20 советов и примеров для создания безукоризненного дизайнерского портфолио
Содержание:
- Чем отличается графический дизайн от веб-дизайна
- Как собрать портфолио студенту
- 6 сайтов для дизайнеров о шрифтах и типографике
- 14 медиа о веб-дизайне
- Брэдли Хейнс: привлеките внимание анимацией
- Портфолио UX-дизайнера Оливии Труонг: опишите проблему во всей полноте
- Оформление портфолио: что нужно включить
- 10 Портфолио бренд-дизайнеров из FocusLab: эффектный шоурил
- Портфолио UI/UX-дизайнера Элизабет Лин: дайте за один скролл понять, кто вы и что вы делаете
- Что делает графический дизайнер
- Альтернативы
- Где взять примеры работ новичку
- 11 сайтов о логотипах
- Общие рекомендации
- Выберите платформу для вашего портфолио дизайна
- Портфолио UX-дизайнера Зары Дрей
- Портфолио UX-дизайнера Эми Ву: покажите измеримый эффект
- Free Portfolio Website 1: SITE123
- Портфолио продуктовых дизайнеров (UX/UI) из Cuberto
- Как устроиться на работу
- Вывод и рекомендация
- Вывод и рекомендация
Чем отличается графический дизайн от веб-дизайна
Портал HeadHunter ежемесячно публикует порядка тысячи резюме веб-дизайнеров. Несмотря на насыщенность рынка, высококвалифицированные специалисты востребованы и высокооплачиваемы. Их главная задача — разработка и поддержка сайтов, а именно:
- создание уникального дизайна;
- проектирование структуры и навигации;
- верстка;
- обеспечение высокой посещаемости.
Работают web-дизайнеры на просторах Интернета и должны владеть основными компьютерными программами:
- Figma;
- Sketch;
- Photoshop.
Отличается графический дизайнер от веб-дизайнера возможностью работать не только с виртуальными ресурсами, но и с реальными: упаковками, плакатами, дорожными знаками.
Как собрать портфолио студенту
Чтобы построить головокружительную карьеру, студенту уже с первого курса надо собирать портфолио. В идеале оно должно включать:
- документы, подтверждающие достижения – сертификаты, грамоты;
- сборник творческих, исследовательских, учебных работ;
- отзывы преподавателей, оценку успешности.
Бумажное портфолио состоит из 11 страниц, которые собраны в одной папке.
Страница 1. Титульный лист. Название вуза, Ф. И. О. студента, дата рождения и средний балл успеваемости.
Страница 2. Специальность, которую студент успел получить в другом институте, на курсах или обучается сейчас.
Страница 3. Где вы проходили практику и как долго.
Страница 4. Напишите, какие проекты делали во время учебы.
Страница 5. В каких олимпиадах участвовали, награждались ли.
Страница 6. Заполните список конференций, которые посещали.
Страница 7. На каких конкурсах выступали со своими проектами.
Страница 8. Попадали ли ваши работы в журналы. Если да, то укажите название издания, дату, количество страниц.
Страница 9. Сюда подходит любое занятие, которое проходит в стенах института, но прямого отношения к учебе не имеет. Спортивные соревнования, просмотр артхауса на встрече студентов, выступление в танцевальном коллективе и т. п.
Страница 10. Спортивные соревнования, в которых вы участвовали. Места, занятые на них. Если не дружите со спортом, то пропустите этот список.
Страница 11. Ваше творчество на конкурсах. Например, танцы, рисование и т. п.
Портфолио поможет молодому специалисту найти высокооплачиваемую работу еще на стадии обучения. Многие университеты увеличивают стипендию талантливым студентам, а показать это можно как раз с помощью сборника работ и достижений.
6 сайтов для дизайнеров о шрифтах и типографике
- https://ilovetypography.com. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдете массу полезных и просто интересных заметок о типографике и том, что с ней связано.
- https://fonts.google.com. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — возможность посмотреть, с какими шрифтами чаще всего сочетается выбранный вами вариант.
- https://www.paratype.ru. Отличный сайт с хорошей подборкой шрифтов. Из приятного — можно без особого труда подобрать даже красивый русский шрифт, из печального — большинство шрифтов придется приобретать (но на сайте часто проводятся распродажи).
- https://fontshop.com. Магазин шрифтов, где можно подобрать удачное решение для своего проекта. Но особенно интересен сайт даже не количеством самих шрифтов, а примерами их применения, которые позволяют лучше оценить, насколько выбранный шрифт подходит для вашей задачи.
- https://www.dafont.com. Огромная подборка шрифтов для самых разных задач, а еще — удобный интерфейс и много новинок.
- https://typejournal.ru. Полезный интернет-журнал о типографике и шрифтах.
14 медиа о веб-дизайне
- http://webdesignerwall.com. Сайт посвящен не только созданию дизайна, но и затрагивает темы разработки, верстки, анимации и продвижения.
- http://houseofbuttons.tumblr.com. Здесь можно найти десятки интересных примеров оформления кнопок на сайте (многие с готовой анимацией).
- https://www.webdesignerdepot.com. Еще один информационный сайт для дизайнеров, затрагивающий самые разнообразные сферы, начиная с приемов оформления интерфейса и заканчивая организацией рабочего процесса.
- https://webdesignledger.com. Неплохой ресурс о веб-дизайне, на котором можно найти много различных подборок удачных решений, новые тренды, узнать больше о типографике и элементах дизайна сайтов.
- https://designyoutrust.com. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
- https://www.creativebloq.com/computer-arts-magazine. Международный интернет-журнал о цифровом искусстве.
- https://say-hi.me. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
- https://designpub.ru. Рассказывают о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.

«Дизайн-кабак» — сайт о дизайне и о том, что с ним связано
Брэдли Хейнс: привлеките внимание анимацией
Кто такой Брэдли Хейнс?
Брэдли Хейнс — Продуктовый стратег и продуктовый дизайнер (UI/UX).
Почему портфолио Брэдли клевое?
У Брэдли небольшое количество выверенных проектов и каждый из них хорошо продуман.
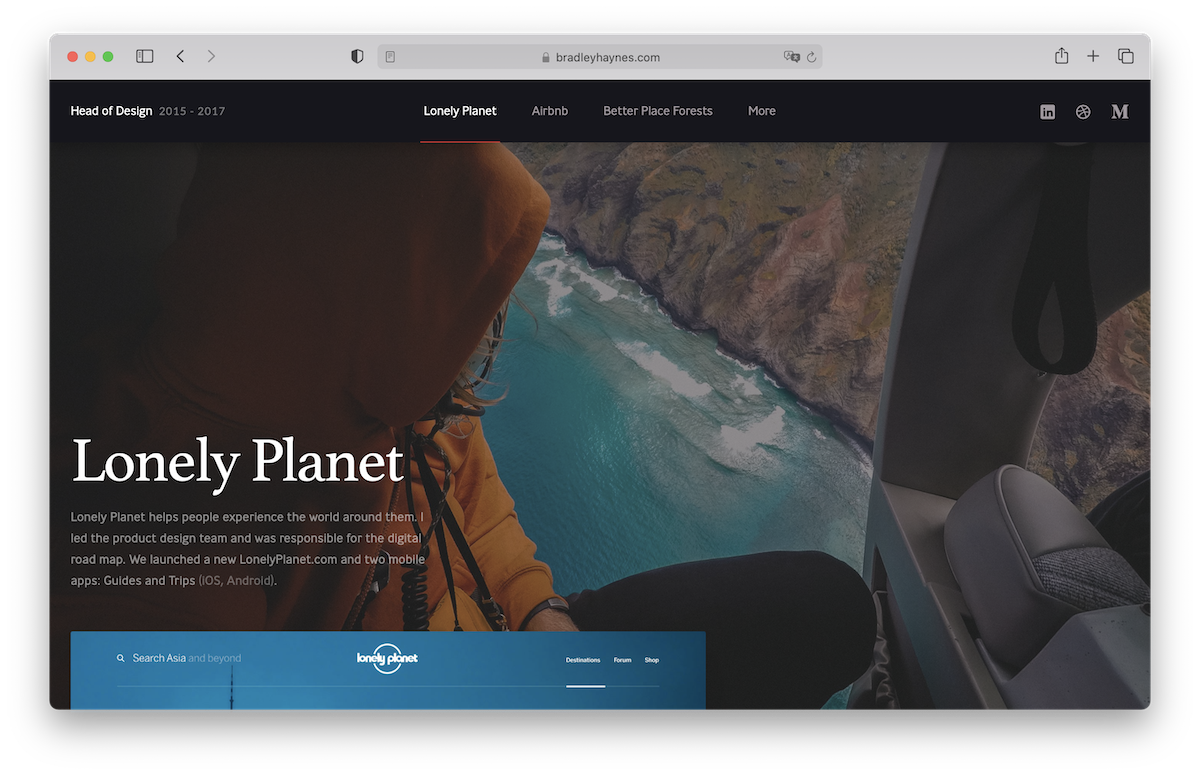
 Портфолио UI-дизайнера Брэдли Хейнс
Портфолио UI-дизайнера Брэдли Хейнс
Чему стоит поучиться у Брэдли Хейнса?
Помимо захватывающей дух эстетики, Брэдли включает в себя идеальный уровень детализации, необходимый для оценки роли, которую он сыграл в своих проектах. Это ясно из его множества высокопоставленных клиентов (Lonely Planet и Airbnb, чтобы назвать некоторых).
Что запомнить и взять на вооружение?
Анимация нюансов имеет большое значение!
Посмотреть пример портфолио →
Портфолио UX-дизайнера Оливии Труонг: опишите проблему во всей полноте
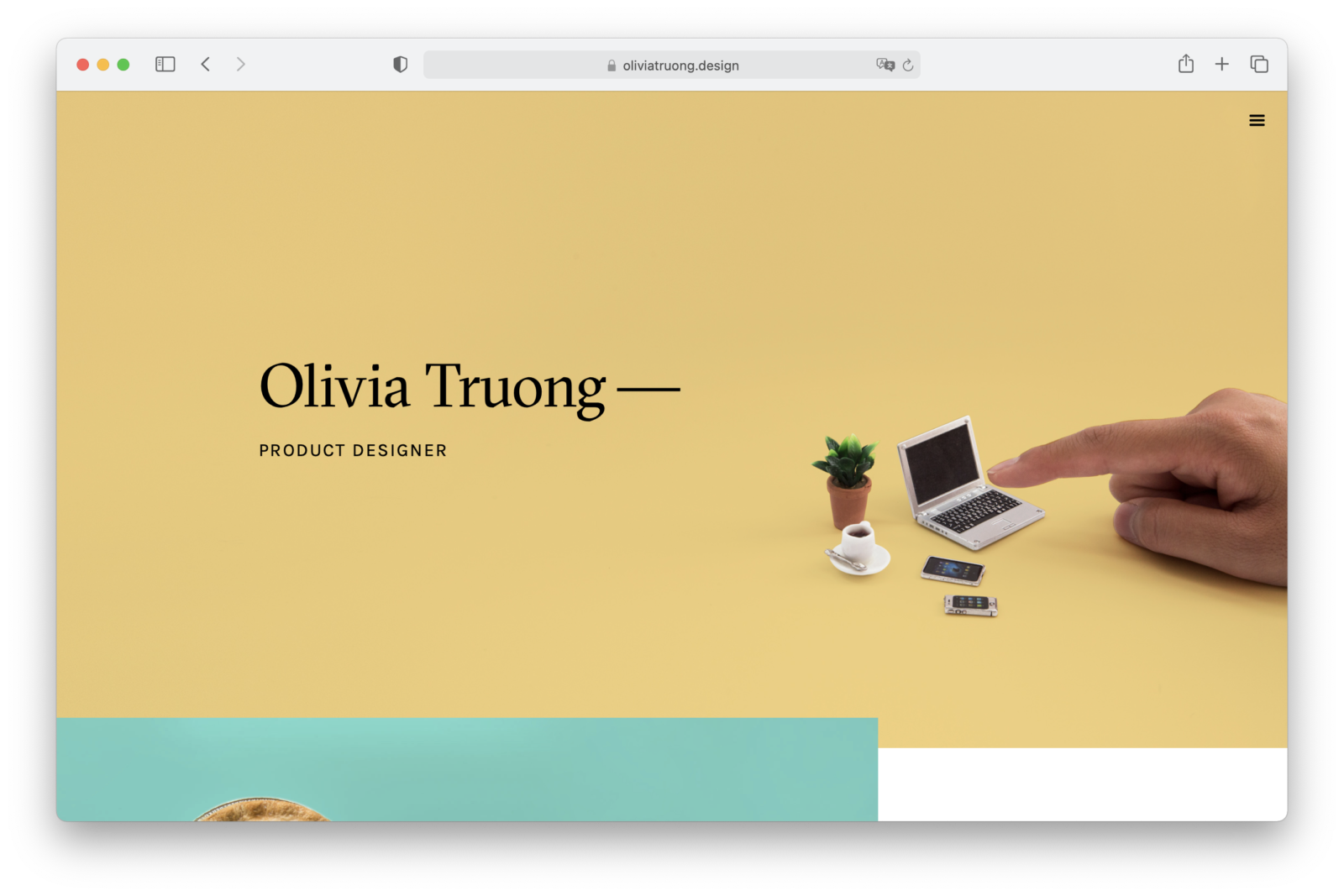
Кто такая Оливия Труонг?Оливия Труонг — дизайнер продуктов из Бостона, штат Массачусетс. Оливия любит выходить в мир и ловить его красоту и странности.
Почему портфолио Оливии клевое?UX-дизайнер — это решатель проблем. Поэтому ваше UX-портфолио должно продемонстрировать, как вы определяете и решаете различные проблемы пользователей. Портфолио Оливии отлично справляется с этой задачей, как вы увидите в ее кейсе Routr, в котором она решает проблему унылых свиданий.

Оливия начинает свой кейс с того, что формулирует проблему в близком для себя ключе. Она не просто говорит о проблеме «пользователя» — она формулирует ее как «нашу» проблему, приглашая читателя встать на место пользователя, как это сделала она сама.
Далее Оливия подробно объясняет, как она пыталась решить проблему в разделе «Там что-то должно быть». Погружаясь в кейс, мы узнаем, как она рыскала по интернету и магазину приложений в поисках решения, но обнаружила, что ни одно из существующих решений не соответствует требованиям.
В следующем разделе, «огружение», Оливия делится следующими шагами в своем путешествии по решению проблем: мозговой штурм элементов успешного свидания.
Тщательно сформулировав проблему и описав свой подход к ее решению, Оливия переходит к «созданию маршрута»
Обратите внимание, как, даже говоря о своем решении, Оливия постоянно обращается к исходной проблеме пользователя
Портфолио Оливии показывает ее как вдумчивого решателя проблем, такой ход дает дополнительные очки в глазах рекрутера или потенциального клиента. Фокус на решении проблем также передает еще одну важную черту UX: эмпатию к пользователю. Когда вы читаете кейсы Оливии, у вас не возникает ощущения, что она просто проходит через этапы; она искренне вовлечена в проблему и способы ее решения для пользователя. Это признак страстного UX-дизайнера!
Чему стоит поучиться у Оливии Труонг?UX-дизайнеры — это решатели проблем, поэтому убедитесь, что ваше портфолио делает на этом акцент. Портфолио Оливии дает два урока: во-первых, начинайте каждый кейс с подробного описания проблемы, а во-вторых, сформулируйте проблему таким образом, чтобы она передавала глубину происходящего (эмпатия). Продумайте язык, который используете. Не просто формулируйте проблему — вложите в нее эмоции!
Оливия описывает, как планирование свиданий было «головной болью»“, потому что «придумывание идей —не самое легкое дело в вечной суете».” Такой подход в разы глубже и ориентирован на сопереживание, в отличие от сухого: «пользователям труднопридумывать новые идеи свиданий, потому что они так заняты».” И последнее, но не менее важное: всегда сверяйтесь с исходной проблемой — даже если уже продвигаетесь к решению. Что запомнить и взять на вооружение?Ваше UX-портфолио должно демонстрировать ваш подход к решению проблем
Начинайте каждый кейс с подробного описания проблемы, используйте эмоциональный язык для передачи эмпатии. Сверяйтесь с к проблемы снова и снова
Что запомнить и взять на вооружение?Ваше UX-портфолио должно демонстрировать ваш подход к решению проблем. Начинайте каждый кейс с подробного описания проблемы, используйте эмоциональный язык для передачи эмпатии. Сверяйтесь с к проблемы снова и снова.
Посмотреть пример портфолио →
Оформление портфолио: что нужно включить
Думая, как лучше оформить творческое портфолио, руководствуйтесь необходимостью внесения в него эскизов, фотографий, образцов тканей, исследования цвета, рисунков, отражающих ваши способности. Не бойтесь добавлять экспериментальные или незавершенные материалы – они станут отличным дополнением к демонстрации того, как вы мыслите и творите.
Один из самых распространенных вопросов – сколько работ должно быть в портфолио. Здесь стоит отталкиваться от направленности вуза, его специализации и внутренних требований
Важно понимать, что небольшое количество работ не позволит полностью раскрыться для членов приемной комиссии, а их избыточность сместит фокус внимания с ключевых элементов. В качестве ориентира можно взять образец портфолио в вуз с пятью проектами
Если есть возможность, приложите блокнот с набросками или записи с важными идеями, которые вы делали во время решения какой-то творческой задачи. Стремитесь сохранять баланс в объеме предлагаемой к рассмотрению работы.
10 Портфолио бренд-дизайнеров из FocusLab: эффектный шоурил
Кто такие FocusLab?
FocusLab — команда UI и бренд-дизайнеров. Ребята — междисциплинарные дизайнеры. Каждая работа у них как произведение искусства. Среди клиентов Netflix, InVision, HelpScout, Udacity, Marketo, Shopify.
Почему портфолио FocusLab клевое?
Здесь просто безумный дизайн. Ребята реализуют просто очень клевые идеи с толком и вкусом. Обычно принято считать, что к таким смелым концепциям крупняки не готовы. Но именно благодаря FocusLab понимаешь, что сильные работы зажигают компании абсолютно разных масштабов, а значит, что все возможно.
focuslabllc.com
Чему стоит поучиться у FocusLab?
Ребята научились емко и наглядно упаковывать фантастические объемы работ. Каждый кейс рекомендую изучать крайне внимательно — каждый кейс на вес золота. А шоурил — это просто клад вдохновения.
Посмотреть пример портфолио →
Портфолио UI/UX-дизайнера Элизабет Лин: дайте за один скролл понять, кто вы и что вы делаете
Кто такой Бади Аббас?
Элизабет Лин — UI/UX-дизайнер из Сан-Франциско, поклонница моды, преподавания и классического саксофона.
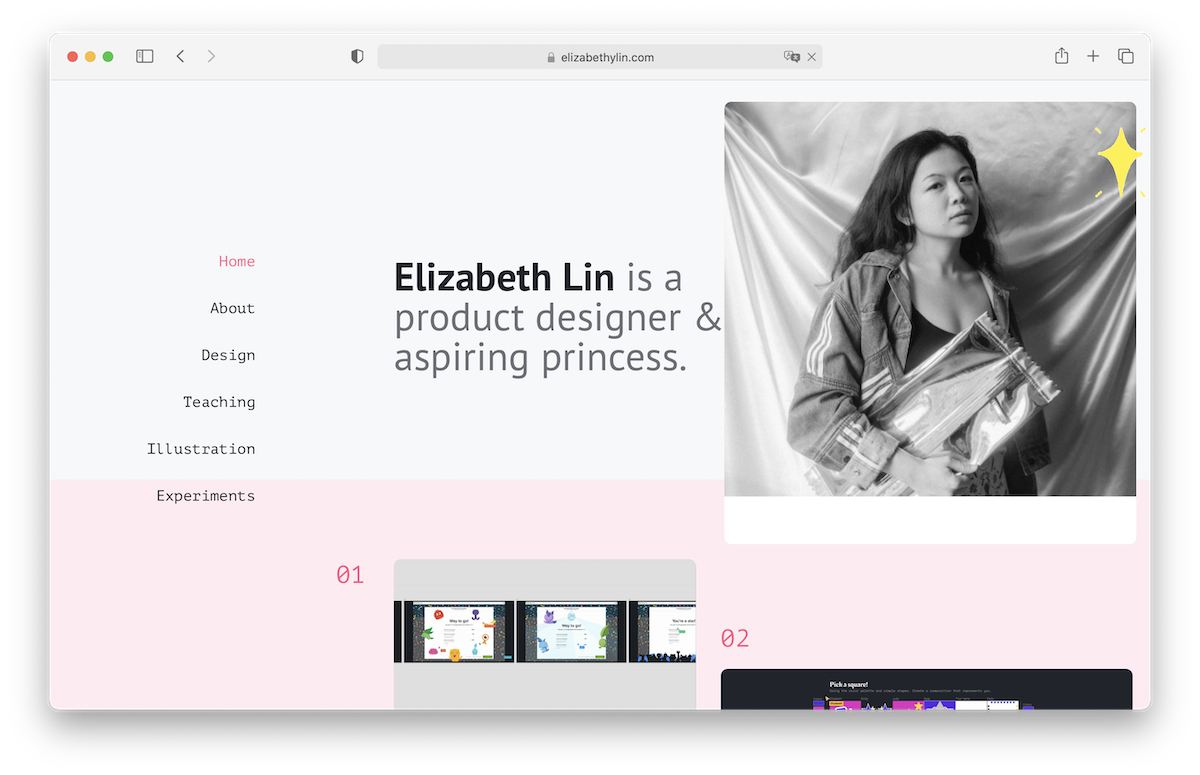
 Пример сайта и портфолио UI-дизайнера Элизабет Лин
Пример сайта и портфолио UI-дизайнера Элизабет Лин
Почему портфолио Элизабет клевое?
В первом экране Элизабет сходу привлекает внимание дизайнерской креативной атмосферой — и это клевый ход. Портфолио оформлено в чистых тонах и просто радует глаз
На сайте классная анимация искрящихся идей и наведенное состояние в формате короны. Работодатели и потенциальные клиенты хотят знать, кто вы и какие вопросы с вами можно решить. Идеально, если вы сможете донести это за несколько секунд в первом экране.
По проектам Элизабет за один скролл можно заметить, что его опыт простирается далеко за пределы UI-дизайна. Фактически Элизабет — междисциплинарный дизайнер. Она смело работает с интерфейсами, прототипами, бренд-айдентикой, иллюстрациями и с UI-анимацией и моушн-дизайном — применяет все, чтобы раскрыть каждый проект во всей красе.
В целом портфолио Элизабет ясное, информативное и интригующее.
Чему стоит поучиться у Элизабет?
Каждый UI-дизайнер в своем портфолио должен стремиться к уникальным ноткам. Подайте себя сходу, заинтригуйте читателей, чтобы они захотели узнать больше о вас и вашей работе, ведите их за ручку по своим навыкам. Рассказывайте кратко и притягательно, чтобы клиент сам решил, хочет ли он больше деталей.
Что запомнить и взять на вооружение?
Каждое портфолио — это шанс продемонстрировать ваше творческое чутье, поэтому не делайте скучную подачу. Например, использование нестандартных эффектов или ярких цветов может сделать ваше портфолио привлекательнее и при этом со вкусом, сдержанным, но интригующим.
Посмотреть пример портфолио →
Что делает графический дизайнер
Обязанности специалиста по дизайну разнообразны и зависят от сферы его деятельности. Занимается графический дизайнер оформлением полиграфической продукции, созданием презентаций, макетов, продумыванием и поддержанием фирменного стиля компании в ее товарах и рекламных акциях.
Иными словами, заключается работа такого специалиста в быстром, четком и оригинальном донесении до потребителя информации с помощью элементов графики. Его должностная инструкция создана на основе профстандарта «Графический дизайнер». Стандарт разработан «Российским союзом промышленников и предпринимателей» и описывает трудовые функции специалистов в этой области.

Интересный факт из творчества Сальвадора Дали: прототипом знаменитого дивана «Губы» стала форма рта супруги великого художника
Всё, что вы хотели знать о графическом дизайне:
Альтернативы
Но дизайнеры представляют и продвигают себя не только с помощью портфолио. Есть и другие инструменты и площадки. Их действенность не так очевидна, а иногда даже косвенна.
Творческая активность. Онлайн-дневники с публикациями фрагментов работы или любая другая демонстрация дизайнерской кухни.
Экспертная активность. Ведение блога, написание публикаций, выступления на конференциях.
Участие в конкурсах и активное присутствие на профессиональной тусовке.

И, конечно, никто не отменял оригинальной подачи. Из 100 «чистых и аккуратных» больше всех запомнится тот, кто удачно пошутил.
Татьяна Назарова преподает на летнем воркшопе «Нетологии» «Портфолио для веб-дизайнера», который пройдет с 7 августа по 4 сентября. По его итогам участники получат не только диплом, но еще и стильное портфолио, которое сами создадут при помощи экспертов из AGIMA, Red Keds, Notamedia, «Бюро Пирогова», Acronis. Записывайтесь.

Где взять примеры работ новичку
Если вы обучаетесь на веб-дизайнера самостоятельно, то наверняка у вас ещё нет примеров. Да и где им взяться, если вы только начинаете пробовать себя в этой сфере? В предыдущей статье о самостоятельном развитии, мы обсудили наличие качественного портфолио.
Теперь мы подготовили для вас несколько проверенных идей, где взять первые примеры:
Придумайте себе заказчика.
Определите его род деятельности, разработайте ТЗ (техническое задание), нарисуйте логотип. Например, это может быть лендинг по продаже одежды или услуг массажиста. Создаём под эти параметры сайт и первый образец готов. Теперь можете смело размещать работу в своём портфолио.

Сделайте дизайн популярного бренда.
Выберите любой проект, который вам нравится, и сделайте концепцию сайта на свой вкус. Проявите по максимуму свой творческий потенциал. Многих начинающих дизайнеров такой подход сделал известными.
Пробуйте свои силы в конкурсах.
Если вы любите ощущать дух соперничества и становиться победителем, то этот метод вам подойдёт. Существуют различные сервисы, на которых проводят конкурсы для начинающих веб-дизайнеров и профессионалов.
Один из таких – 99designs.
Здесь нужно зарегистрироваться и подать заявку. Далее разрабатываете сайт или логотип для проекта, который вам понравился больше всего. Работают над заданием множество фрилансеров, но побеждает та работа, которая больше всего понравится заказчику. Конечно же, она будет вознаграждена хорошим гонораром.
Ведите свои социальные сети.
Чаще всего первые заказчики приходят именно через них. Бонусом станет ведение своей стены, размещение интересных постов по данной тематике. Регулярно добавляйте новых друзей из соответствующих групп и публичных страниц. Это намного увеличит шансы найти первые проекты и начать их реализовывать. Чуть позже я расскажу вам более подробно о том, насколько важны соц. сети для фрилансеров и удалёнщиков.
11 сайтов о логотипах

LogoDesignLove — сайт о хороших логотипах
- https://logopond.com. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что вариантов на нем очень много, а еще их можно по-разному отсортировать.
- https://www.logaster.com. Сервис позволяет очень быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но сайт очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
- https://logo.squarespace.com/. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как все это смотрится на визитке, мониторе и футболке.
- http://logofaves.com. В подборках логотипов на этом ресурсе можно найти не только идеи, но и контакты дизайнера, а также ссылку на его Behance-профиль. Это очень удобно в случае, когда вам нужно не только посмотреть логотип, но и найти исполнителя.
- https://www.hipsterlogogenerator.com. Еще один генератор, позволяющий создать простой, но достаточно эффектный логотип за пару минут.

Генераторы логотипов помогут придумать основу или создать временный логотип
- http://logotypes101.com. Подборка бесплатных векторных логотипов. Если у вас есть время и вы готовы его потратить, то сможете найти неплохой вариант.
- https://logobaker.ru. Сайт для тех, кто разрабатывает логотипы. Здесь есть неплохая подборка, а также возможность попросить совета или получить фидбек.
- https://www.logofury.com. В этом сервисе от вас требуется только ввести название компании, выбрать категорию и добавить слоган (при желании), все остальное генератор делает за вас, мгновенно создавая десятки вариантов.
- https://www.logomoose.com. Очень солидная подборка логотипов со всего мира. Что интересно, есть действительно много хороших вариантов, которые можно использовать для вдохновения.
- http://www.thelogomix.com. И снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике. Когда нужно что-то быстро придумать, очень выручает.
Общие рекомендации
Не увлекайтесь оформительством и «креативной» подачей. Умный заказчик поймет, что это просто мишура, которой прикрывают отсутствие смысла. Показывайте работы аккуратно, понятно и просто. Публикуйте историю, а не картинки. Рассказывайте, какую задачу клиента и как вы решили, объясняйте свои решения в презентации. Делайте акцент на важных деталях.
Не увлекайтесь дизайнерскими социальными сетями, есть риск подхватить дрибблер или заработать хронический аппрешиатит. Дизайнер, пораженный этими болезными, начинает работать, чтобы собрать как можно больше положительных оценок от других дизайнеров. К задаче клиента формируется стойкая индифферентность. Тренды становятся важнее смысла.
Выберите платформу для вашего портфолио дизайна
Следующим шагом будет выбор правильной платформы для вашего портфолио, и это будет зависеть от ваших технических навыков. Некоторые предлагают форматирование, которое требует знаний HTML и CSS , в то время как другие менее настраиваемы и, следовательно, более удобны в использовании. (Однако последние дают вам меньше свободы для создания портфолио так, как вы хотите.)

Конечно, веб-дизайнеры и UX-дизайнеры, возможно, захотят выбрать платформы, которые требуют программирования, чтобы они могли продемонстрировать свой опыт кодирования, создав уникальный портфель, который продемонстрировал бы их индивидуальность дизайна.
Вот варианты для рассмотрения:
Размещенные сайты-портфолио, такие как Portfoliobox или Dunked. Это наиболее удобный вариант, потому что такие сайты не требуют программирования. Все, что вам нужно сделать, это выбрать шаблон и загрузить файлы в готовый макет.
Хостинг бизнес-сайтов, таких как Squarespace или Weebly. Здесь вы также можете выбрать шаблон для вашего портфолио, но иметь больше контроля над ним. Вы можете настроить его, выбрать премиум-варианты или оставить все как есть.
Самостоятельно размещенные веб-сайты, где вы создаете собственное портфолио веб-дизайна с нуля. Здесь вы можете продемонстрировать все свои навыки и создать собственный веб-сайт, демонстрируя свой дизайн и создавая свой личный бренд.
Портфолио UX-дизайнера Зары Дрей
Кто такая Зара Дрей?Зара Дрей — UX-дизайнер из Лондона. В свободное время она делает видеоролики, керамику и металлические скульптуры и сочиняет музыку.
Почему портфолио Зары клевое?Мы много говорили о важности подачи вашего UX-процесса. Теперь пришло время поразмыслить о силе красивого пользовательского интерфейса! Это подводит нас к портфолио Zara Drei — воплощению цифровой элегантности
Портфолио UX-дизайнера Зары Дрей.
Zara специализируется на создании цифровых продуктов и впечатлений для брендов класса люкс (мода и красота). Это она и постаралась отразить в каждой детали портфолио. На самом деле, листать портфолио Зары — все равно что бродить по салону красоты элитного магазина или листать страницы глянцевого журнала,и это не случайно. Она уделяла столько же внимания цветовой палитре, типографике и образам, сколько написанию своих кейсов. Каков результат? Безупречное портфолио, которое действительно оставляет свой след.
Чему стоит поучиться у Зары Дрей?Ваше UX-портфолио — это не просто сайт, это часть вашего личного бренда. Так же, как и ваши кейсы, общая эстетика вашего портфолио должна рассказать историю о том, кто вы как дизайнер. Посмотрите, как Зара использует цвет и образы, чтобы передать ощущение роскоши во всем своем портфолио; как вы можете создать подобный эффект?
Заложите время на описание нюансов вашего личного бренда. Вы веселый и самобытный? Вычурный и резкий? Корпоративный и серьезный? Возможно, вас тянет к экологически чистому дизайну. Как только мысль созреет, можно начать размышлять о цветах и образах, которые помогут все это передать. Если вы UX-дизайнер — это вовсе не значит, что вы можете пренебречь визуальным оформлением своего портфолио. Ваше портфолио должно отражать ваш личный бренд, поэтому относитесь к нему, как к любому другому UX-проекту, и сделайте блестящую подачу, которой оно достойно!
Что запомнить и взять на вооружение?Ваш сайт-портфолио должен отражать ваш личный бренд. Визуальный дизайн играет в этом решающую роль. Лучшие портфолио предлагают полный комплект: подробные кейсы, упакованные в потрясающий UI-дизайн, и безупречный UX — так что стремитесь прокачать все пункты в чек-листе!
Посмотреть пример портфолио →
Портфолио UX-дизайнера Эми Ву: покажите измеримый эффект
Кто такая Эми Ву?Эми Ву — дизайнер UX/product из Сан-Франциско и опытный оратор. А еще на ее счету несколько впечатляющих наград, в том числе премия Паулы Родс за исключительные достижения в области дизайна взаимодействия (Interaction Design).
Почему портфолио Эми клевое?Одним из самых больших вызовов, с которым вы столкнетесь как UX-дизайнер, станет измерение и демонстрация эффекта от вашей работы. Вы знаете, что улучшили пользовательский опыт, но как вы это обоснуете?
Портфолио UX-дизайнера Эми Ву.
Загляните в портфолио Эми Ву. Эми делает чрезвычайно важную (но невероятно редкую) вещь: она помещает свою дизайнерскую работу по улучшению UX в контекст бизнеса.
Возьмем , к примеру, ее кейс-стади Citi Bike Onboarding. Эми ставит четкую бизнес-цель — «увеличить пассажиропоток среди начинающих пользователей, особенно туристов», — за которой следует конкретный показатель успеха. Эми также указывает сроки реализации проекта, подчеркивая значимость своей работы: «В течение 6 месяцев Citi Bike раскатила новый онбординг-сценарий на 330+ киосковых станций. Август 2014 года».”
Эми завершает свой кейс анализом после запуска нового онбординга с опорой на конкретные данные и демонстрирует, как редизайн Citi Bike повлиял на пользовательский опыт (UX): «Мы обнаружили, что через месяц после запуска число единоразовых пользователей увеличилось на 14»”.
Чему стоит поучиться у Эми Ву?Эми наглядно демонстрирует, как работает в бизнес-среде
Это очень важно, если вы хотите практиковать UX для жизни, но это нюанс, который многие дизайнеры склонны упускать. Конечно, вы пришли в бизнес, чтобы заботиться о пользователях, но также важно признать, что у компаний есть и свои собственные цели и планы по достижениям
Поэтому вам нужно показать, как UX способствует достижению этих целей.
Если вы, как Эми, продемонстрируете влияние результатов вашей работы на бизнес, вы получите дополнительные бонусные баллы. Если у вас есть данные, связанные с проектом, это будет легко — но что делать, если нет никаких конкретных показателей? Даже без данных вы можете построить свою работу в бизнес-контексте. Следуйте примеру Эми и опишите в начале кейса цель для бизнеса или продукта. Чего вы надеетесь добиться своей работой? Как планируете улучшить показатели бизнеса и счастье клиентов? Например, создание более приятного для пользователя приложения должно помочь повысить ретеншн (уровень удержания).
Прежде чем начать, установите несколько критериев успеха. Как вы будете оценивать результаты своей работы? Какие сигнальные огни вы будете искать после запуска или перезапуска продукта? Лучшие UX-дизайнеры — это те, кто может защищать интересы пользователя, удовлетворяя потребности бизнеса, поэтому постарайтесь продемонстрировать это в своем портфолио.
Что запомнить и взять на вооружение?Добавьте в свое портфолио факты о влиянии на бизнес-метрики. Опишите поставленные бизнес-цели и критерии успеха для каждого кейса, опишите по возможности значимый прирост в цифрах.
Посмотреть пример портфолио →
Free Portfolio Website 1: SITE123
SITE123 offers you a Portfolio website building option that consists of pre-built blog templates from which you can select a suitable template для вашего сайта.
Доступны встроенные инструменты для выставок и галерей, где вы можете показывать фотографии и видео. В разделе списка выставок вы можете отобразить время, дату, место и общую стоимость ваших работ.
Особенности:
- Бесплатный хостинг и домен сайта
- Круглосуточная поддержка сайта
- Интеграция с социальными сетями
- Позволяет добавить канал RSS
- Позволяет добавить систему комментариев
Цены:
Бесплатный план доступен. Платный план доступен за $ 5.80 / месяц
Портфолио продуктовых дизайнеров (UX/UI) из Cuberto
Кто такие Cuberto?
Cuberto — дизайн-агентство из Санкт-Петербурга c представительством в США. Помогают запускать проекты на Россию и мир. Ребята специализируются на проектировании, дизайне и разработке мобильных и веб-продуктов для стартапов.
Почему портфолио у Cuberto клевое?
На сайте в меню есть кнопочка «Our Showreel» — за ней находится клевый видеоролик с множеством дизайн-концепций и настоящих продуктов. Такой ролик помогает шустренько объяснить клиентам, на что вы способны, и мощно подать результаты.
https://vk.com/video_ext.php
Чему стоит поучиться Cuberto?
Экспресс-подаче самых ключевых объектов в портфолио с помощью шоурила — короткого видеоролика, который представляет поток творческих работ автора, агенства или UX-дизайнера.
Посмотреть пример портфолио →
Посмотреть пример портфолио →
Как устроиться на работу
Для начала следует определиться, как специалист хочет работать:
- В некой фирме выполнять производственные задачи и получать за это зарплату.
- Уйти в свободное плаванье и быть самому себе начальником.
Допустим, соискатель определился и решил найти работу в организации. То здесь лучше всего найти известные фирмы и отправить им своё резюме. Есть вариант оставить своё резюме на сайтах по поиску работы, но в любом случае надо быть готовым, что потребуют портфолио, которого у начинающих веб-дизайнеров нет.
Читайте подробнее: Что такое портфолио и как его оформить
Специалист предпочитает работать сам по себе. Отличная идея, Для работы потребуется самостоятельно искать клиентов в интернете. Сегодня существует масса площадок для фрилансеров, где предлагается разовая работа или краткосрочное сотрудничество. На первых порах придётся работать за копейки. Ни кто не предложит неопытному веб-дизайнеру хороший проект с большим бюджетом.
Вывод и рекомендация
UI-портфолио — сильный плюс как в поиске клиентов, так и при трудоустройстве. Клиентам и работодателям важны уверенные и сочно упакованные специалисты, которые смогут нарезать поставленную задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — упаковываться.
Натренировать дополнительные навыки UI-дизайна вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Вывод и рекомендация
Портфолио — сильный плюс как в поиске клиентов, так и при трудоустройстве. Клиентам и работодателям важны уверенные и вкусно упакованные ребята, которые могут разложить поставленную задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — упаковываться.
Натренировать дополнительные навыки UX-дизайна вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это поможет усилить ваше портфолио. Пробуйте!








