Урок 4. основы css
Содержание:
- Основные правила использования заголовка H1
- Где работать с разметкой статьи (важно)
- Further HTML5 Elements to Employ
- Использование единиц vw
- Why Multiple Tags Are Correct
- Заголовки h3-h6
- Иерархия заголовков
- Как установить шрифт текста
- The декларация
- Наиболее распространенные ошибки использования заголовков H1 и H2
- About Sectioning Content Element Tags
- Способы стилизации h1, h2 заголовков
- Что такое заголовок H1?
- Использование тега h1 в WordPress
- Подзаголовки в теле статьи (H2-H3)
- Советы для названия заголовков
- The Pre HTML5 «Single Tag» Rule
- Частые ошибки
- …
Основные правила использования заголовка H1
Заголовок H1 должен быть кратким, но емким
Важное условие – естественное вхождение в него ключевых слов. Приведем пример
Допустим, вы оптимизируете страницу, на которой представлен каталог женской обуви. Для продвижения данной страницы выбраны следующие запросы (о том, что такое поисковые запросы, вы можете прочесть в нашем материале «Понимай своего сео-специалиста»): «женская обувь» (частотность — 3896), «женская обувь в Минске» (частотность — 490), «купить женскую обувь» (частотность — 384), «обувь для женщин» (частотность — 207), «женская обувь каталог цены» (частотность — 318). Для текста на данной странице логичнее всего использовать заголовок H1 «Женская обувь», так как он является наиболее общим, но в то же время описывает содержание контента, а также может быть конкретизирован заголовками более никого уровня.
Заголовок H1 должен встречаться на странице только один раз.
Данный заголовок помещается в самом начале текста, желательно вверху страницы.
Заголовок H1 должен располагаться выше заголовков других уровней (перед ним не допускается ставить, например, заголовок H2).
Размер шрифта данного заголовка должен быть больше размера шрифта заголовков низшего уровня. По умолчанию так оно и есть, но если стилями задано иное, следует исправить ситуацию.
Где работать с разметкой статьи (важно)
Многие авторы используют для написания статей текстовые редакторы, аналогичные Word или непосредственно его.
В таких редакторах заниматься разметкой текста — нет смысла. Во-первых, эти программы сами по себе используют HTML для разметки документов. Во-вторых, даже если пытаться в них что-то сделать — редактор превратит это все, в итоге, в абракадабру, которая совершенно не подойдет для заказчика.
В техническом задании просят использовать разметку лишь для того, чтобы быстро вставить текст на сайт. А испорченный Вордом материал, редактировать никто не будет и гарантированно вернут на доработку.
Именно поэтому, для разметки следует использовать специализированные редакторы. Саму статью можно написать где угодно, но работать с тегами следует в правильном редакторе.
Я советую использовать Sublime Text. Удобный и бесплатный редактор, который заточен именно под работу с кодом.
Кстати, для разметки текста, который будет вставлен в визуальный редактор на сайте, можно использовать стандартные стили Word. Которые, в свою очередь, соответствуют HTML тегам.
Further HTML5 Elements to Employ
In this tutorial we’ve been focusing on tags in HTML5 and how the new document outlining algorithm works. For that reason I haven’t touched on any HTML5 elements that are not assessed by the document outlining algorithm.
However, I would be remiss if I did not point you in the right direction on a few of the most valuable HTML5 tags you can employ in your markup to make it even more semantically rich.
The <main> Element
The element should be used once per page to indicate the main content area of that page.
If you are displaying a group of articles, it would wrap around all those articles. For example:
More information:
The <header> Element
The element can be used at the beginning of any sectioning root, or content section, to group introductory content for that section.
You could use it to wrap your site title and tagline, or an article title and blog category. For example:
More information:
The element is basically the inverse of the element, in that it can be used at the end of any sectioning root, or content section, to group supplementary content for that section.
W3C recommends its use for items such as author information, links, copyright messages and so on. For example:
More information:
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
Пример 1. Использование vw
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Размер текста</title>
<style>
section h2 {
font-size: 3vw; /* Размер заголовка */
}
section div {
font-size: 2vw; /* Размер текста */
}
</style>
</head>
<body>
<section>
<h2>Для педагогов</h2>
<div>
Современная образовательная парадигма, ратифицируя приоритет
личностной ориентации педагогического процесса, в ходе которого
осуществляется развитие природных задатков, заложенных в каждом индивидууме,
требует переосмысления существующих традиционных форм и
методов общеобязательного образования.
</div>
</section>
</body>
</html>
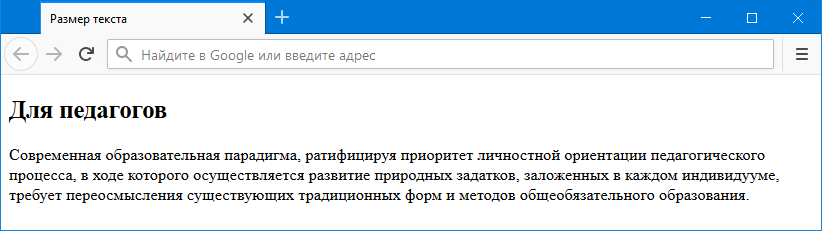
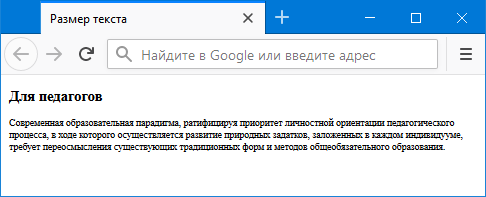
Результат данного примера показан на рис. 1.

а

б
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Why Multiple Tags Are Correct
You can also now see from the HTML5 document outline generated by our markup that it is perfectly fine to use as many tags as your document calls for; that is one per sectioning root or content section.
You can also see from this example how it would be less correct to use only one set of tags in this example, and that multiple sets of tags more accurately represent the content.
If you still had tags applied only to the site title, and tags applied to your article titles, the outline of your articles would be thrown out.
This is because by marking up your article headlines with tags you are effectively saying they are level two headings, even though they are actually level one headings within the scope of the section.
In turn, the second level subheadings of your articles would necessarily be marked up with tags incorrectly setting them to level three, your third level headings marked up with tags and so on.
It is permissible by the HTML5 spec to use lower level headings than to label a section, and sometimes you may want to for presentation reasons, such as displaying a smaller sized heading in a sidebar blogroll section. However, I would recommend doing this only in the case of minor, non-article/content sections of your site where it’s not a priority for heading levels to produce a document outline that effectively forms a table of contents.
The best thing to do in all cases is carefully consider the content at hand, and determine the best way to section and label it based on what you now know about the HTML5 document outlining algorithm.
Заголовки h3-h6
Все заголовки начинаz с h3 и до h6 несут в себе уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Основные требования к h3-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит тег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Иерархия заголовков
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h1.
Далее за ним разбивая страницу на подразделы идет тег h2 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h2 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h2 вы делаете сложенные “мини” подразделы страницы и размечаете их h3.
Не обязательно что все подразделы озаглавленные тегом h2 будут большими и их надо дробить еще на несколько подразделов.
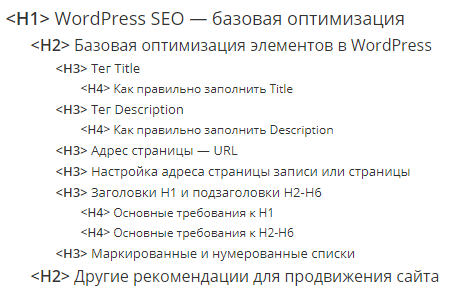
Вот пример хорошей иерархии заголовков из статьи по продвижению сайта на WordPress:

Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:

The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Наиболее распространенные ошибки использования заголовков H1 и H2
При использовании заголовков для оптимизации текстов постарайтесь избежать следующих ошибок:
В заключение нашей статьи обратим ваше внимание на еще один важный момент. Речь снова пойдет о шаблонах сайтов
Известны случаи, когда в стандартных шаблонах страниц вовсе нет заголовков H1. Вместо них идут заголовки H2. Даже если в административной части сайта вам предлагается ввести текст в поле «Заголовок материала», на деле может оказаться, что он будет заключен в теги
. Проверьте, нет ли такой недоработки на вашем сайте – изучите структуру документа, нажав клавишу F12. Ваш заголовок заключен в теги
? Значит, все отлично!
About Sectioning Content Element Tags
There are only four sets of element tags you can use to denote content sections within your webpage, but they can be a little tricky to wrap your mind around at first.
They are:
The two you are likely to use the most are and tags. They are similar to one another, but with an important distinction.
tags should be used where a piece of content could be taken out of a page completely and still make sense by itself with no surrounding content.
tags, on the other hand, should be used for content that is grouped together according to a theme, but makes sense only in the context of the content surrounding it.
For detailed examples on how to use each of these tags, take a moment to check out these W3C pages:
tags are designed to indicate major navigation blocks on a webpage, such as a menu bar or pagination. They shouldn’t be applied to regular links, only to significant sections that are wholly dedicated to navigation.
tags could effectively be described as the «everything else» element for content that is neither article, section nor navigation. W3C prescribes this tag for use when something is tangentially related to the content around it, but is separate from the main content of the page, such as sidebars, blogrolls and so on.
For more information on and tags visit:
Способы стилизации h1, h2 заголовков
Западный способ

Как вариант неплохой, только мне не очень нравится CSS способ
реализации ленты. Данный метод создания css h1 ленты, я нашел на одном из западных сайтов. Данная лента
реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит
простым блоком). Ниже приведен исходный код css стиля.
h1.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h1.ribbon:before, h1.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h1.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h1.ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h1.ribbon .ribbon-content:before, h1.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h1.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h1.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}
В HTML коде, h1
лента, выглядит таким образом:
<h1 class="ribbon"><strong class="ribbon-content">CSS стилизация h1, h2 заголовков на sitear.ru</strong></h1>
Мой способ
Как видите, css код громоздкой, как для стилизации только h1 тега. Поэтому, предлагаю свой способ
создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все
исходные файлы.
h1 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h1 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right.png) right top no-repeat;}
Способ применения в
HTML:
<h1><strong>CSS H1 заголовок на sitear.ru</strong></h1>
Картинки:

Общий вес картинок – 750 байт. CSS
код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом
все просто и понятно, в отличии от западного метода, где вес CSS кода – 980
байт. Хотя мой и западный вариант по
весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в
фотошопе. Можно предположить, что скорость загрузки одного css файла,
быстрее, нежели трех файлов (сумарно
идентичных весу одного css файла), но можно реализовать background в
виде спрайтов, которые увеличат скорость загрузки сайта. Узнать об увеличении
скорости методом CSS спрайтов.
Что такое заголовок H1?
Это самый главный заголовок на странице, который задает тему для ее содержимого. Это практически то же самое, что название для книги. По нему должно быть сразу понятно, о чем говорится на данной странице
В то же время заголовок привлекает внимание, цепляет и интригует читателя
Зачем нужны заголовки
Заголовки необходимы для выделения сути статьи или страницы. Они коротко отражают основную идею
И именно на них в первую очередь обращает внимание читатель, решая, пойдет ли он дальше или пропустит сей материал
Считается, что заголовки важны в рекламных текстах, письмах, новостных материалах и информационных статьях, привлекая целевую аудиторию.
Использование тега h1 в WordPress
Это была чисто теоретическая часть. Теперь поговорим об основных моментах, в которых разберём использование тега h1 на веб-ресурсах под управлением системы WordPress.
Не секрет, что многие начинающие вебмастера применяют бесплатные шаблоны. Но минус этих шаблонов заключается в том, что практически все они имеют ошибки и недоработки! Вот так…
Одна из таких недоработок заключается в том, что иногда для выделения заголовка страницы не используется тег h1, а прописывается другой тег, например, h2.
Как раз такую недоработку бесплатного шаблона, который называется Incredy, я и выявил на своем блоге.
Чтобы исправить этот недочет я занялся редактированием файла single.php. Этот файл одинаков для множества шаблонов системы WordPress.
Главной функцией single.php является вывод информации для каждой записи в блоге. Чтобы узнать о том, как я исправил этот недочет в своем шаблоне, читайте дальше.
Для устранения проблемы в содержимом файла single.php находим код, который выводит заголовок. В моем файле это отображалось вот так:

Нам нужно поменять теги h2 на нужные h1, а потом нажать кнопку «Обновить файл». Вот и все. Как видите сделать это проще простого. Вот как преобразился файл после необходимых изменений:

В вашем файле этот код может выглядеть несколько иначе
Однако это не так важно, здесь главное понять основной смысл
Похожее редактирование (замену h2 на h1) также необходимо сделать с ещё одним файлом шаблона блога, который называется page.php. Именно он выводит страницы блога.
Я думаю, вы знаете, что блог на системе WordPress включает в себя различные записи и страницы. Функции, которые осуществляют их создание и редактирование располагаются в отличных друг от друга файлах и выводят информацию с помощью разных программных модулей.
Но эта информация просто для вашего понимания.
Итак, продолжим. После изменений в файле page.php код, который отвечает за вывод заголовков страниц моего блога, стал таким:

Однако и это ещё не все изменения, которые нужно было осуществить. Всё дело в том, что я выявил ещё один серьёзный недостаток.
Он заключался в том, что этот тег применялся для вывода заголовка всего блога, а это приводило к многочисленным дублям страниц с повторяющимся тегом h1. Поисковые системы подобную переоптимизацию не любят!
Редактирование шаблона для тега h1
Для того, чтобы отредактировать шаблон WordPress и убрать вывод тега h1 из заголовка блога необходимо внести изменения в файлы: header.php (файл вывода заголовка веб-ресурса) и style.css (файл стилей веб-ресурса).
Необходимо изменить в файле header.php:
Найдите этот код в файле header.php, который осуществляет вывод заголовка вашего сайта или блога, а затем вместо тега h1 вставляем тег абзаца p.
После изменения наблюдаем вот такую картину:
Редактирование файла style.css
Чтобы размер и вид шрифта заголовка блога остался без изменений, нужно внести изменения в style.css. Открывайте этот файл и ищите стили для h1. У меня они выглядят вот так:
Затем замените тег h1 на тег p и отредактируйте размер шрифта:
Подзаголовки в теле статьи (H2-H3)
Подзаголовки в теле статьи (H2-H3) – эти подзаголовки структурируют текст на тематические разделы. Во многих сайтах на основе этих подзаголовков формируется «содержание» страницы, которая служит навигацией.
В этих запросах наоборот нежелательно уже использовать основное ключевое слово, если оно было применено в Title и H1, но если мы применили в H1 синоним основного запроса, то его можно применять в том или ином виде и в этих заголовках. Приветствуется применение синонимов, особенно, если они не использовались в других местах.
Но есть исключения. Если подзаголовком является устойчивое словосочетание, которое люди привыкли воспринимать в определенном виде. Например, при описании линейки кормов для животных подзаголовками будут являться сами названия, то названия нужно писать, так, как и принято их писать, а не через синонимы или разбивочные вхождения.
К тому же, иногда содержание подзаголовков попадает в сниппет поисковой системы вместо Title. Иногда туда попадает и H1, но редко.
Правила составления подзаголовков не являются жестким, в некоторых тематиках очень сложно подбираются синонимы, а не употреблять в подзаголовках ключевые слова порой невозможно.
При оптимизации подзаголовком нужно придерживаться следующих принципов:
Также некоторые авторы грешат тем, что для многих статей используют одни и те же подзаголовки как шаблон, например, это популярно при описании лекарственных препаратов, кормов, так делать нежелательно, по возможности нужно разбавлять и уникализировать их.
H2 – означает подзаголовок второго уровня, а H3 – третьего (подподзаголовок)
При оформлении подзаголовков очень важно сохранять иерархию. То есть сначала идет H2 и только потом H3
Заголовков каждого уровня должно быть не менее 2-х.
Если по какой-то причине, автор сделал 1 подзаголовок, то его нужно либо убрать вовсе или добавить ему, как минимум, 1 пару.
Считается хорошим тоном, что на каждые 700 – 1000 знаков есть 1 подзаголовок. Подзаголовки H3 можно употреблять и чаще, если это требуется для структуризации текста.
Советы для названия заголовков
Советы ниже актуальны для заголовков всех уровней, будь то первый уровень <h1> или какой-то из уровней ниже.
Заголовки должны:
- выстраиваться в иерархическом порядке;
- не оканчиваться точкой;
- иметь смысл, передавать идею следующего за ним текста (а не просто для «пусть будет»);
- быть даже в небольших статьях, которые можно разделить на несколько частей;
- не иметь грамматических ошибок (наличие таковых может снизить релеватность заголовка).
Другие советы, которые можно дать при составлении заголовков:
- не стоит злоупотреблять заголовками и делать на странице множество <h2>…<h6> — поисковые боты могут расценить это как переоптимизацию сайта либо спам;
- в заголовках должны быть прямые вхождения ключевых слов, так как это повысит релевантность страницы в отношении этого запроса; однако слишком большая плотность ключевых слов не пойдет в плюс – поисковые боты будут игнорировать подробные заголовки из-за переоптимизации;
- заголовки должны быть уникальными (повторяющиеся заголовки поисковые системы могут не учитывать);
- заголовок должен быть близок к началу документа (то есть к началу HTML-кода): чем выше заголовок, тем более высокое значение он имеет (по сравнению с другими элементами страницы);
- желательная длина заголовка – не более 60 символов; это связано с поисковыми системами, которые воспринимают определенное количество символов (и длинный заголовок могут обработать не полностью).
Отдельно можно сказать о дизайне заголовков – будет здорово, если все заголовки на странице будут отличаться от другого текста (даже если речь идет не о <h1>, а о <h5> или <h6>). Можно как-то стилистически выделять заголовки, например, ставить их на цветную плашку или выделять шрифтом.
А подзаголовки можно нумеровать, при этом ставить цифры в виде картинок. И удобно, и красиво.
The Pre HTML5 «Single Tag» Rule
For a long time it was considered one of the cardinal rules of HTML and SEO that each individual page of a site should have one level heading, and one only. Additionally, the rule prescribed that this singular heading should denote the primary subject matter of the page.
This rule was generally followed with the goal of helping search engines better understand the primary subject matter of each page, so they could determine their relevance to various search phrases, improve search engine accuracy and hence improve rankings for well-crafted sites.
Let’s consider an example pre-HTML5 business website. In this example site the business name is displayed in the header section on all pages, the homepage features a description of the business, and in another area of the site expert articles are published.
In following the «Single Tag» rule, the homepage of this website has tags applied to the name of the business in the header section, indicating the business itself is the primary subject matter of that page.
However, in an article published elsewhere on that same website, tags are removed from the business name in the header and instead applied to the article’s title. This is done because the article title provides a more representative label for the primary subject matter of the page, which is now the article’s content as opposed to the description of the business that was on the homepage.
A pre-HTML5 version of this website would therefore be marked up something like this:
Частые ошибки
За правильной разметкой нужно особенно следить при использовании бесплатных CMS и отдельных шаблонов – в некоторых случаях <h1> и подзаголовки других уровней могут стоять совсем не там, где они должны быть (например, <h3> выделяет заголовки блоков). Это встречается в WordPress, поэтому если вы видите, что виджеты в сайдбаре имеют теги заголовка, измените их на другие (например, на <span>).
Также иногда заголовки включают какие-то посторонние элементы вроде изображения или ссылки, и это негативно отражается на SEO.
Другая типичная ошибка – наличие на странице нескольких тегов <h1>. Этот тег должен быть один и только один.
Зачастую теги
…
могут быть неправильно оформлены в визуальном текстовом редакторе в панели администратора: их не закрывают, оставляют пустыми или включают туда очень много текстаВажно не только, что вы напишите в заголовках, но и то, как вы это сделаете – поэтому следите за оформлением
Если возвращаться к тексту, то ошибки стандарты: слишком много ключевых слов, знаки препинания и так далее (обо всем этом уже писалось выше)
Однако важно помнить и о содержании самого заголовка – он должен соотноситься с текстом. который идет далее
То есть заголовок должен выполнять свою функцию. Потому что когда он ее не выполняет, начинаются проблемы.
Бывают, кстати, ошибки наоборот – когда вместо того, чтобы поставить тег заголовка, ставят теги <p> и <span> с каким-нибудь стилем.
Еще бывает, что, прочитав все выше, человек решает отказаться от заголовков и не использовать их в маленьких текстах. И тут нужно понимать, что практически любой текст можно разбить на небольшие части, и соответственно озаглавить их.
Заголовок страницы H1
Заголовок страницы H1 – располагается уже на самой странице, как правило, в самом его начале и представляет с собой заголовок статьи в классическом понимании.
Кроме того, этот заголовок фигурирует в тизерах статей внутри сайта, и читая его, человек должен понимать о чем статья и насколько его интересно будет прочитать.
Задачей же владельца сайта является обеспечение как можно большего количества просмотра страниц на каждого уникального посетителя. Кроме этой цели этот тип заголовка тоже должен содержать ключевое слово. Как правило, здесь используется либо разбавочное вхождение основного ключевого слова, смотрите пример.
Если основной ключевой запрос «Антидепрессанты без рецепта», то заголовок H1 может быть «Лучшие антидепрессанты без рецепта врача».
Также можно и изменить ключевое слово более значительно «ТОП 10 безопасных антидепрессантов», то есть тут слово «врач» исключили вовсе. Но с этим приемом лучше пользоваться осторожнее.
Далее, если в Title не использовали вопрос, то тут мы можем раскрыть ключевое слово и тему статьи в виде вопроса. «Какие антидепрессанты продаются без рецепта врача?».
Но иногда можно включить и основной ключ без изменений. «Антидепрессанты без рецепта: лучшие безопасные препараты».
К тому же, тут позволяется использовать и синоним основного ключевого слова вместо него самого. Синоним слова «препарат» — «успокоительные». Синоним подбирается из контекста. Вместо синонима можно внедрить и обобщение – «препарат». А можно использовать и синоним/обобщение, и основной запрос.
Это не все приемы, здесь также нужно смотреть конкурентов и отстраиваться от них.
Как использовать заголовки?
Правило номер раз – на странице должен быть только один тег <h1>.
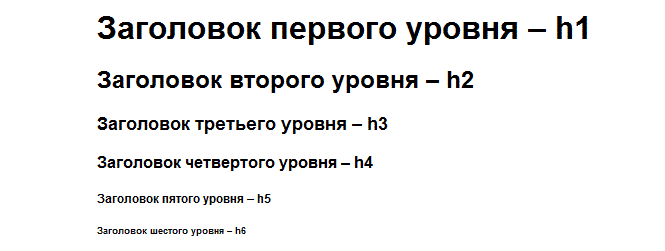
Правило номер два – заголовок с тегом <h1> должен быть самым крупным, в то время как остальные заголовки <h2>…<h6> должны быть меньше (размер меняется в зависимости от уровня, чем ниже уровень, то меньше размер заголовка):
(если вы сейчас прочитали эти строки и поняли, что у вас на сайте сделано не так, то это уже повод внести некоторые корректировки в оформление сайта)
Правило номер три – структура страницы обязательно должна иметь иерархию. То есть вы не можете сначала использовать заголовок <h1>, а затем сразу <h4> или <h5> — после первого уровня идет второй уровень, а значит, после <h1> должен идти тег <h2> — и никак иначе. Тут дело не только в абстрактном «правильно», но в самом оформлении материала, который для адекватного восприятия должен поддаваться какой-то логике.
Правило номер четыре – теги заголовков парные
<h1>Название статьи</h1> <p>Вступление.</p> <h2>Заголовок статьи 1</h2> <p>Часть статьи 1.</p> <h3>Подзаголовок статьи 1</h3> <p>Пункт 1 части 1.</p> <h3>Подзаголовок статьи 2</h3> <p>Пункт 2 части 1.</p>
HTML5’s New Usage Rules
Yes, it’s true. You can now use as many sets of tags as are required, via HTML5. But that doesn’t mean they should be freely added in arbitrary locations.
Just as there were rules of tag usage that came from old document outlines, so too are there now new rules based on the HTML5 document outlining algorithm.
Here they are at a glance:
- Use one set of tags per sectioning root or content section.
- There should always be a level heading between the opening tag and the first content section, to label the overall document.
- When a level heading is to be used to label a content section, it should be the first heading that appears in the section, because the first heading is always interpreted as the section’s label.
- If a level heading is used to label a content section, any other headings used in that section should be H2 or lower in order to create an accurate document outline.
As I mentioned above, section labels don’t absolutely have to be tags. The HTML5 spec permits any heading tag to act as the label for a section, from through to . Again however, I always recommend using level tags to markup article content.
But if you do decide to use a tag other than for a section label, just ensure you follow the same rules as listed above, replacing in each rule with your chosen tag.
Что нужно знать для грамотной расстановки заголовков H1 и H2?
Заголовок H1 играет важную роль не только при оптимизации текста, но и при оптимизации всей страницы. Именно он сообщает поисковой системе, насколько контент, представленный на странице, соответствует заголовку страницы (Title), а, следовательно, отвечает ожиданиям пользователей.
Вы придумали для текста креативный, необычный, привлекательный заголовок, основанный, например, на игре слов? Такой подход может быть хорош для печатной рекламы или газетной статьи, однако для поискового продвижения такой креатив может принести негативные последствия. Поисковые системы не обладают фантазией и образным мышлением, им важна конкретика. Ниже мы приведем важные рекомендации для составления заголовка H1.