступ к HTML и CSS-коду страниц через панель управления;
- возможность работать с PHP-скриптами;
- наличие ассесоров в uCoz снижает риск блокировки проекта в поисковых системах;
- антивирусная защита;
- бесплатный SSL;
- наличие API.
Недостатки:
- полное отсутствие конструктора drag-and-drop (таковы особенности изменения дизайна сайта на хостинге uCoz, все выполняется через панель управления);
- нет возможности скачать сайт для переноса на другой хостинг;
- сложность взаимодействия с сервисом, низкий уровень юзабилити (после входа на Укоз.ру перед пользователем открывается масса функций во множестве разделов, которые не помешало бы объединить);
- необходимость работы с кодом CSS и HTML — это одновременно и преимущество, и самый странный недостаток (если вы захотите изменить дизайн, то столкнетесь с «портянкой» в таблице стилей, которую даже человеку со знанием основ программирования не так просто разобрать);
- навязывание премиум-техподдержки — если у вас нет проблем со входом в систему uCoz или оплатой, то любой вопрос в support-сервис обойдется вам $ 0,5 за обращение;
- большинство бесплатных шаблонов — это «ужас» старинного дизайна времен 2000-х, при создании проекта о free-версии лучше забыть (за редкими исключениями).
В итоге, недостатков у uCoz много, а преимущества касаются опытных пользователей, которым и без каких-либо платформ под силу сделать веб-проект. Новичкам рекомендовать данный сервис нельзя. Очевидно, что бренд завоевал клиентов в период становления ниши конструкторов, но сегодня явно отстает от конкурентов на рынке. Неудивительно, что Юкоз Медиа постепенно перешли к разработке новых сервисов: uKit и uLanding, которые гораздо лучше отвечают современным требованиям.
Графический редактор
Графический редактор необходим для редактирования и обработки изображений.
Photoshop
Является самой популярной программой для обработки и создания графических изображений для сайтов. Photoshop разработан и распространяется фирмой Adobe Systems. Содержит в себе множество инструментов для обработки фотографий и является своего рода цифровой фотолабораторией. Но главный минус Photoshop-а, то что он платный. И к тому же в большинстве случаев вся мощь Photoshop-а не нужна и можно воспользоваться бесплатными аналогами.
GIMP
Мощный и свободно распространяемый графический редактор. GIMP поддерживает растровую графику и частичную работу с векторной графикой. Считается бесплатный аналогом Photoshop-а и легко расширяется с помощью дополнений. Скачать можно с сайта разработчиков.
Paint.Net
Еще один бесплатный графический редактор, который позволяет осуществлять все необходимые действия с изображениями. Скачиваем с сайта разработчиков.
Коротко о назначении сайтов
Приветствую вас, дорогие читатели!
Мало кто догадывается какие преимущества таит в себе создание собственного сайта. Как известно, ресурс может разрабатываться с коммерческой или информационной целью, но не только.
Функциональный сайт – это прежде всего визитка ваших умений, стараний и навыков. Полноценный интерфейс, продуманный дизайн с элементами, индивидуальный стиль оформления – всё это в конечном итоге влияет на успешность проекта.
Вы и сами можете поразмышлять над этой темой и убедиться насколько широко назначение сайта. Убедились? Теперь самое время подобрать подходящую платформу, на которой будет размещён наш веб-проект. Не скрою, что существует множество вариантов, но мы рассмотрим самые достойные. Если вы новичок, то для вас у нас собран отдельный список программ.
Gliffy
Gliffy — это приложение, которое работает в режиме офлайн. Оно нацелено на простоту и быстроту работы, поэтому разработчики не делали упор на очень широкий функционал, но базовые инструменты в приложении есть, а также есть много шаблонов. С их помощью работа сильно упрощается.
Особенности:
- Есть поддержка командной работы.
- Сервис платный. Версия для самостоятельного пользования стоит $7,99, для командного пользования — $4,99 за каждого пользователя.
- Сервис обладает нестандартным интерфейсом, к которому потребуется привыкнуть.
- Предоставляется возможность выкладывать проект на внешние ресурсы. Также можно приглашать других пользователей смотреть, комментировать и редактировать файл.
- Доступ к просмотру истории редактирования.
Cacoo
Cacoo схож с Lucidchart. Его отличие в том, что он более направленный на создание блок-схем. Сервис содержит множество инструментов, шаблонов и форм. Кроме всего прочего, с Cacoo просто работать.
Изначально ресурс разрабатывался для командной работы, поэтому этот формат реализован в нем очень хорошо.
Особенности:
- Поддерживается комментирование, обычный чат, а также видеочат.
- Сервис платный. Стоимость зависит от выбранного тарифа и составляет от $4,95 до $18. Первые 14 дней предоставляется бесплатная пробная версия.
- Можно выбирать разные типы проектов.
- Наличие готовых шаблонов.
- Есть собственное хранилище, которое вмещает до 1000 файлов.
- Импорт и экспорт документов производится в формате SVG.
- Просмотр истории изменений.
- Нет русскоязычной версии.
Canva
Сервис Canva в последнее время стал очень популярен. Причиной тому стал не только его понятный и простой интерфейс, но и широкие возможности использования. С помощью Canva можно создавать наглядные блок-схемы. Кроме того, в сервисе есть возможность настройки внешнего вида. Вероятно, это сделало приложение популярным также среди блогеров. Многие активно прибегают к работе с ресурсом, работая над внешним видом Instagram-аккаунтов.
Особенности:
- Возможность настраивать фон страницы, шрифт и цвет текстов и пр.
- Есть обширная библиотека изображений, но добавлять можно и свои собственные картинки.
- Есть функция редактирования фотографий.
- Поддерживается командная работа.
- Разработаны приложения для iOS и Android.
- Проекты сохраняются в формате PDF.
- Сервис Canva бесплатный, хотя в нем есть премиум-элементы, которые можно докупить за $1.
Зачем нужен прототип для сайта?
Как театр начинается с вешалки, так и создание сайта начинается с прототипа. Для чего нужен вайрфрейм?
Позволяет создать точный образ будущей страницы без отвлечения на дизайн
Основное внимание уделяется функциональности и содержанию страницы – по идее это первый шаг на пути к грамотному юзабилити.
Упрощает согласование идей. Вайрфрейм создается быстрее, чем макет, и в него легче вносить правки
Процесс обсуждения вариантов проходит значительно проще.
Экономит деньги на разработку. Повторюсь: в такой прототип проще внести правки. На этапе дизайна и верстки вносить изменения дороже.
Именно поэтому мы рекомендуем начинать создание или редизайн с сайта с прототипа и разрабатываем вайрфремы для наших клиентов.
Программы для создания сайтов
- Codelobster – доступная программа с богатым набором инструментов. Поддержка Flash-анимации, Joomla, WordPress, Facebook отлично дополнят ваш ресурс. Завершив разработку проекта, вы можете задать пароль к доступу, чтобы никто не имел возможности редактировать портал. Управление страницами сайта станет простым и удобным, если воспользоваться этой программой;
- Amaya – редактор для разработки страниц в визуальном режиме. Здесь понадобится немного знаний в HTML, впрочем, наработать эти навыки в этой программе несложно. Привычная подсветка кода поможет быстрее разобраться в тонкостях создания ресурса. Все элементы предусмотрительно расположены на видном месте панели управления;
- BlueVoda Website Builder – бесплатная программа по созданию сайтов позволяет разрабатывать проект без знаний кодировки. Нужные элементы перетаскиваются на страницу из консоли. Имеются предварительные шаблоны на любой вкус и тематику, это отличная возможность включить фантазию и поэкспериментировать. Здесь вы можете создать неограниченное количество порталов, опубликовав их в один клик;
- MODX – подходящий инструмент для разработки полноценных сайтов. Панель управления содержит шаблоны и стили. Эта платформа позволяет легко разместить на страницах портала текст, графику, галерею или меню с выпадающими вкладками без знаний программирования. Созданным элементам можно придать эффект анимации;
- Kompozer – визуальный редактор для создания страниц ресурса. Программа имеет встроенный редактор стилей, поддерживает формы, таблицы, списки, шрифты, вкладки. Можно выбрать язык разметки документа или экспортировать в txt формат. После завершения работы над проектом есть возможность предварительно просмотреть результат в браузере и опубликовать сайт тут же;
- BlueGriffon – отличный редактор с инструментами для разработки простых и сложных ресурсов. Есть вкладка с редактированием стилей, темы, таблиц, изображений. Поддерживается плавающая консоль, которую можно свернуть, если проект слишком масштабный. Исходный код можно сохранить или прописать в нём комментарии для правок в будущем.

Текстовый редактор с подсветкой html кода
Одно из главных требований к текстовому редактору, это возможность подсветки синтаксиса. Т.е. редактор должен выделять теги, текст, ключевые слова, атрибуты различными цветами. Такая возможность ускоряет работу WEB-разработчику и снижает уровень ошибок. Еще хорошо бы, чтоб была возможность работать с вкладками, при открытии нескольких файлов. Рассмотрим подобные редакторы:
Notepad++
Один из лучших, на мой взгляд, текстовых редакторов. Самое главное то, что программа абсолютно бесплатна и скачать ее можно на сайте разработчиков. Notepad++ умеет выделять синтаксис не только языка html, но и языка стилей CSS, синтаксис Javascript и еще многих языков программирования. Кроме подсветки синтаксиса html, Notepad++ предоставляет множество других полезных функций, облегчающих создание web-страниц. Подробное описание возможностей этого редактора можете почитать в статье «Бесплатный текстовый редактор Notepad++». К тому же возможности Notepad ++ можно расширять при помощи плагинов, найти которые можно в интернете. В общем я советую вам этот текстовый редактор, а выбор за вами.
PSPad
Еще один бесплатный тестовый редактор, скачать можно с сайта pspad. Также довольно удобная и простая в использовании программа.
Dreamweaver
А это уже платная программа. Довольно мощный редактор html-кода и предназначен больше для профессиональных web-дизайнеров. Предоставляет возможность визуального создания web-страниц. Т.е. вы переносите на страницу различные элементы, а html-код генерируется автоматически. Но главный минус Dreamweaver — это высокая стоимость. А также программа сложная в использовании. Поэтому не советую ее, если вы делаете только первые шаги в мире web-дизайна.
Lucidchart
Lucidchart — один из самых известных сегодня ресурсов для проектирования блок-схем онлайн. Он прост в использовании, интуитивен и многофункционален.
Особенности:
- Командная работа поддерживается, но есть ряд ограничений.
- Импорт файлов в форматах Visio (VSDX), Amazon Web Service (AWS) и Omnigraffle, JPEG, PDF, PNG, SVG.
- Проекты можно сохранить в форматах JPG,PNG, SVG, PDF и Visio.
- У сервиса есть собственное облачное хранилище, куда можно сохранять черновые версии проектов.
- Lucidchart предоставляет готовые шаблоны.
- Ресурс поддерживает несколько языков (в том числе русский).
- Стоит сказать про наличие у сервиса есть бесплатной и платной версий. Причем платная включает в себя три тарифа, отличающихся ценой (от $5,59 до $20 в месяц) и наполнением.
Бесплатная версия дает неплохие возможности для работы, но не всегда их хватает для профессионального использования. Например, специалистам едва ли будет достаточно 25 Мб памяти для хранения документов. Также есть ограничения на количество созданных проектов (только пять).
Платная версия позволяет импортировать в Microsoft Visio, создавать сколько угодно проектов, увеличивает объем хранилища, расширяет функционал.
Есть три тарифа:
- продвинутое пользование, $6 в месяц;
- профессиональное пользование, $9 в месяц;
- командное использование, $20 в месяц.
Brackets
В плане функционала редактор схож на Notepad++, но с большим количеством надстроек именно для разработки сайтов. Разрабатывается компанией Adobe, нативно поддерживает порядка 200 языков программирования. Естественно, работает и с PHP, есть функция редактирования сайта в режиме реального времени (сразу можно оценить внесённые изменения).
Одна из ключевых особенностей программы – поддержка PSD-проектов (из Photoshop). То есть Brackets умеет распознавать слои, накладывать на них ссылки. Данный функционал добавляется после установки бесплатного плагина (сам Фотошоп устанавливать не потребуется).
Adobe Dreamweaver
Самый мощный из существующих конструкторов сайтов. Программа позволяет редактировать страницы как с помощью графического, так и текстового редактора. При этом её достаточно даже для разработки веб-приложений. Дополнительные функции:
- автоматическая адаптация под мобильные устройства;
- множество готовых дизайнерских шаблонов;
- поддерживает работу с базами JavaScript;
- поддерживается интеграция с программами от Adobe (например, для быстрой правки графики в Photoshop);
- есть синхронизация с облачными сервисами и FTP (сетевыми хранилищами).
https://youtube.com/watch?v=gpWLCCajGPc
Функционал – очень широкий, но интерфейс адаптирован специально так, чтобы с работой в программе быстро разобрался даже новичок. Знания языков программирования при этом необязательно требуется.
Недостаток всего один – это стоимость лицензии. Средняя цена – 250 долларов.
Отрисовать дизайн сайта или приложения
Интересные решения для оформления: дизайнерские иконки, подбор цветов и стилей.
След от курсора
Креативный разработчик и 3D-дженералист Натан Гордон поделился своей разработкой — фреймворком OGL. Это библиотека кодов WebGL, которая избавляет от необходимости писать сложные коды вручную. Библиотека легкая, например, классы OGL, которые нужны для этого эксперимента, в сжатом виде весят 13kb.
С помощью этой библиотеки можно настроить анимационный след от курсора мыши, которой пользователь водит по вашему сайту. Это не сделает сайт удобнее, но у сайта появится интересная фишка. Пользователи наверняка залипнут на странице, играя с курсором, так что увеличится время сеанса и улучшатся поведенческие факторы.
 Пример реализации на сайте deplacemaison.com
Пример реализации на сайте deplacemaison.com
Не перестарайтесь с анимациями и украшениями на странице — если скорость загрузки сайта значительно увеличится, пользователи не будут долго ждать и уйдут.
Деформация надписи или фона
По такому же принципу, как работает интерактивный след от курсора, можно настроить деформирование фона или надписи курсором мыши. Цель такая же — заинтересовать пользователя, чтобы он какое-то время играл с надписью или фоном, задержать его на сайте и запомниться интересной фишкой.
В этом примере настроили неподвижный фон и деформирование надписи от движений курсора:
 Демонстрационный пример
Демонстрационный пример
Полезная подборка CSS хаков
Варианты на сайте оформлены в удобных окошках: можно сразу посмотреть результат и скопировать варианты в HTML, SCSS, JS.
 Демонстрация интерактивных кнопок
Демонстрация интерактивных кнопок
Определение цветов по картинке
На страницах tympanus.net разработчики поделились собственным экспериментом — инструментом Color Extraction Effect для определения цветовой гаммы с картинки. Он сканирует картинку, определяет все ее цвета и из них выбирает небольшую палитру удачно сочетающихся друг с другом оттенков.
 Демонстрация работы
Демонстрация работы
Инструмент использует Vibrant.js от Jari Zwarts для извлечения цветов из изображений.
Бесплатный набор иконок для фитнес-проекта
Дизайнер Jacek Janiczak выложил набор иконок, который он разработал под фитнес-проект, с разрешением использовать их в коммерческих целях. Иконки хоть и сделаны для фитнес-тематики, но выглядят вполне универсально.
 Демонстрация иконок из набора
Демонстрация иконок из набора
Бесплатный набор иконок в разных цветах
В наборе 48 иконок в разных цветовых вариациях, в сумме получается 144 значка. Иконки можно редактировать и использовать для личных и коммерческих проектов.
 Демонстрация набора
Демонстрация набора
Бесплатный сет иконок Smart House на Dribbble
Аккуратный и лаконичный набор иконок «Умный дом», который сделал дизайнер Roman Malashkov. Бесплатная для личного и коммерческого использования лицензия. В пакете 24 иконки для бытовых приборов и других обозначений по теме.
 Примеры доступных иконок
Примеры доступных иконок
Бесплатный пак стикеров по «Игре престолов»
Дизайнер Alex Kunchevsky поделился набором из четырех красочных стикеров по сериалу «Игра престолов». Он разрешил использовать их в личных или коммерческих проектах, так что вы можете их напечатать или разместить на сайте, баннере или в приложении.
 Стикеры из набора
Стикеры из набора
Расскажите, какую подборку инструментов, идей или шаблонов вам было бы интересно увидеть в блоге?
Составила Маргарита Морозова, обновила Елена Жмурина
Часто задаваемые вопросы
Вопрос: На какую аудиторию ориентирован конструктор?
uCoz — универсальный конструктор, поэтому его аудитория представляет максимально широкий круг пользователей. Проще сказать, для решения каких задач он подходит в меньшей степени: запуска визиток, лендингов, портфолио. Эти типы сайтов можно собрать на uCoz, но для подобных сайтов функциональность конструктора будет избыточной.
uCoz могут использовать как начинающие веб-мастера, так и опытные пользователи, которые готовы кастомизировать шаблоны через работу с исходным кодом и разрабатывать собственные модули. Главное, чтобы было желание разбираться с возможностями сервиса и экспериментировать.
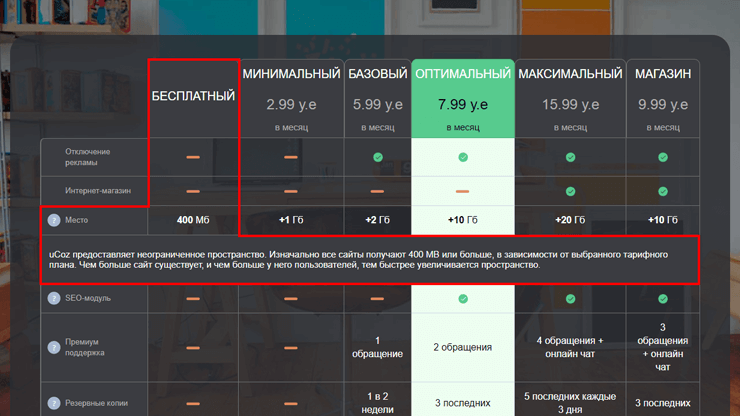
У uCoz есть полноценный неограниченный бесплатный тариф, в рамках которого вы получите 400 Мб дискового пространства (место постоянно увеличивается – чем дольше существует сайт, и чем больше у него пользователей, тем быстрее увеличивается пространство на диске), возможность подключить домен второго уровня, возможность править HTML/CSS/JS код. При таком доступе на страницах сайта будет реклама сервиса, однако это не сказывается на его работе. Если вы делаете сайт для образовательного учреждения или некоммерческой организации, то можете воспользоваться особой программой, подразумевающей отключение рекламы на бесплатном тарифе.

Для расширения функциональности системы доступны платные тарифы. Сервис предлагает сэкономить при их покупке, оплатив услуги на год вперёд.
Вопрос: Есть ли инструменты для электронной коммерции?
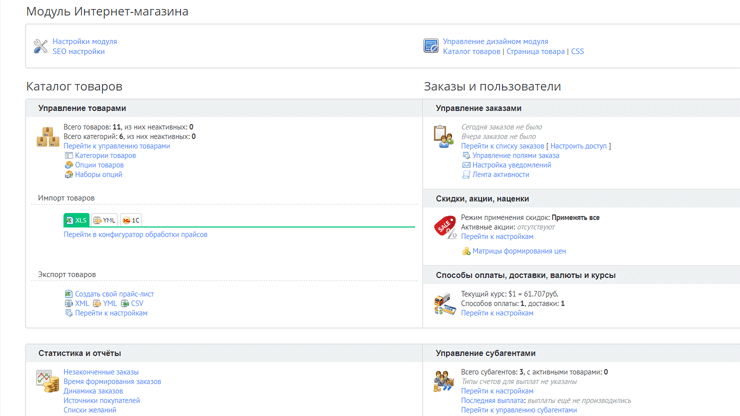
Модуль позволяет быстро наполнить витрину, используя импорт из 1С, YML, XLS/Google Docs или специальную форму в панели администратора. Все инструменты управления разделены на две большие части: «Каталог товаров» и «Заказы и пользователи». Функциональность магазина позволяет настраивать скидки, акции и наценки, выбирать валюту, способы оплаты и доставки, а также получать подробную информацию о клиентах и продажах.

У магазинного модуля есть собственный блок параметров и SEO-настроек, который позволяет тонко настроить карточки товаров для организации удобной навигации по сайту и продвижения в поисковых системах.
Вопрос: Можно ли вести блог?
Вопрос: Можно ли править/менять шаблоны?
uCoz предлагает визуальный редактор, который позволяет вносить незначительные изменения в интерфейс, а также HTML редактор шаблонов, через который можно работать с отдельными шаблонами страниц, содержащими код отображения различных элементов. Шаблоны для сайта можно использовать как бесплатные (раздел «Дизайн»), так и платные (раздел «Маркет»), если есть навыки верстки, то можно создать полностью свой шаблон. Ранее уже публиковалась инструкция как установить шаблон на uCoz.
Вопрос: Можно ли вносить изменения на уровне кода?
Да, uCoz позволяет править файлы шаблонов для кастомизации внешнего вида сайта. Для этого требуется знание основ HTML и CSS, а также небольшая практика.
Можно создавать и настраивать сайты, не прибегая к правке кода и применяя только визуальные инструменты редактирования. Однако такой подход накладывает определённые ограничения, которые мешают получить индивидуальный дизайн. Поэтому со временем все пользователи uCoz приходят к необходимости работать с кодом — это и удобнее, и эффективнее, чем двигать ползунки и перетаскивать элементы мышкой.
Вопрос: Можно ли делать резервные копии сайта?
Конструктор позволяет делать бэкап всего сайта и отдельное — резервную копию шаблона для сохранения настроенного дизайна. На старших тарифах для обеспечения дополнительной защиты от потери данных реализована возможность автоматического создания копии. На сервере может храниться до 5 бэкапов, которые формируются каждые 3 дня.
Выводы о Mobirise
Адаптивно, отзывчиво и со вкусом. С использованием программы создание сайта становится простым и увлекательным процессом. Главное — не войти в раж и не перестараться с картинками и виджетами, чтобы ресурс не превратился в ярмарочного зазывалу. Для серьезных и тяжеловесных проектов софт не подходит, но для посадочных одностраничных ресурсов или пробных сайтов у программы есть все, что нужно:
- возможность вставки и настройки изображений;
- добавление таблиц с ценами;
- работа с текстом;
- добавление карт.
Софт позволяет создать сайт полностью бесплатно. Если постараться, то можно найти free-хостинг, за который также не нужно платить. Минус программы – отсутствие русского интерфейса. Но, в принципе, все слова из школьного курса английского языка, и разобраться очень просто. Пока существует только бета-версия приложения с ограниченным функционалом и своими недоработками, но в будущем сервис обещает развиваться.