Архитектура mvc в java
Содержание:
- MVC Architecture
- MVC в реальном приложении
- MVC¶
- Области
- A Simple Implementation of MVC using Java
- Other Information
- Introduction
- Другие новые функции
- Интеграция NuGet
- Кэшинг вывода частичной страницы
- Детальный контроль за проверкой запроса
- Расширяемый «Новый проект» Диалог Box
- Улучшения в лесах шаблонов
- Новые перегрузки для «Html.LabelFor» и «Html.LabelForModel»
- Поддержка контроллера без сеансов
- Новый класс «ДополнительныеметаданныеАтрибут»
- Новый шаблон проекта интрасети
- Передача данных из контроллера в представление
- Шаблон MVC
- MVC Examples
- Указание представлений в контроллерах
- MVC
- Начало работы
- Enums
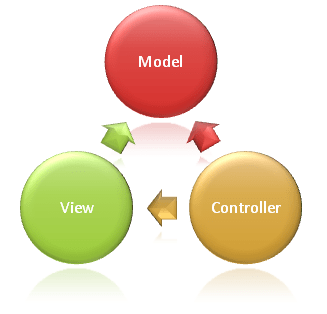
MVC Architecture
Here is the detailed architecture of MVC framework:
MVC Architecture Diagram
Three important MVC components are:
- Model: It includes all the data and its related logic
- View: Present data to the user or handles user interaction
- Controller: An interface between Model and View components
Let’s see each other this component in detail:
View
A View is that part of the application that represents the presentation of data.
Views are created by the data collected from the model data. A view requests the model to give information so that it resents the output presentation to the user.
The view also represents the data from charts, diagrams, and tables. For example, any customer view will include all the UI components like text boxes, drop downs, etc.
Controller
The Controller is that part of the application that handles the user interaction. The controller interprets the mouse and keyboard inputs from the user, informing model and the view to change as appropriate.
A Controller send’s commands to the model to update its state(E.g., Saving a specific document). The controller also sends commands to its associated view to change the view’s presentation (For example scrolling a particular document).
Model
The model component stores data and its related logic. It represents data that is being transferred between controller components or any other related business logic. For example, a Controller object will retrieve the customer info from the database. It manipulates data and sends back to the database or uses it to render the same data.
It responds to the request from the views and also responds to instructions from the controller to update itself. It is also the lowest level of the pattern which is responsible for maintaining data.
MVC в реальном приложении
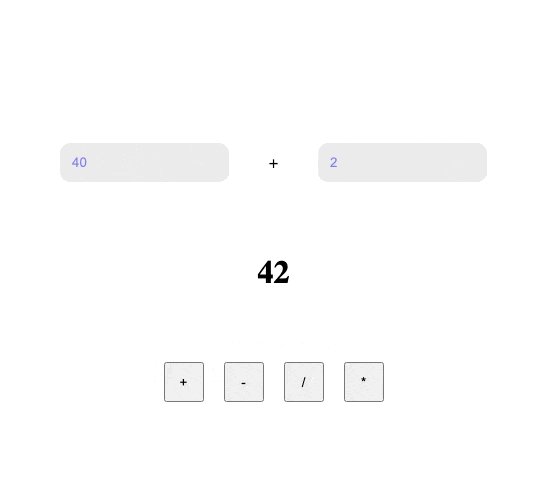
Посмотрим, как это приблизительно оформлено в живом коде. Давайте сделаем калькулятор (ну а что еще делают начинающие программисты).
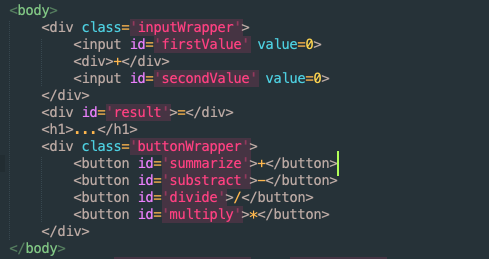
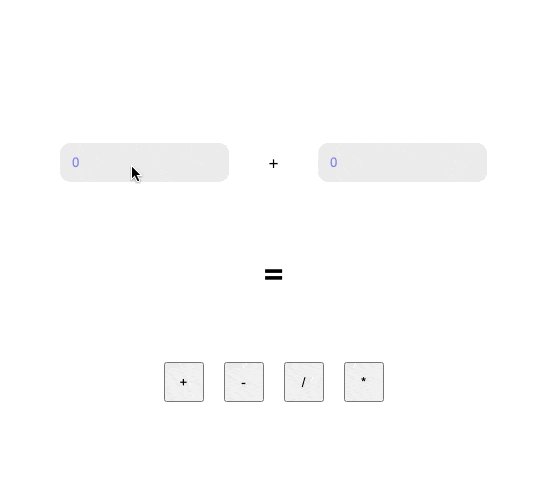
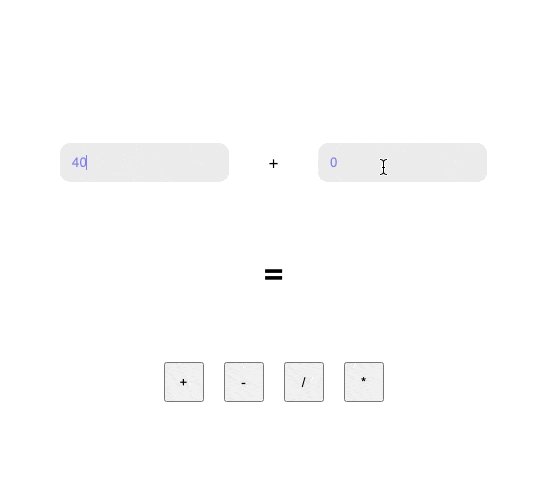
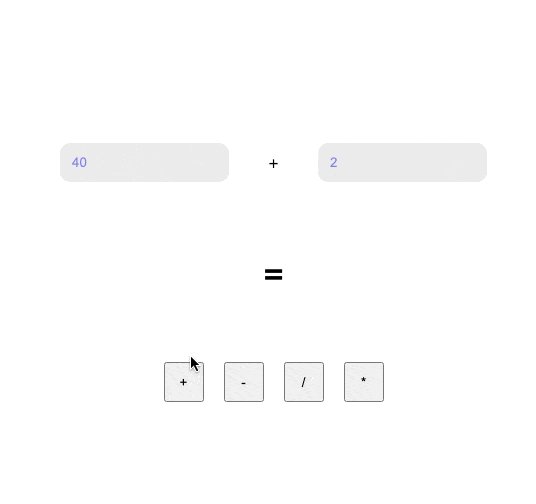
Сначала напишем небольшой интерфейс в HTML-документе. Мы просто добавим пару кнопок и два поля для ввода данных. Да, калькулятор у нас будет довольно посредственный и не особо умный.

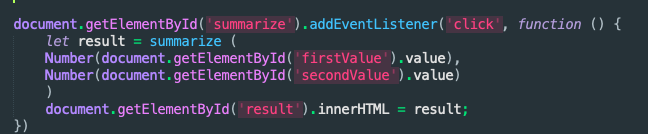
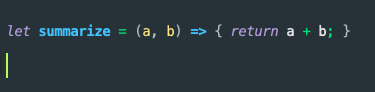
Потом добавим «слушатель», то есть дадим браузеру команду отслеживать клики по заранее определенным кнопкам. В нашем случае это кнопка с тегом summarize. Это и есть наш контроллер, он будет передавать данные из интерфейса в модель, а потом забирать их и возвращать в интерфейс.

Наша модель в этом случае производит элементарный расчет, принимая два аргумента и выполняя заданную в ней функцию (у нас это функция сложения).

Пользователь перед собой увидит вот такой несложный интерфейс, и ему все равно, как вы реализовали вычисление. Он получает результат. Каждый компонент занят своим делом.

Я могу заменить сложение на вычитание в модели, и контроллер с интерфейсом ничего не будут иметь против (правда, удивится пользователь).
MVC¶
См.также
- Статья о фреймворке Ruby on Rails
- Концепция MVC для чайников
MVC (Model-View-Controller: модель-вид-контроллер) — шаблон архитектуры ПО,
который подразумевает разделение программы на 3 слабосвязанных компонента,
каждый из которых отвечает за свою сферу деятельности.
Бешеная популярность данной структуры в Веб-приложениях сложилась благодаря её
включению в две среды разработки, которые стали очень востребованными: Struts и Ruby on Rails. Эти среды разработки наметили пути
развития для сотен рабочих сред, созданных позже.
Паттерн MVC (Model-View-Controller)
-
Model — модель, предоставляющая доступ к данным. Позволяет извлекать данные и менять их
состояние; -
View — представление, отображающее данные клиенту. В веб-программировании
существует в виде конечных данных (HTML, JSON, …), которые получает
клиент. Может формироваться при помощи генераторов по заданному шаблону,
например Jinja2, Mako; или систем для построения интерфейсов по разметке,
таких, как Windows Presentation Foundation (WPF), либо Qt Widgets; или
описываться декларативно, как это делается в QML и ReactJs. -
Controller — контроллер, отслеживающий различные события (действия пользователя) и по
заданной логике оповещающий модель о необходимости изменить состояние системы.
Классические MVC фреймворки:
Области
области позволяют секционировать крупные ASP.NET Core веб-приложения MVC в более мелкие функциональные группы. Область является структурой MVC внутри приложения. В проекте MVC логические компоненты, такие как модель, контроллер и представление, находятся в разных папках, и для создания связи между этими компонентами MVC использует соглашения об именовании. Крупное приложение может быть целесообразно разделить на отдельные высокоуровневые области функциональности. Например, приложение электронной коммерции с несколькими подразделениями, например извлечение, выставление счетов и поиск и т. д. Каждое из этих устройств имеет собственные представления логических компонентов, контроллеры и модели.
A Simple Implementation of MVC using Java
We will have the following three:
-
- StudentObject : the model.
-
- StudentView: view class to print details on the console.
- StudentController: a controller that stores data in studentObject and updates StudentView accordingly
Step 1: Create the Model
public class Student {
private String rollNo;
private String name;
public String getRollNo() {
return rollNo;
}
public void setRollNo(String rollNo) {
this.rollNo = rollNo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
The code is self-explanatory. It consists of functions to get/set roll number and names of the students. Let’s call it “student.java”.Step 2: Create the View
public class StudentView {
public void printStudentDetails(String studentName, String studentRollNo){
System.out.println("Student: ");
System.out.println("Name: " + studentName);
System.out.println("Roll No: " + studentRollNo);
}
}
This is simply to print the values to the console. Let’s call this “studentView.java”.Step 3: Create the Controller

public class StudentController {
private Student model;
private StudentView view;
public StudentController(Student model, StudentView view){
this.model = model;
this.view = view;
}
public void setStudentName(String name){
model.setName(name);
}
public String getStudentName(){
return model.getName();
}
public void setStudentRollNo(String rollNo){
model.setRollNo(rollNo);
}
public String getStudentRollNo(){
return model.getRollNo();
}
public void updateView(){
view.printStudentDetails(model.getName(), model.getRollNo());
}
}
Call this “StudentController.java”. A cursory glance will tell you that this controller is just responsible for calling the model to get/set the data, and then updating the view. Now, let’s have a look at how all of this is tied together.Step 4: Create the main Java file
public class MVCPatternDemo {
public static void main(String[] args) {
//fetch student record based on his roll no from the database
Student model = retriveStudentFromDatabase();
//Create a view : to write student details on console
StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
controller.updateView();
//update model data
controller.setStudentName("John");
controller.updateView();
}
private static Student retriveStudentFromDatabase(){
Student student = new Student();
student.setName("Robert");
student.setRollNo("10");
return student;
}
}
This is called “MVCPatternDemo.java”. As you can see, it fetches the student data from the database or a function (in this case we’re using a function to set the values) and pushes it on to the Student model. Then, it initialises the view we had created earlier. Further, it also initialises our controller and binds it to the model and the view. The updateView() method is a part of the controller which updates the student details on the console. Step 5: Test the ResultIf everything goes right, the result should be:
Student: Name: Robert Roll No: 10 Student: Name: John Roll No: 10
If you get this as the output, congratulations! You’ve successfully implemented the MVC architecture using Java, albeit for a simple application. However simple, this application is enough to demonstrate the powers of the MVC architecture. 15 Must-Know Spring MVC Interview Questions
Wrapping Up…After so much said and done, it’s hard to emphasise more on the power of the MVC architecture in any web/desktop application these days. It provides an altogether new level of modularity to your code which makes it a lot more readable and maintainable. So, if you want to scale to new heights in your career as an application developer, getting hold of the MVC architecture and its working should be your top priority. Do drop by a comment and let us know how you like this article!
Other Information
MVC is often seen in web applications, where the view is the actual HTML page, and the controller is the code that gathers dynamic data and generates the content within the HTML. Finally, the model is represented by the actual content, usually stored in a database or XML files, and the business rules that transform that content based on user actions.
Though MVC comes in different flavors, control flow generally works as follows:
- The user interacts with the user interface in some way (e.g. presses a button).
- A controller handles the input event from the user interface, often via a registered handler or callback.
- The controller notifies the model of the user action, possibly resulting in a change in the model’s state. (e.g. controller updates user’s shopping cart).
- A view uses the model (indirectly) to generate an appropriate user interface (e.g. the view produces a screen listing the shopping cart contents). The view gets its own data from the model. The model has no direct knowledge of the view.
- The user interface waits for further user interactions, which begins the cycle anew.
By decoupling models and views, MVC helps to reduce the complexity in architectural design, and to increase flexibility and reuse.
Introduction
One of the more frequently used ‘Gang of Four’ design patterns is the Command Pattern. This pattern has nothing to do with ADO.NET and everything to do with communication between the UI and the other tiers of a multi-tier application. The pattern provides several benefits to an application; most significantly, an unlimited undo/redo capability.
The application attached to this article demonstrates how to use the Command Pattern in real-world code. I wrote the application as a learning exercise, and I invite comments from readers about the implementation of the pattern, and about best practices that might be incorporated into the program.
Другие новые функции
Интеграция NuGet
ASP.NET MVC 3 автоматически устанавливается и позволяет NuGet как часть своей установки. NuGet — это бесплатный набор с открытым исходным кодом, который упрощает поиск, установку и использование библиотек и инструментов .NET в ваших проектах. Он работает со всеми типами проектов Visual Studio (включая ASP.NET веб-формы и ASP.NET MVC).
NuGet позволяет разработчикам, которые поддерживают проекты с открытым исходным кодом (например, такие проекты, как Moq, NHibernate, Ninject, StructureMap, NUnit, Windsor, RhinoMocks и Elmah) упаковывать свои библиотеки и регистрировать их в онлайн-галерее. Затем разработчикам .NET, которые хотят использовать одну из этих библиотек, легко найти пакет и установить его в проекты, над которыми они работают.
С обновлением ASP.NET 3 Tools, шаблоны проектов включают в себя библиотеки JavaScript, предварительно установленные пакеты NuGet, поэтому они обновляются через NuGet. Система Entity Framework Code First также предварительно устанавливается в виде пакета NuGet.
Дополнительные сведения о NuGet см. в документации по NuGet.
Кэшинг вывода частичной страницы
ASP.NET MVC поддерживает кэширование полных страниц с версии 1. MVC 3 также поддерживает частичное кэширование вывода страниц, что позволяет легко кэшировать области или фрагменты ответа. Для получения дополнительной информации о кэширования, см Частичное страницы Выход Кэшинг раздел Скотт Гатри в блоге на MVC 3 релиз кандидата и ребенка действий выход кэширования разделе MVC 3 Релиз Примечания.
Детальный контроль за проверкой запроса
ASP.NET MVC имеет встроенную проверку запроса, которая автоматически помогает защититься от атак XSS и HTML-инъекций. Однако иногда требуется явно отключить проверку запроса, например, если вы хотите, чтобы пользователи размещали HTML-контент (например, в записях в блоге или содержимом CMS). Теперь можно добавить атрибут AllowHtml к моделям или моделям представления, чтобы отключить проверку запроса на основе свойств во время связывания модели. Для получения дополнительной информации о проверке запроса см.
- Ненавязчивый JavaScript и валидации раздел в блоге Скотт Гатри на MVC 3 релиз кандидата.
- MVC 3 Примечания к выпуску
Расширяемый «Новый проект» Диалог Box
В ASP.NET MVC 3 вы можете добавить шаблоны проектов, двигатели представления и модульные тестовые платформы проекта в диалоговую коробку New Project.
Улучшения в лесах шаблонов
ASP.NET mVC 3 шаблоны строительных лесов лучше определяют свойства первичного ключа на моделях и правильно ею, чем в предыдущих версиях MVC. (Например, шаблоны строительных лесов теперь убедитесь, что основной ключ не является эшафот, как editable поле формы.)
По умолчанию, Создать и edit леса теперь использовать помощника вместо помощника. Это улучшает поддержку метаданных по модели в виде атрибутов аннотации данных при создании представления диалогового окна Add View.
Новые перегрузки для «Html.LabelFor» и «Html.LabelForModel»
Для методов и помощников были добавлены новые перегрузки метода. Новые перегрузки позволяют указать или переопределить текст метки.
Поддержка контроллера без сеансов
В ASP.NET MVC 3 вы можете указать, хотите ли вы использовать состояние сеанса в классе контроллера, и если да, то следует ли читать/писать или читать только состояние сеанса. Для получения дополнительной информации о поддержке контроллера безсеансов см.
Новый класс «ДополнительныеметаданныеАтрибут»
Для заполнения словаря для свойства модели можно использовать атрибут AdditionalMetadata. Например, если модель представления имеет свойство, которое должно отображаться только администратору, можно аннотировать это свойство, как показано в следующем примере:
Эти метаданные становятся доступными для любого шаблона отображения или редактора при визуализации модели представления продукта. Это до вас, чтобы интерпретировать информацию о метаданных.
Новый шаблон проекта интрасети
В комплект входит новый шаблон проекта Intranet, который позволяет аутентификации Windows и удаляет учетную записьController.
Передача данных из контроллера в представление
Тем не менее, прежде чем перейти к базе данных и поговорить о моделях, давайте сначала поговорим о передаче информации из контроллера в представление. Классы контроллеров вызываются в ответ на входящий запрос URL-адреса. Класс контроллера — это место написания кода, обрабатывающего входящие запросы браузера, получение данных из базы данных и, в конечном итоге, выбор типа ответа, отправляемого обратно в браузер. Шаблоны представлений можно использовать из контроллера для создания и форматирования HTML-ответа в браузере.
Контроллеры несут ответственность за предоставление любых данных или объектов, необходимых для отображения шаблона представления в ответ на браузер. Рекомендуется: шаблон представления никогда не должен выполнять бизнес-логику или напрямую взаимодействовать с базой данных. Вместо этого шаблон представления должен работать только с данными, предоставленными ему контроллером. Поддержание такого » разделения проблем » помогает обеспечить чистоту, тестирование и удобство сопровождения кода.
В настоящее время метод действия в классе принимает и параметр, а затем выводит значения непосредственно в браузер. Вместо того, чтобы передавать этот ответ контроллером в виде строки, давайте изменим контроллер на использование шаблона представления. Шаблон представления создаст динамический ответ, для получения которого необходимо передать соответствующие фрагменты данных из контроллера в представление. Для этого контроллер должен разместить динамические данные (параметры), необходимые шаблону представления, в объекте, к которому может получить доступ шаблон представления.
Вернитесь в файл HelloWorldController.CS и измените метод, чтобы добавить в объект значение и . — Это динамический объект, который означает, что вы можете поместить в него все необходимое. объект не имеет определенных свойств, пока вы не помещаете в него что-либо. Система привязки модели MVC ASP.NET автоматически сопоставляет именованные параметры ( и ) из строки запроса в адресной строке с параметрами в методе. Полный файл HelloWorldController.cs выглядит следующим образом:
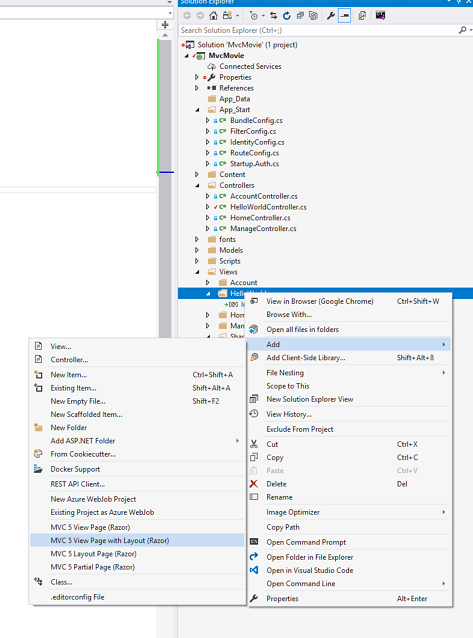
Теперь объект содержит данные, которые будут автоматически передаваться в представление. Теперь вам нужен шаблон представления приветствия! В меню Сборка выберите собрать решение (или CTRL + SHIFT + B), чтобы убедиться, что проект скомпилирован. Щелкните правой кнопкой мыши папку виевс\хелловорлд и выберите Добавить, а затем выберите страницу представления MVC 5 с макетом (Razor).

В диалоговом окне Укажите имя для элемента введите Welcomeи нажмите кнопку ОК.
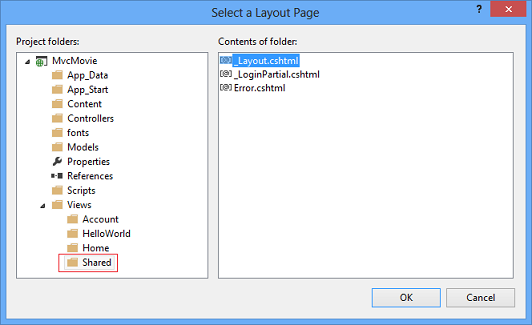
В диалоговом окне Выбор страницы макета примите значение по умолчанию ** _ Layout. cshtml** и нажмите кнопку ОК.

Будет создан файл мвкмовие\виевс\хелловорлд\велкоме.кштмл .
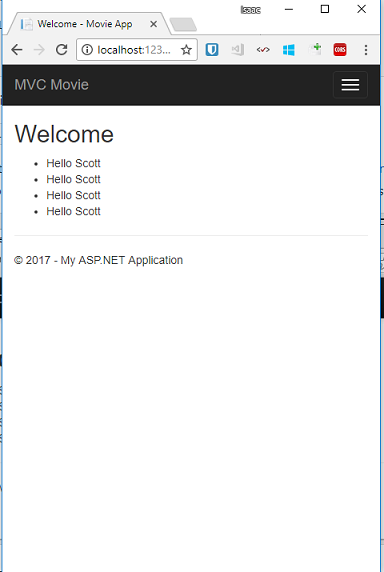
Замените разметку в файле Welcome. cshtml . Вы создадите цикл с текстом Hello столько » » раз, сколько говорит пользователь. Полный файл Welcome. cshtml приведен ниже.
Запустите приложение и перейдите по следующему URL-адресу:
Теперь данные берутся из URL-адреса и передаются контроллеру с помощью связывателя модели. Контроллер упаковывает данные в объект и передает этот объект в представление. Представление затем отображает данные в виде HTML-кода для пользователя.

В приведенном выше примере мы использовали объект для передачи данных из контроллера в представление. Далее в этом руководстве для передачи данных из контроллера в представление мы будем использовать модель представления. Подход модели представления для передачи данных, как правило, является более предпочтительным по сравнению с использованием контейнера представления. Дополнительные сведения см. в записи блога о строго типизированных представлениях Dynamic V .
Ну, это разновидность » M » для модели, но не тип базы данных. Итак, обобщим все полученные данные и попробуем создать базу данных фильмов.
Назад
Вперед
Шаблон MVC
Структура архитектуры MVC разделяет приложение на три основных группы компонентов: модели, представлении и контроллеры. Это позволяет реализовать принципы . Согласно этой структуре запросы пользователей направляются в контроллер, который отвечает за работу с моделью для выполнения действий пользователей и (или) получение результатов запросов. Контроллер выбирает представление для отображения пользователю со всеми необходимыми данными модели.
На следующей схеме показаны три основных компонента и существующие между ними связи.

Такое распределение обязанностей позволяет масштабировать приложение в контексте сложности, так как проще писать код, выполнять отладку и тестирование компонента (модели, представления или контроллера) с одним заданием. Гораздо труднее обновлять, тестировать и отлаживать код, зависимости которого находятся в двух или трех этих областях. Например, логика пользовательского интерфейса, как правило, подвергается изменениям чаще, чем бизнес-логика. Если код представления и бизнес-логика объединены в один объект, содержащий бизнес-логику, объект необходимо изменять при каждом обновлении пользовательского интерфейса. Это часто приводит к возникновению ошибок и необходимости повторно тестировать бизнес-логику после каждого незначительного изменения пользовательского интерфейса.
Примечание
Представление и контроллер зависят от модели. Однако сама модель не зависит ни от контроллера, ни от представления. Это является одним из ключевых преимуществ разделения. Такое разделение позволяет создавать и тестировать модели независимо от их визуального представления.
Функции модели
Модель в приложении MVC представляет состояние приложения и бизнес-логику или операций, которые должны в нем выполняться. Бизнес-логика должна быть включена в состав модели вместе с логикой реализации для сохранения состояния приложения. Как правило, строго типизированные представления используют типы ViewModel, предназначенные для хранения данных, отображаемых в этом представлении. Контроллер создает и заполняет эти экземпляры ViewModel из модели.
Функции представления
Представления отвечают за представление содержимого через пользовательский интерфейс. Они используют для внедрения кода .NET в разметку HTML. Представления должны иметь минимальную логику, которая должна быть связана с представлением содержимого. Если есть необходимость выполнять большую часть логики в представлении для отображения данных из сложной модели, рекомендуется воспользоваться компонентом представления, ViewModel или шаблоном представления, позволяющими упростить представление.
Функции контроллера
Контроллеры — это компоненты для управления взаимодействием с пользователем, работы с моделью и выбора представления для отображения. В приложении MVC представление служит только для отображения информации. Обработку введенных данных, формирование ответа и взаимодействие с пользователем обеспечивает контроллер. В структуре MVC контроллер является начальной отправной точкой и отвечает за выбор рабочих типов моделей и отображаемых представлений (именно этим объясняется его название — он контролирует, каким образом приложение отвечает на конкретный запрос).
Примечание
Контроллеры не должны быть чересчур сложными из-за слишком большого количества обязанностей. Чтобы не перегружать логику контроллера, перенесите бизнес-логику из контроллера в модель предметной области.
Совет
Если ваш контроллер часто выполняет одни и те же виды действий, переместите эти действия в .
MVC Examples
Let’s see Model View Controller example from daily life:
Example 1:
- Let’s assume you go to a restaurant. You will not go to the kitchen and prepare food which you can surely do at your home. Instead, you go there and wait for the waiter to come on.
- Now the waiter comes to you, and you order the food. The waiter doesn’t know who you are and what you want he just written down the detail of your food order.
- Then, the waiter moves to the kitchen. In the kitchen, waiter does not prepare your food.
- The cook prepares your food. The waiter is given your order to him along with your table number.
- Cook then prepared food for you. He uses ingredients to cooks the food. Let’s assume that your order a vegetable sandwich. Then he needs bread, tomato, potato, capsicum, onion, bit, cheese, etc. which he sources from the refrigerator
- Cook final hand over the food to the waiter. Now it is the job of the waiter to moves this food outside the kitchen.
- Now waiter knows which food you have ordered and how they are served.
In this MVC architecture example,
View= You Waiter= Controller Cook= Model Refrigerator= Data
Let see one more MVC model example,
Example 2:
Car driving mechanism is another example of the MVC model.
- Every car consist of three main parts.
- View= User interface : (Gear lever, panels, steering wheel, brake, etc.)
- Controller- Mechanism (Engine)
- Model- Storage (Petrol or Diesel tank)
Car runs from engine take fuel from storage, but it runs only using mentioned user interface devices.
Указание представлений в контроллерах
Представления обычно возвращаются из действий в виде ViewResult , который является типом ActionResult . Метод действия может создавать и возвращать объект напрямую, однако обычно так не делается. Поскольку большинство контроллеров наследуют от Controller , вы просто используете вспомогательный метод для возвращения :
Когда это действие возвращается, представление, показанное в последнем разделе, отображается как следующая веб-страница:

Вспомогательный метод имеет несколько перегрузок. Вы можете дополнительно указать:
-
Представление, которое нужно вернуть, явным образом:
-
Модель, которую нужно передать в представление:
-
Представление и модель:
Обнаружение представления
Когда действие возвращает представление, происходит процесс, который называется обнаружением представления. Он служит для определения используемого файла представления на основе имени представления.
Метод () по умолчанию возвращает представление с тем же именем, что и у метода действия, из которого он был вызван. Например, имя метода контроллера используется для поиска файла представления с именем . Сначала среда выполнения ищет в папке представление. Если найти соответствующее представление там не удается, он ищет в папке представление.
Не имеет значения, возвращается ли объект неявно с помощью метода или имя представления явно передается в метод с помощью . В обоих случаях обнаружение подходящего файла представления происходит в следующем порядке:
Вместо имени файла можно предоставить путь к файлу представления. Если используется абсолютный путь, начинающийся с корневого каталога приложения (при необходимости начинается с «/» или «~/»), необходимо указать расширение:
Можно также использовать относительный путь, чтобы указать представления в разных каталогах без расширения. В можно вернуть представление представлений по относительному пути:
Аналогичным образом, можно указать каталог текущего контроллера с помощью префикса «./»:
Частичные представления и компоненты представлений используют похожие (но не одинаковые) механизмы обнаружения.
Можно настроить стандартное соглашение о том, как представления находятся в приложении, с помощью пользовательского IViewLocationExpander .
Обнаружение представлений предусматривает поиск файлов представлений по имени. Если в базовой файловой системе учитывается регистр символов, то он, скорее всего, будет учитываться и в именах представлений. В целях совместимости в разных операционных системах следует соблюдать одинаковый реестр символов в именах контроллеров и действий с одной стороны и в соответствующих именах файлов и папок представлений с другой. Если при работе в файловой системе, в которой учитывается регистр символов, возникает ошибка, связанная с тем, что не удается найти файл представления, проверьте, совпадает ли регистр символов в запрошенном и фактическом именах файлов представлений.
Для удобства и простоты работы следуйте рекомендациям по организации структуры файлов представлений, которая должна отражать взаимосвязи между контроллерами, действиями и представлениями.
MVC
Модель MVC изначально была основана на серверной веб-разработке и постепенно стала пригодной для клиентской веб-разработки, отвечая ее сложности и разнообразию.
MVC — это аббревиатура от Model-View-Controller, которая делит приложение на три части:
-
Модель(Используется для обработки данных, связанных с бизнес-логикой приложения, и для чтения данных)
-
Посмотреть(Отображаемая страница)
-
Контроллер(Соединитель между M и V используется для управления потоком приложения и бизнес-логикой страницы)
Возможности MVC:
Модель MVC характеризуется разделением задач, то есть модель данных в приложении отделена от бизнес-логики и логики представления. В клиентской веб-разработке разделение кода и слабая связь между моделью (M-данные, операционные данные) и представлением (HTML-элемент данных V-display) упрощают разработку, поддержку и тестирование. Клиентское приложение. Все коммуникации односторонние.
-
View отправляет команды контроллеру;
-
После того, как Контроллер завершит бизнес-логику, он требует, чтобы Модель изменила состояние;
-
Модель отправляет новые данные в представление, и пользователь получает обратную связь.
Процесс MVC:
Есть два типа процессов MVC, которые используются в повседневной разработке.
Один из них — принять инструкции через представление, передать их контроллеру, затем изменить модель или найти базовые данные и, наконец, отобразить изменения в представлении.
Другой — получить инструкции через контроллер и передать их контроллеру:
Преимущества MVC:
- Низкое сцеплениеУровень представления отделен от бизнес-уровня, что позволяет изменять код уровня представления без перекомпиляции кода модели и контроллера.
- Возможность многократного использования
- Низкая стоимость жизненного цикла
- MVC снижает техническое содержание разработки и поддержки пользовательских интерфейсов.
- Высокая ремонтопригодность, Разделение уровня представления и уровня бизнес-логики также упрощает обслуживание и изменение веб-приложений.
- Быстрое развертывание
Недостатки MVC:
-
Не подходит для малых и средних приложений, Потратив много времени на применение MVC к не очень большим приложениям, обычно перевешивает выгода.
-
Вид и контроллер слишком тесно связаныПредставление и контроллер отделены друг от друга, но являются тесно связанными компонентами.У представления нет контроллера, и его применение очень ограничено, и наоборот, что предотвращает их независимое повторное использование.
-
Просмотр неэффективного доступа к данным моделиВ соответствии с различными рабочими интерфейсами модели, представление может потребоваться несколько раз для получения достаточного количества отображаемых данных. Неоправданно частый доступ к неизменным данным также ухудшит операционные характеристики.
Приложение MVC:
В начале популярности веб-приложений MVC использовался в серверных приложениях java (struts2) и C # (ASP.NET), а позже в клиентских приложениях появился AngularJS на основе шаблона MVC.
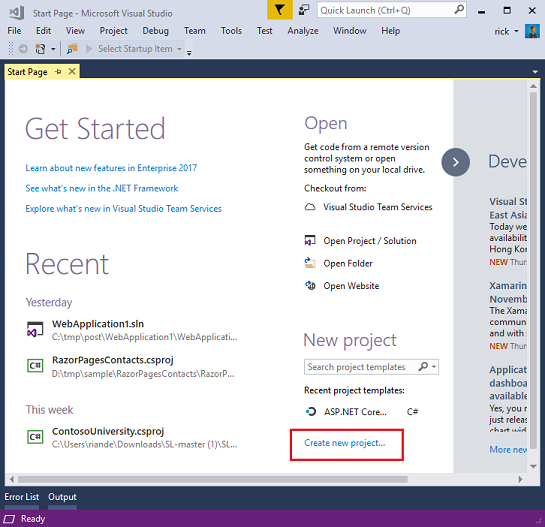
Начало работы
Начните с установки Visual Studio 2017. Затем откройте Visual Studio.
Visual Studio — это интегрированная среда разработки (IDE). Как и при использовании Microsoft Word для написания документов, для создания приложений используется интегрированная среда разработки. В Visual Studio есть список, в нижней части которого показаны различные доступные параметры. Также есть меню, предоставляющее еще один способ выполнения задач в интегрированной среде разработки. Например, вместо выбора нового проекта на начальной странице можно использовать строку меню и выбрать файл > создать проект.

Enums
|
AreaReference |
Controls interpretation of a controller name when constructing a RemoteAttribute. |
|
FilterScope |
Defines values that specify the order in which ASP.NET MVC filters run within the same filter type and filter order. |
|
FormMethod |
Enumerates the HTTP request types for a form. |
|
Html5DateRenderingMode |
Enumerates the date rendering mode for HTML5. |
|
HttpVerbs |
Enumerates the HTTP verbs. |
|
InputType |
Enumerates the types of input controls. |
|
JsonRequestBehavior |
Specifies whether HTTP GET requests from the client are allowed. |
|
TagRenderMode |
Enumerates the modes that are available for rendering HTML tags. |