Создание выделения в рабочей среде «выделение и маска»
Содержание:
- Выбор режима просмотра
- Создание выделения
- Что такое слой-маска
- Эффект текст из текста
- Заливаем маску
- Выделение слонов
- Подготовка
- Способы создания прозрачного фона в Paint.NET
- Добавление градиента
- Лассо
- Удаление цвета
- Редактирование в режиме «Быстрая маска»
- Добавление обтравочной маски
- Способы применения готовых масок в уроке фотошопа для начинающих.
- Доступ к рабочей среде «Выделение и маска»
Выбор режима просмотра
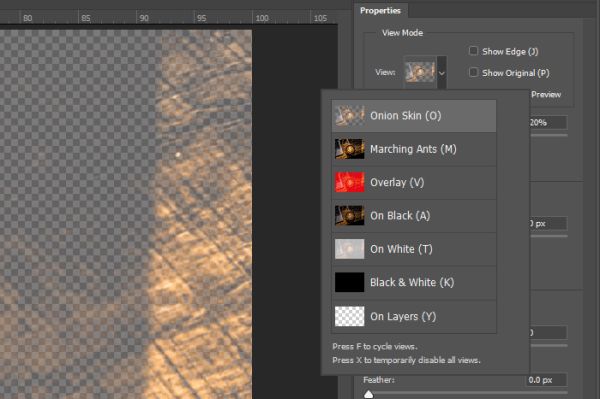
Обратите внимание, справа в верхней части панели Properties «Свойства» находится раскрывающееся окно, которое предлагает различные режимы просмотра для изображения в этой рабочей среде. Мне больше всего нравится режим Onion Skin (O) (Калька)
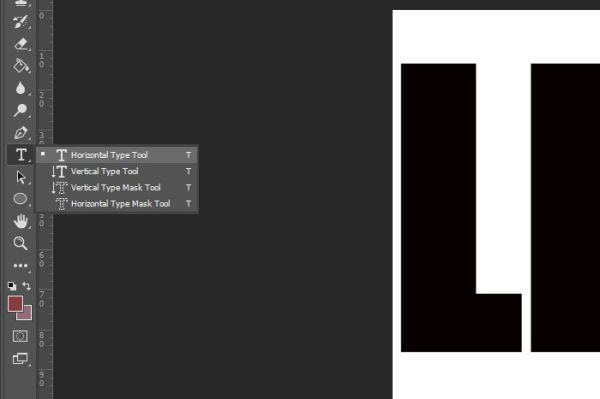
На скриншоте ниже представлен список всех режимов.

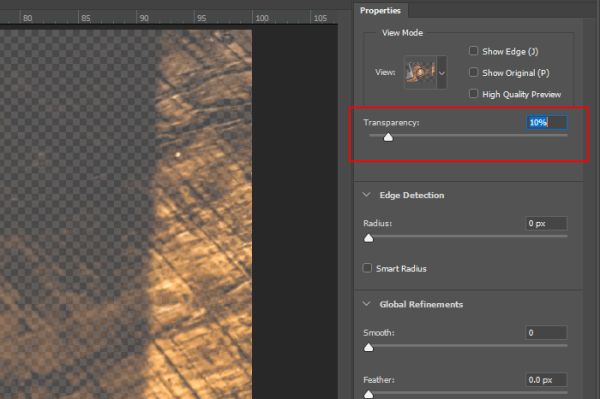
В принципе, каждый из этих режимов даёт чёткое представление о выделенном объекте на изображении. Как видите, режим «Калька» снижает видимость всего изображения, чётко показывая выделенный объект. Помимо этого, при помощи параметра Transparency (Прозрачность) можно контролировать степень прозрачности изображения, передвигая ползунок влево или вправо.

На данный момент в списке режимов представлены следующие: Onion Skin (O) (Калька), Marching Ants (M) (Марширующие муравьи), Overlay (V) (Наложение), On Black (A) (На чёрном), On White (T) (На белом), Black & White (K) (Чёрно-белое) и On Layers (Y) (На слоях). Как я уже сказал, что предпочитаю режим «Калька», но тем не менее время от времени использую возможности режимов «Марширующие муравьи» и «На чёрном». В данном случае я буду использовать режим «Калька». Для параметра Transparency (Прозрачность) я установил значение 20%, в результате появится значимая разница между выбранной областью и невыбранной.
Создание выделения
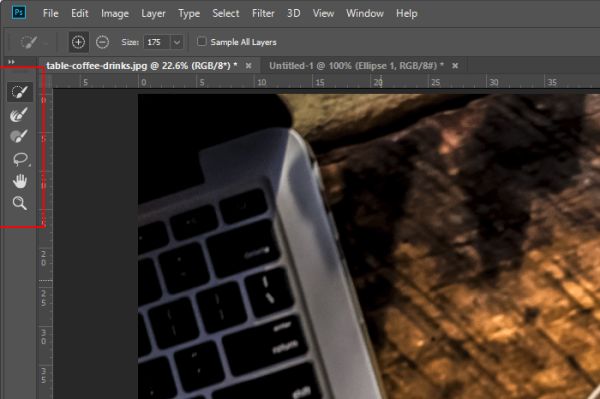
На сегодняшний день для создания выделения имеется несколько различных инструментов в рабочей среде «Выделение и маска». Это действительно очень удобно. Эти инструменты выделения располагаются в левой вертикальной панели инструментов и по порядку сверху вниз отображены так: Quick Selection Tool (W) (Быстрое выделение), Brush Tool (B) (Кисть), Lasso Tool (L) (Лассо) и Polygonal Lasso Tool (L) (Прямолинейное лассо). Так же здесь имеется инструмент Refine Edge Brush Tool (R) («Уточнить края» группы «Кисти»), но его нельзя использовать, если выделение не было сделано перечисленными выше инструментами.
И для полноценности давайте рассмотрим ещё два инструмента Hand Tool (H) (Рука) и Zoom Tool (Z) (Масштаб), но они не используются для создания выделения.
Я хочу вам показать, что выделение можно сделать непосредственно в этой рабочей среде. В данном уроке я не буду подробно рассказывать, как уточнить края выделения и улучшить их. Итак, чтобы создать выделение, выберите инструмент Quick Selection Tool (W) (Быстрое выделение) и измените размер кисти, используя клавиши на клавиатуре.
Я подогнал размер кисти под размер блюдца и выделил его вместе с чашкой кофе. Вот результат:

Такого результата мы добились, используя режим Marching Ants (Марширующие муравьи).

Порой получается так, что выделение выходит за границы выделяемого объекта. Чтобы убрать эти лишние области, зажмите Alt и центр курсора превратится из знака «+» в знак «-», обозначая удаление из выделения. Кроме того, иногда требуется увеличить масштаб изображения в момент создания выделения. Для увеличения и уменьшения масштаба изображения удобней всего использовать сочетания клавиш Ctrl + «+» и Ctrl + «-» на клавиатуре. Посмотрите на верхнюю панель параметров, если вы используете один из вышеперечисленных инструментов рабочей среды «Выделение и маска», то вы увидите что на ней имеются функции для добавления дополнительных областей в выделение и вычитание лишних областей, а также раскрывающееся окно с параметрами для изменения размера, жёсткости и интервалов инструмента. В работе я больше предпочитаю использовать сочетание клавиш, но что удобней для вас, решать вам.
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.

На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.

Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.

Эффект текст из текста
Я хочу вам показать ещё один не менее интересный эффект. Для этого мы будем использовать тот же метод из двух шагов.
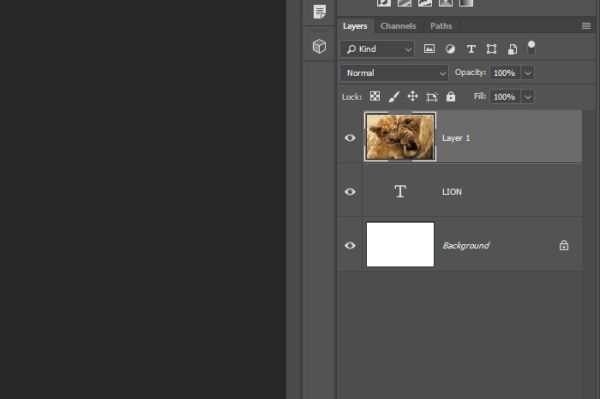
Первое, что я сделаю, — это скрою слой с изображением львов, кликнув по значку глаза слева от миниатюры нужного слоя. Затем при помощи инструмента Горизонтальный текст (T) вставлю на новый слой абзац случайного текста. Я использую случайный текст, потому что это всего лишь пример. Если бы я делал что-то конкретное, то случайный текст здесь был бы не уместен. Для текста я использовал чёрный цвет. А цвет текста LION я сменил на белый. Вот, что у меня получилось по окончании первого шага:

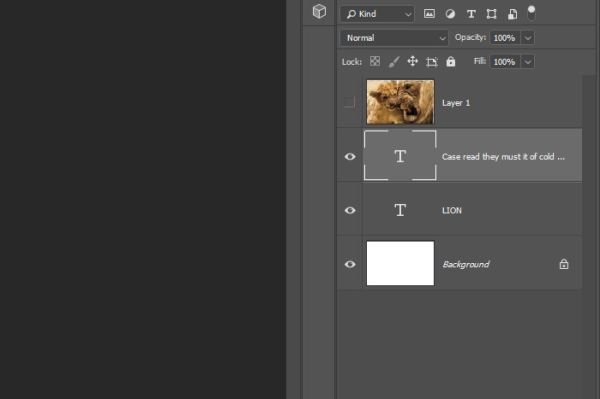
Расположение слоёв такое же, случайный текст располагается выше текста LION, а фоновый ниже всех.

Слой со львами отключен, поэтому просто проигнорируйте его.
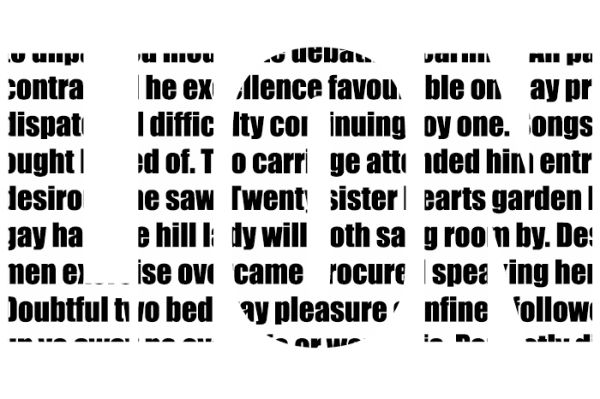
Итак, пришло время второго шага, в котором случайный текст будет отображаться в тексте LION. Я последую инструкции, которую делал ранее. Наведите курсор мыши на линию между слоями со случайным текстом и текстом LION и нажмите Alt. Когда курсор превратится в стрелку, сделайте клик мышью. Вот, что у меня получилось:

За два простых шага можно добиться таких потрясающих эффектов.
Надеюсь, что я понятно объяснил, как работает обтравочная маска в Photoshop
Спасибо за внимание!
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).

Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).

Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).

Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).

Получаем примерно следующий результат.

Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.

Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.

Выделение слонов
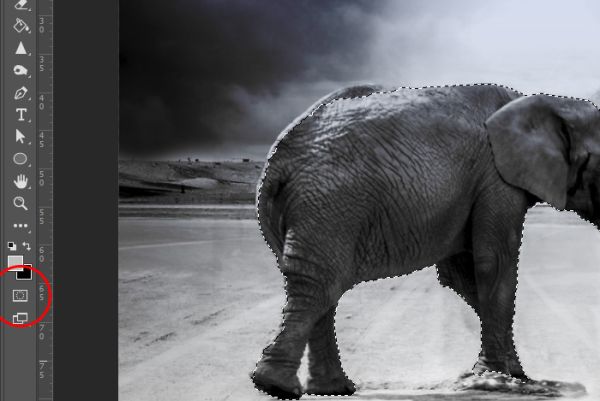
Как я уже говорил, мне не нужно, чтобы градиент накладывался на слонов. Как видите, из-за применённого градиента, на слонах появился синий оттенок. В этом шаге мы их выделим при помощи инструмента «Быстрое выделение», чтобы начать процесс удаления синего оттенка.
Для начала выберите слой со слонами на панели слоёв, затем перейдите на панель инструментов, выберите инструмент «Быстрое выделение» и выделите слонов.

Вот как получилось у меня:

Хорошо, на первый взгляд моё выделение получилось не таким уж плохим. Но, если тщательно изучить выделяемые объекты, то можно увидеть, что мною были пропущены некоторые труднодоступные края и случайно включены лишние области, которых не должно быть в выделении. Инструмент «Быстрое выделение» не всегда идеален, особенно при работе в узких областях, поэтому теперь я бы хотел воспользоваться именно инструментом «Быстрая маска», чтобы подкорректировать выделение.
Подготовка
Откройте Photoshop и создайте пустой слой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и напишите слово LION.

Вот, что у меня получилось:

Как видите я создал документ с белым фотоном и чёрным текстом, хотя цвета здесь не имеют никакого значения.
В качестве примера я выбрал это изображение со львами. Прежде чем поместить изображение в текстовый документ, я изменю его размер до 700 пикселей в ширину, чтобы фотография соответствовала ширине текстового документа. Ниже представлено изображение со львами уже с изменённым размером.

Теперь давайте переместим изображение на текстовый документ. После этого я выровняю изображение так, чтобы оно соответствовала краям текстового документа. Вот, как теперь выглядит моя панель слоёв:

Как видите, на панели слоёв теперь находятся три слоя: изображение со львами, текстовый слой и фоновый слой. Это всё, что мне нужно.
Способы создания прозрачного фона в Paint.NET
Итак, Вам нужно, чтобы у определённого объекта на изображении был прозрачный фон вместо существующего. Все методы имеют схожий принцип: области картинки, которые должны быть прозрачными, просто удаляются. Но с учётом особенностей изначального фона придётся использовать разные инструменты Paint.NET.
Способ 1: Выделение «Волшебной палочкой»
Фон, который Вы будете удалять, необходимо выделить так, чтобы не было задето основное содержимое. Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент «Волшебная палочка».
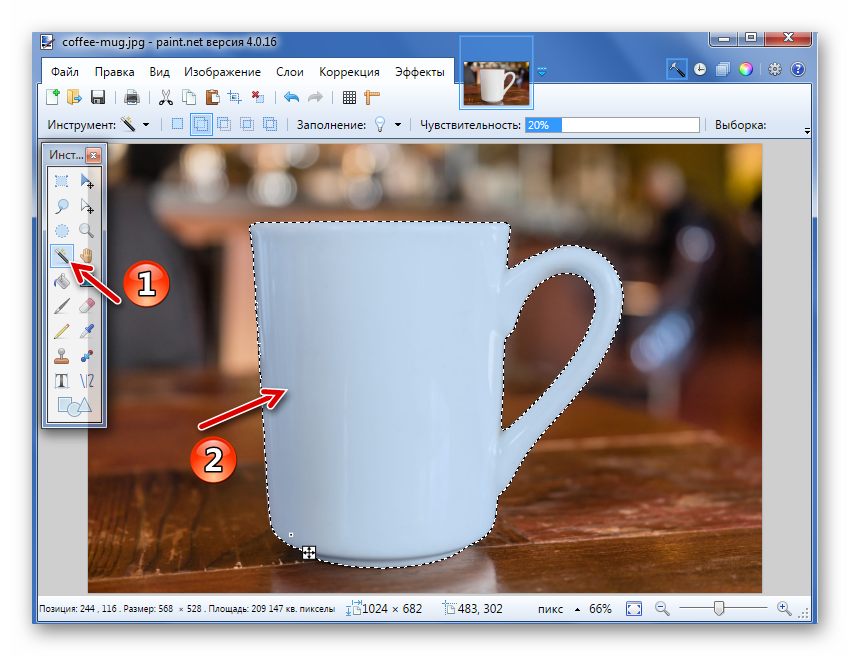
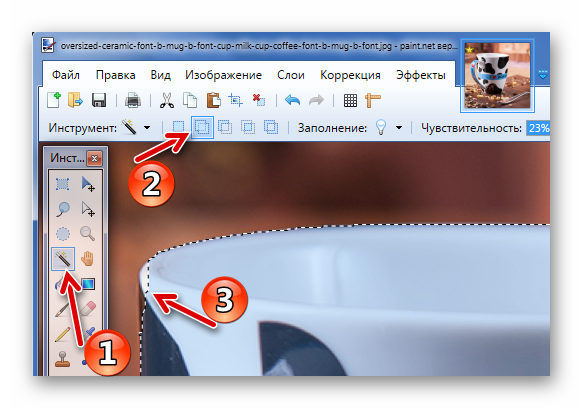
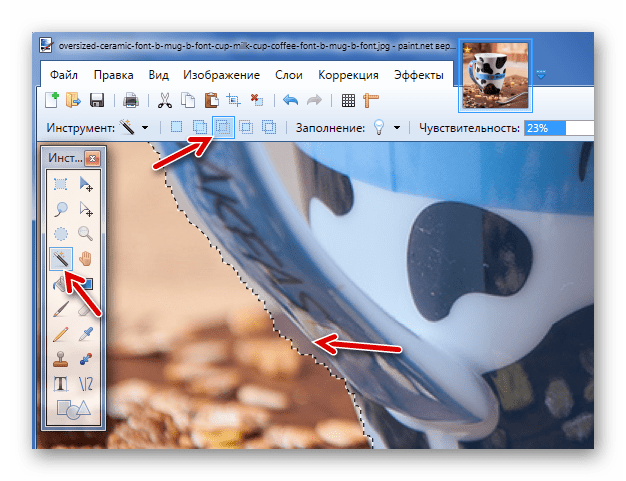
- Откройте нужное изображение и нажмите «Волшебная палочка» в панели инструментов.
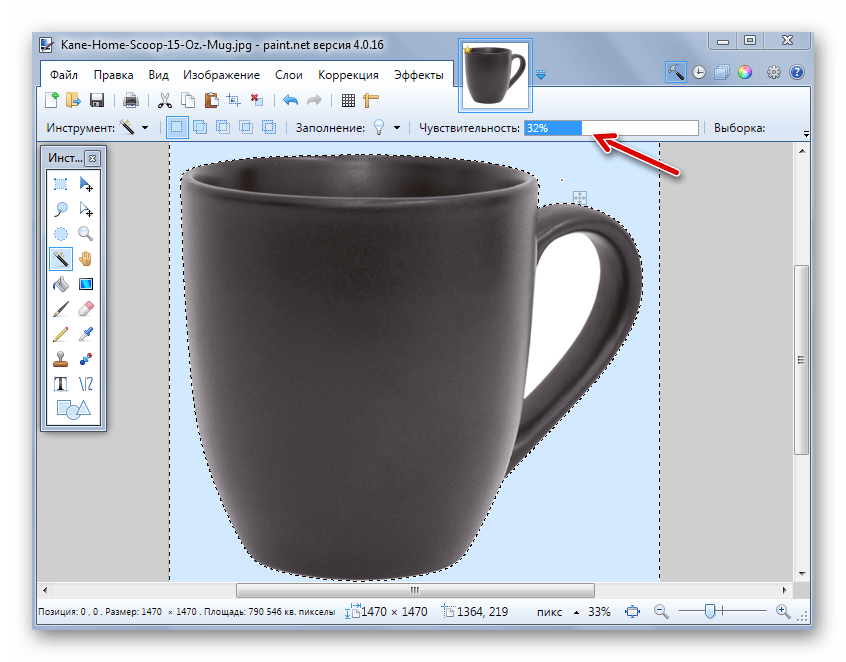
Чтобы выделить фон, просто кликните по нему. Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.

В этом случае нужно немного уменьшить чувствительность, пока ситуация не исправится.

Как видно, теперь трафарет проходит ровно по краям кружки. Если же «Волшебная палочка» наоборот оставила кусочки фона вокруг основного объекта, то чувствительность можно попытаться повысить.
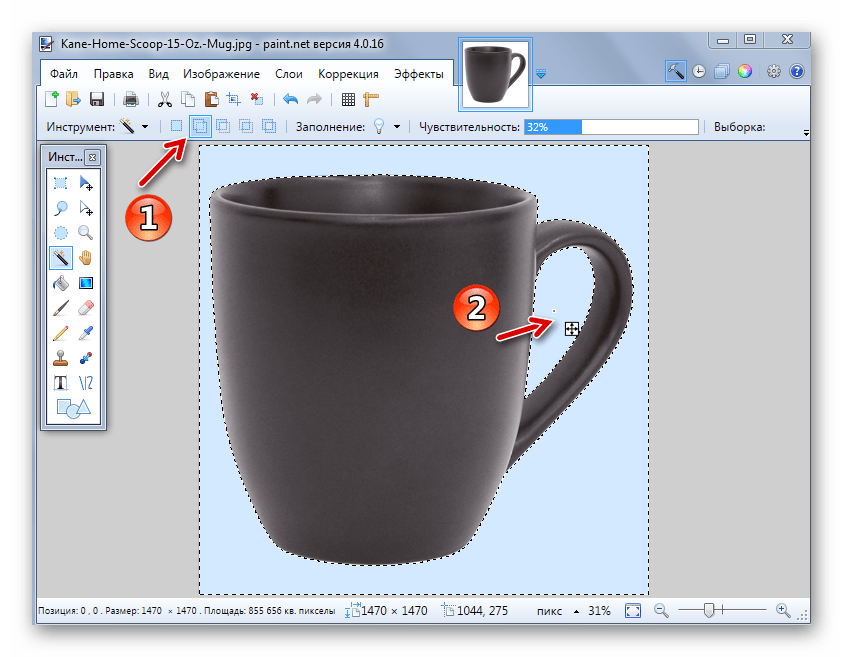
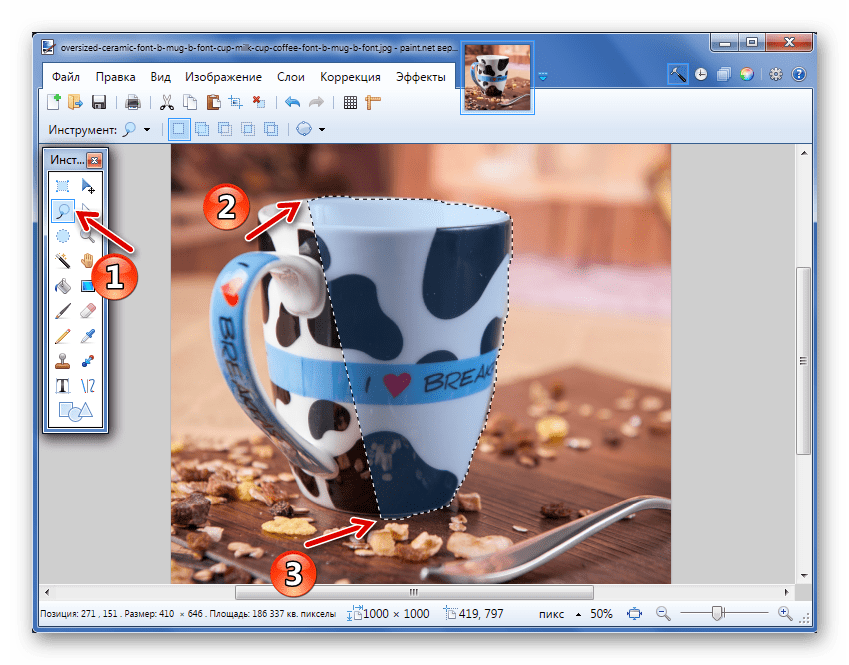
На некоторых картинках фон может просматриваться внутри основного содержимого и сразу не выделяется. Это и произошло с белым фоном внутри ручки нашей кружки. Чтобы добавить его в область выделения, нажмите кнопку «Объединение» и кликните по нужной области.

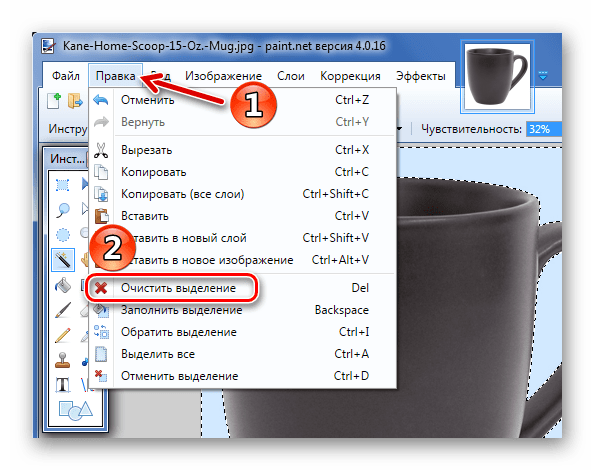
Когда всё, что должно стать прозрачным, выделено, нажмите «Правка» и «Очистить выделение», а можно просто нажать кнопку Del.

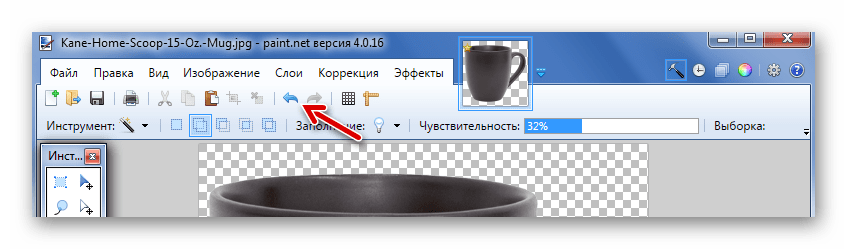
В итоге Вы получите фон в виде шахматной доски – так визуально изображается прозрачность. Если Вы заметите, что где-то получилось неровно, всегда можно отменить действие, нажав соответствующую кнопку, и устранить недочёты.

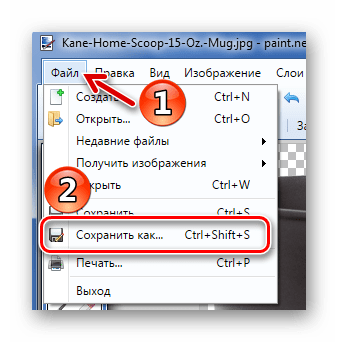
Осталось сохранить результат Ваших трудов. Нажмите «Файл» и «Сохранить как».

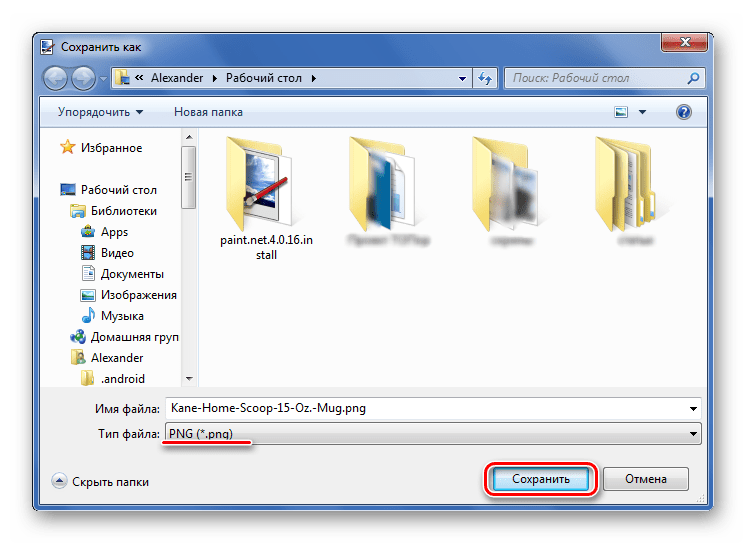
Чтобы прозрачность сохранилась, важно сохранить картинку в формате «GIF» или «PNG», причём последнее предпочтительнее.

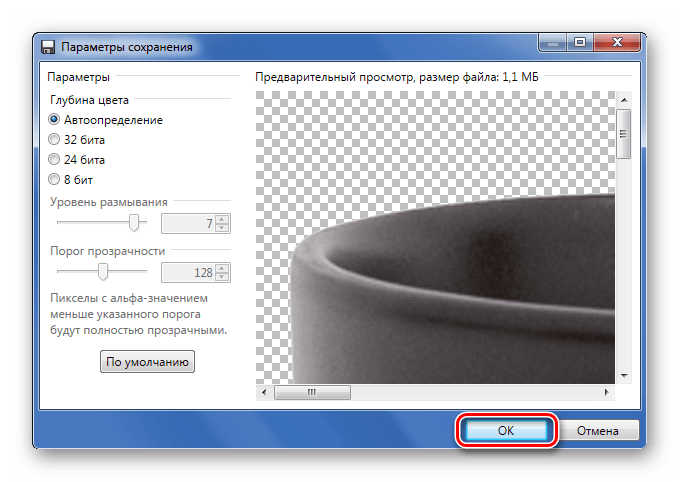
Все значения можно оставить по умолчанию. Нажмите «ОК».

Способ 2: Обрезка по выделению
Если речь идёт о картинке с разнообразным фоном, который «Волшебная палочка» не осилит, но при этом основной объект более или менее однородный, то можно выделить его и обрезать всё остальное.

При необходимости настройте чувствительность. Когда всё, что нужно, будет выделено, просто нажмите кнопку «Обрезать по выделению».

В итоге всё, что не входило в выделенную область, будет удалено и заменено прозрачным фоном. Останется только сохранить изображение в формате «PNG».
Способ 3: Выделение с помощью «Лассо»
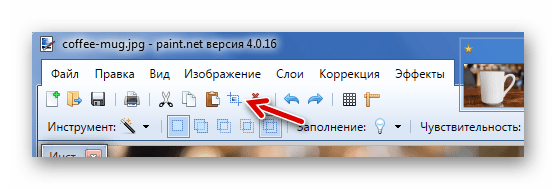
Этот вариант удобен, если Вы имеете дело с неоднородным фоном и таким же основным объектом, который не получается захватить «Волшебной палочкой».
- Выберите инструмент «Лассо». Наведите курсор на край нужного элемента, зажмите левую кнопку мыши и как можно ровнее его обведите.

Неровные края можно подправить «Волшебной палочкой». Если нужный кусок не выделен, то используйте режим «Объединение».

Или режим «Вычитание» для фона, который был захвачен «Лассо».

Нажмите «Обрезать по выделению» по аналогии с предыдущим способом.
Если где-то будут неровности, то можете их повыделять «Волшебной палочкой» и удалить, или просто используйте «Ластик».
Сохраните в «PNG».
Вот такие незамысловатые методы создания прозрачного фона на картинке можно использовать в программе Paint.NET. Всё, что Вам потребуется, – это умение переключаться между разными инструментами и внимательность при выделении краёв нужного объекта.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
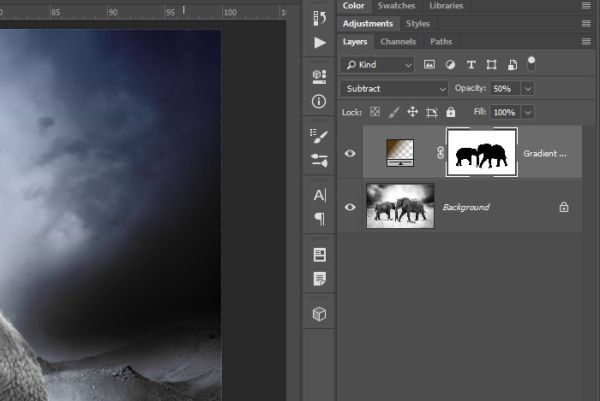
Добавление градиента
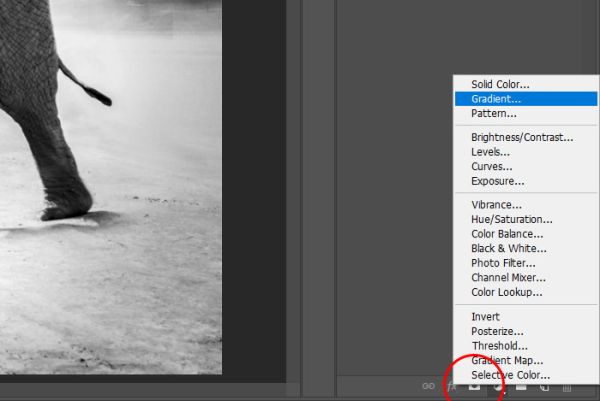
Как я уже говорил выше, начнём мы с добавления градиента. Перейдите в нижнюю часть панели «Слои» и кликните по значку Create New Fill or Adjustment Layer (Создание нового корректирующего слоя или слоя-заливки). Из раскрывающего списка выберите Gradient (Градиент).

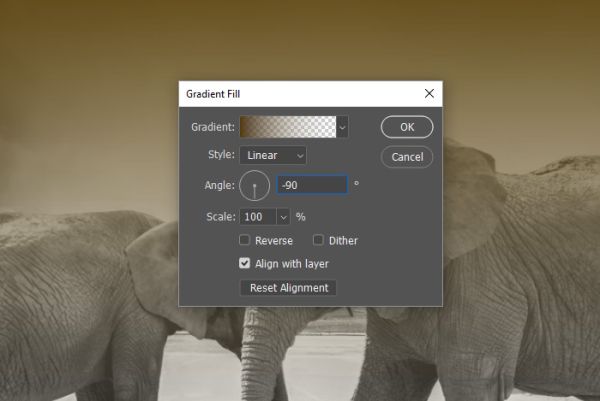
В результате появится диалоговое окно «Градиентная заливка». Начнём с угла, измените с 90 градусов на -90 градусов. Этим мы просто перевернём градиент наоборот. Затем в раскрывающемся списке Gradient (Градиент) я поменял оригинальный серый цвет на тёмный жёлто-оранжевый оттенок.

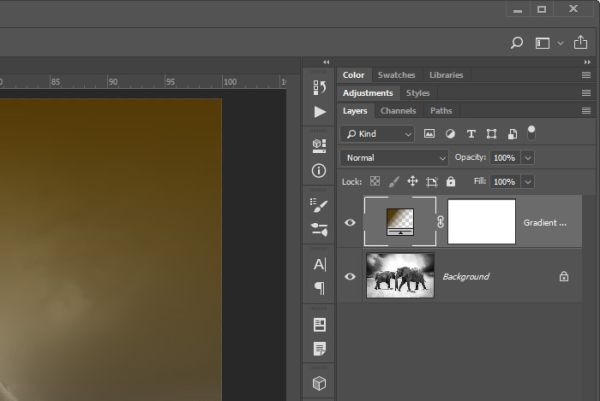
Когда закончите, нажмите OK, чтобы применить градиент и создать новый слой «Градиентная заливка 1».

Вот результат проделанной работы:

Подсказка: чтобы изменить количество цветов применяемого градиента или изменить соотношение между цветами в градиенте, вы можете кликнуть по градиенту и перетащить курсор прямо на изображении, пока открыто диалоговое окно «Градиентная заливка». Это один из небольших трюков, о которых я говорил чуть выше.
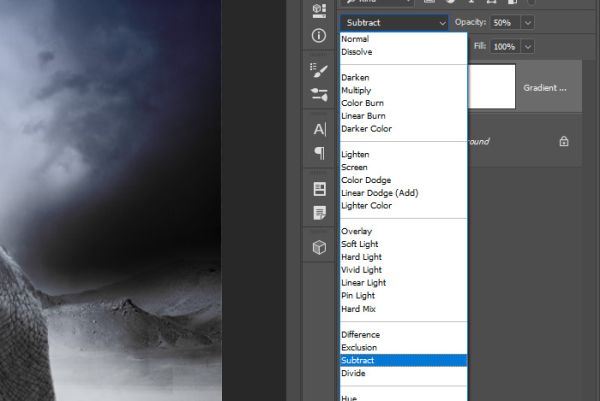
Давайте изменим цвета на изображении путём изменения режима смешивания для градиента на Subtract (Вычитание) и понижения непрозрачности до 50%.

На данном этапе изображение выглядит так:

Эффект получился неплохой.
Лассо
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Обтравка объекта при помощи Лассо/Lasso Tool
Вы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Удаление цвета
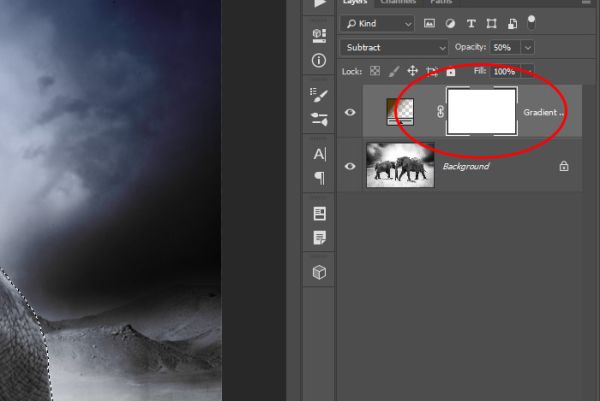
Теперь, когда нам удалось улучшить края выделения, то мы с лёгкостью сможем удалить любой градиент, накладывающийся на нежелательные объекты, в данном случае слонов. Чтобы сделать это, сначала кликните по миниатюре маски слоя с градиентом для её активации.

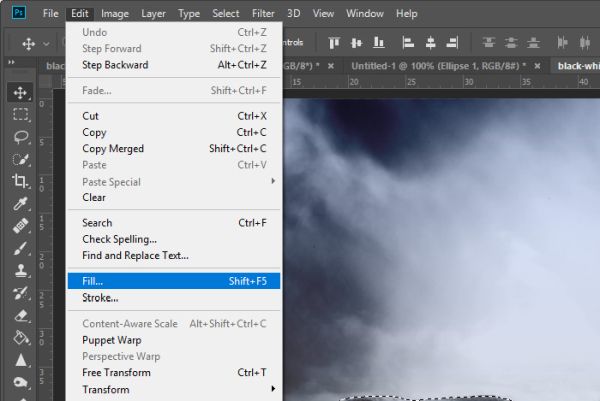
Далее перейдите в меню Edit > Fill (Редактирование – Выполнить заливку).

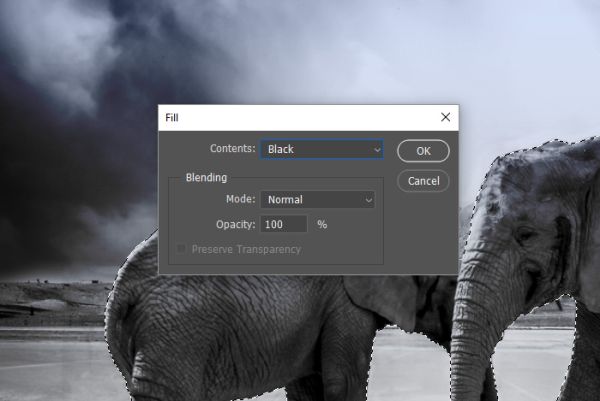
В открывшемся диалоговом окне «Заполнить» в раскрывающемся списке Contents (Использовать) выберите Black (Чёрный) и нажмите OK, чтобы применить заливку.

Как только мы это сделаем, то увидим, что цвета градиента исчезли из выделенных объектов. Мы их не удалили, а скрыли, так как использовали чёрную заливку на маске слоя с градиентом. Это можно было сделать и вручную, но использование инструмента «Быстрое выделение» и режима быстрой маски, безусловно, ускорили нам процесс. Эти инструменты также дали нам гораздо лучший и более точный результат.
Чтобы отменить выделение, перейдите в меню Select > Deselect (Выделение – Отменить выделение) или нажмите комбинацию клавиш Ctrl + D. Вот конечный результат:

Теперь у нас есть градиент, который покрывает фон изображения, но не затрагивает объекты на переднем плане. Если вам интересно, как выглядит маска слоя с градиентом, то посмотрите на её миниатюру на панели слоёв.

Помимо этого, изображение полностью редактируется, если вы всё ещё находитесь на миниатюре маски, то можете рисовать белой или чёрной кистью, чтобы продолжать корректировать градиент, если в этом есть необходимость.
Я надеюсь, что в доступной форме объяснил и обозначил ценность использования режима быстрой маски в Adobe Photoshop для повышения эффективности работы и уточнения выделения
Спасибо за внимание!
Редактирование в режиме «Быстрая маска»
Режим быстрой маски – это очень крутая область Photoshop, позволяющая создавать выделение с помощью кисти. По сути он создаёт цветное наложение любой непрозрачности. Активируя кисть в этом режиме, вы можете приступать к рисованию в любой области, чтобы включить или исключить её из выделения. Это очень удобно и не сложно, потому что в труднодоступных областях легче рисовать (включать или исключать из выделения), нежели выделять одним из инструментов выделения. Эти инструменты, как правило, привязываются к краям, в то время как рисование больше зависит от редактора, то есть от нас.
Для начала перейдите в режим быстрой маски, для этого на панели инструментов кликните по значку Quick Mask Mode (Режим «Быстрая маска»). Находится он непосредственно под цветными квадратиками выбора цвета. Или же вы можете просто нажать на клавиатуре клавишу Q.

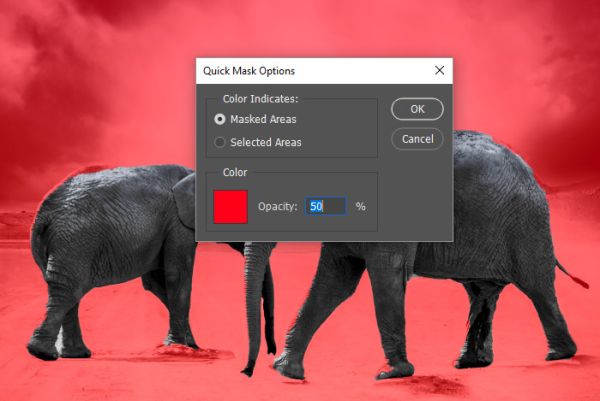
После нажатия один раз по этому значку те области изображения, которые в данный момент не вошли в выделение, окрасятся в красный цвет по умолчанию.

Если кликнуть дважды по этому значку, то появится диалоговое окно «Параметры Быстрой маски».

Заметьте, после активации этого инструмента, цвета на цветных квадратиках изменятся на чёрный и белый, независимо от того, какие цвета были выбраны до этого.
Внутри этого диалогового окна есть некоторые параметры, которые можно изменять для коррекции выделения
Во-первых, мы можем выбрать, что будет и каким цветом будет окрашено и даже подкорректировать непрозрачность.Обратите внимание на скриншот ниже, области за пределами выделенных областей окрашены в красный цвет. В настоящее время непрозрачность установлена на 50%, потому что мне бы хотелось видеть через красный цвет, где рисовать дальше
Если настройки вас устраивают, можно нажать OK. Если вы не видите цветного наложения (в моём случае красное), то это означает, что режим быстрой маски отключен. Вам нужно будет кликнуть по этому значку ещё раз.
Работа в режиме быстрой маски аналогична работе в любом режиме маски. Чёрный цвет скрывает, а белый отображает. Имея это ввиду, я увеличу изображение и начну рисовать с помощью кисти чёрного цвета, чтобы убрать все ранее выделенные области, которые не должны быть выделены. Затем я буду рисовать белым цветом, чтобы включить области, которые должны быть в выделении.

Я буду перемещаться по краю выделяемых объектов и рисовать там, где мне нужно корректировать край выделения. По окончании этого рабочего процесса вы увидите, что край выделения станет более точным.

Если вы хотите выйти из режима быстрой маски, то кликните по тому же значку на панели инструментов или нажмите клавишу Q на клавиатуре. На скриншоте ниже представлено доработанное и более точное выделение.

Добавление обтравочной маски
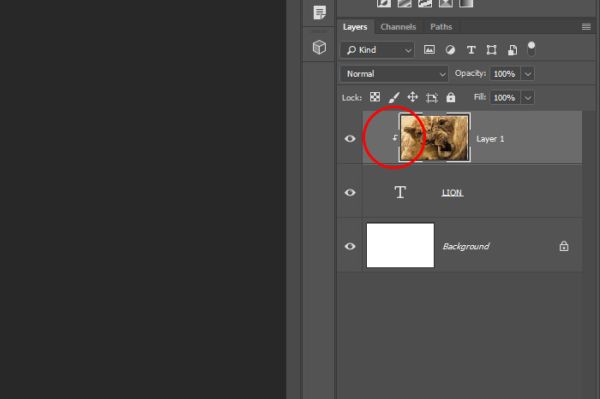
Когда вы разберётесь с этой темой, то у вас не возникнет никаких вопросов, ведь это совсем не сложно. Как я уже упомянул выше, чтобы поместить изображение в текст, нам понадобится всего два шага. Первый уже завершён, он заключался в создании текста, выборе изображения и перемещении его на текстовый слой. Так как текст здесь занимает основное место, а изображение со львами должно отображаться в нём, то оно должно располагаться над текстовым слоем. Во втором шаге мы будем использовать обтравочную маску. Для этого наведите курсор мыши на линию между слоями с изображением и текстом, после этого нажмите на клавишу Alt, в результате курсор превратится в стрелочку. Нам осталось только кликнуть мышью. Вот и всё.
Возможно вы спросите: «Как узнать, что обтравочная маска добавилась к слою?». Слева от миниатюрки слоя со львами появится стрелочка, это и есть значок обтравочной маски.

Посмотрите, что произошло с изображением, оно действительно разместилось в тексте, а остальная его часть обрезалась относительно текста. Эффект получился необычный.

По-моему, получилось круто!
Способы применения готовых масок в уроке фотошопа для начинающих.
В Инете можно скачать огромное количество готовых масок.
Долгое время я почему-то никак не могла к ним подступиться. Решила теперь
разложить все действия по шагам, что бы иметь возможность использовать
любую готовую маску.
Переведём маску из Grayscale или Indexed
Color, в котором их чаще всего сохраняют в RGB Color.
Определяемся с размерами будущего фото. Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 10 см, высоту (Height) 15см, разрешение (Resolution) 300 pixels/inch, Color
Mode должен быть RGB Color и цвет фона белый (Background Contents — White). Это наш шаблон для маски.
Переносим на шаблон маску и трансформируем ее размеры
до размеров шаблона.
Добавляем новый слой и заливаем его любым цветом, например,
зеленым.
Отключаем дополнительный зеленый слой (глазик на слое
отключен).
Делаем активным слой с маской. Переходим на палитру с
каналами.
В палитре каналов щелкаем по каналу Blue (Синий) и нажимаем правую кнопку мыши.
Из меню выбираем пункт Duplicate Channel (Создать
дубликат).
Нажимаем клавишу Ctrl и щелкаем по дубликату
канала. Появится пунктирное выделение области маски.
Переходим на палитру слоев и видим, что выделенная область
маски есть на слоях.
Пришло время включить дополнительный зеленый слой Layer1 и сделать его активным.
Нажимаем клавишу Delete и получаем слой
с красивым рисунком, который получили от применения маски.
Делаем в центре прямоугольное выделение и нажимаем клавишу Delete, чтобы в этом месте получился прозрачный участок
слоя. Рамочка для фото готова.
Можно вернуться на шаг назад. Сделать инверсию выделенной области и только потом нажать клавишу Delete.
Результат от применения маски получится несколько другим.
При отключенных слоях шаблона и маски видно, что областьс
рисунком стала прозрачной. Подкладываем под этот слой наше фото и получаем
красивую рамку.
К верхнему слою можем применить дополнительные эффекты
слоя. Окончательный вариант оформления фото будет таким:
Изменился цвет заливки, добавились внешние и внутренние
тени.
Все дополнительные эффекты подбираются индивидуально на
Ваш вкус.
Подведем итоги.
Применение маски сводится к получению выделенной области,
которая делается из слоя с маской только на дубликате канала.
На дополнительном слое, залитым любым цветом, используется
полученное выделение или его инверсия.
В дополнение к уроку предлагаю скачать небольшой набор масок,
которые пригодятся для оформления Ваших фото.
Доступ к рабочей среде «Выделение и маска»
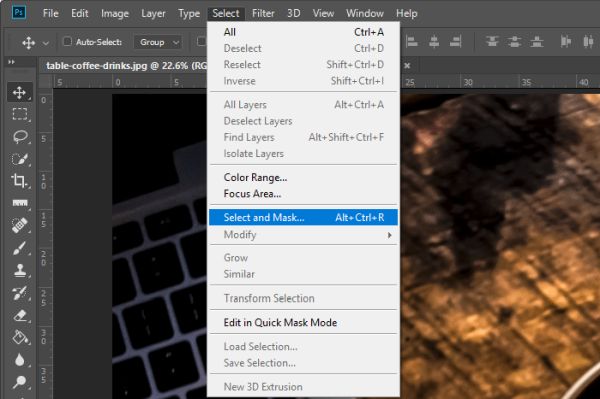
Существует три простых способа для доступа к рабочей среде Select & Mask (Выделение и маска). Во-первых, можно использовать комбинацию клавиш Alt + Ctrl + R. Вы мгновенно окажетесь в этой рабочей среде. Другой способ – перейдите в верхнее меню Select (Выделение) и выберите Select and Mask (Выделение и маска). Результат получится идентичный первому способу.

В качестве напоминания об этом ярлыке он отображается непосредственно в самом меню.
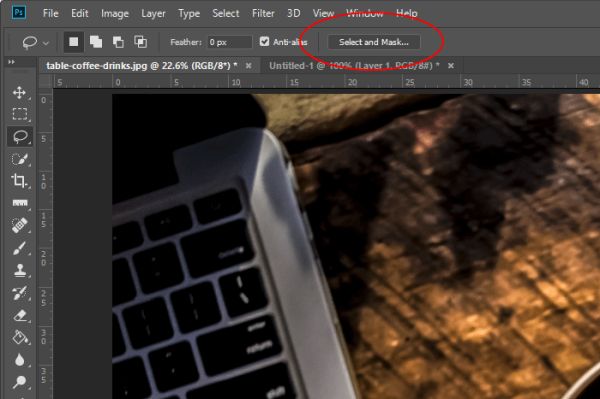
Наконец, чтобы получить доступ к этой рабочей среде, выберите любой инструмент выделения на панели инструментов, а затем в верхней панели параметров нажмите кнопку Select and Mask (Выделение и маска).

После проделанных действий вы так же окажетесь в рабочей среде «Выделение и маска». Признаки, по которым вы узнаете это — изменение левой вертикальной панели инструментов. Правая панель так же изменится.